
Dieses Mal werde ich Ihnen die Optimierung des Webpack-Gerüsts vorstellen. Was sind die Vorsichtsmaßnahmen für die Optimierung des Webpack-Gerüsts?
Ich habe im vorherigen Artikel etwas über die Funktionen von Webpack v4 gelernt. Jetzt setze ich das Wissen in die Praxis um und optimiere die Verpackungsleistung eines Reaktionsgerüsts, das ich zuvor geschrieben habe.
Optimierungskategorien
Stiltrennung
Trennung von Drittressourcen
Differenzierte Entwicklungsumgebung
Hot Update
Öffentlichen Code extrahieren
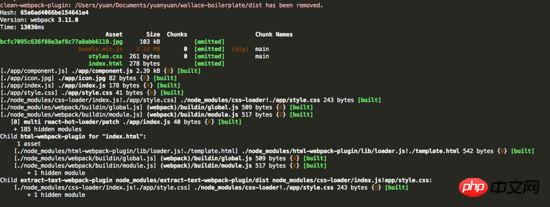
1 . CSS-Trennung
npm install extract-text-webpack-plugin -D
webpack.config.js
Trennen Sie CSS-, Less- und Sass-Dateien getrennt von der gepackten Datei
+ let cssExtract = new ExtractTextWebpackPlugin({
+ filename: 'css.css',
+ allChunks: true
+ });
+ let sassExtract = new ExtractTextWebpackPlugin('sass.css')
+ let lessExtract = new ExtractTextWebpackPlugin('less.css')im Webpack . Fügen Sie separate Regeln zu config.js hinzu,
Test: regulärer Ausdruck , der mit der Erweiterung der
verarbeiteten Datei{
test: /\.css$/,
use: cssExtract.extract({
fallback: "style-loader",
use: ['css-loader?minimize','postcss-loader'],
publicPath: "/dist"
}),
include:path.join(dirname,'./src'),
exclude:/node_modules/
},
{
test: /\.scss$/,
use: sassExtract.extract({
fallback: "style-loader",
use: ["css-loader?minimize","sass-loader"],
publicPath: "/dist"
}),
include:path.join(dirname,'./src'),
exclude:/node_modules/
},
{
test: /\.less$/,
loader: lessExtract.extract({
use: ["css-loader?minimize", "less-loader"]
}),
include:path.join(dirname,'./src'),
exclude:/node_modules/
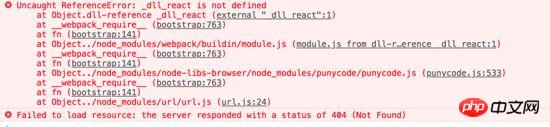
},compilation.mainTemplate.applyPluginsWaterfall ist keine FunktionVerwenden Sie stattdessen Chunks.groupsIterable und filtern Sie nach Instanz von EntrypointUntersuchung abgeschlossen : Webpack auf Version 4 aktualisiert, jedoch reaktionsfähig. Das Plug-in wurde nicht aktualisiert. Lösung: Installieren Sie die angegebene Version der Abhängigkeiten
"html-webpack-plugin": "^3.0.4" "extract-text-webpack-plugin": "^4.0.0-beta.0"
resolve
Nachdem Sie die Erweiterung angegeben haben, müssen Sie bei Bedarf keine Dateien hinzufügen oder Erweiterung importieren, wird versucht, der Reihe nach Erweiterungen hinzuzufügen, die übereinstimmenresolve: {
//引入模块的时候,可以不用扩展名
extensions: [".js", ".less", ".json"],
alias: {//别名
"bootstrap": "bootstrap/dist/css/bootstrap.css"
}
}Auf Dateiänderungen achten
Wird im Webpack-Modus verwendet, nicht in webpack-dev -Servermodus, Sie können sehen, wie er in „falsch“ geändert wurdewatchOptions: {
ignored: /node_modules/,
aggregateTimeout: 300, //监听到变化发生后等300ms再去执行动作,防止文件更新太快导致编译频率太高
poll: 1000 //通过不停的询问文件是否改变来判断文件是否发生变化,默认每秒询问1000次
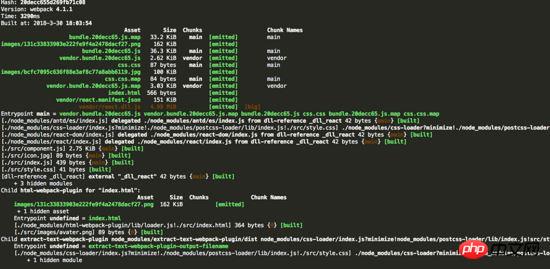
}Öffentlichen Code extrahieren
optimization: {
splitChunks: {
cacheGroups: {
commons: {
chunks: "initial",
minChunks: 2,
maxInitialRequests: 5, // The default limit is too small to showcase the effect
minSize: 0 // This is example is too small to create commons chunks
},
vendor: {
test: /node_modules/,
chunks: "initial",
name: "vendor",
priority: 10,
enforce: true
}
}
}
}Separater React-React-Dom-Ant-Öffentlicher Code
Methode 1: ExternalsFügen Sie eine Ressourcenbibliothek eines Drittanbieters auf der Seite ein und verwenden Sie dann Externals, um zu verhindern, dass bestimmte importierte Pakete in das Bundle gepackt werden, aber um externe Ressourcen zu verwenden Laufzeit. Holen Sie sich diese externen Abhängigkeiten.<script src="https://cdn.bootcss.com/react/16.4.0-alpha.0911da3/cjs/react.production.min.js"></script>
<script src="https://cdn.bootcss.com/react-dom/16.4.0-alpha.0911da3/cjs/react-dom-server.browser.production.min.js"></script>
externals: { 'react': 'React', 'react-dom': 'ReactDOM', // 提出ant design的公共资源, }
<script src="./vendor/react.dll.js"></script>
var path = require('path');
var webpack = require('webpack');
var ExtractTextWebpackPlugin = require("extract-text-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const CleanWebpackPlugin = require('clean-webpack-plugin');
const CopyWebpackPlugin = require('copy-webpack-plugin')
let cssExtract = new ExtractTextWebpackPlugin({
filename: 'css.css',
allChunks: true
});
let sassExtract = new ExtractTextWebpackPlugin('sass.css')
let lessExtract = new ExtractTextWebpackPlugin('less.css')
module.exports = {
entry:'./src/index.js',
output: {
path: path.resolve(dirname, './dist'),
filename: 'bundle.[hash:8].js',
publicPath: ''
},
resolve: {
//引入模块的时候,可以不用扩展名
extensions: [".js", ".less", ".json"],
alias: {//别名
"bootstrap": "bootstrap/dist/css/bootstrap.css"
},
modules: [path.resolve(dirname, 'node_modules')]
},
/* externals: {
'react': 'React',
'react-dom': 'ReactDOM',
// 提出ant design的公共资源
//'antd': 'antd',
},*/
devtool: 'source-map',
devServer: {
contentBase:path.resolve(dirname,'dist'),
publicPath: '/',
port: 8080,
hot:true,
compress:true,
historyApiFallback: true,
inline: true
},
watch: false, //只有在开启监听模式时,watchOptions才有意义
watchOptions: {
ignored: /node_modules/,
aggregateTimeout: 300, //监听到变化发生后等300ms再去执行动作,防止文件更新太快导致编译频率太高
poll: 1000 //通过不停的询问文件是否改变来判断文件是否发生变化,默认每秒询问1000次
},
optimization: {
splitChunks: {
cacheGroups: {
commons: {
chunks: "initial",
minChunks: 2,
maxInitialRequests: 5, // The default limit is too small to showcase the effect
minSize: 0 // This is example is too small to create commons chunks
},
vendor: {
test: /node_modules/,
chunks: "initial",
name: "vendor",
priority: 10,
enforce: true
}
}
}
},
module: {
rules:[
{
test: /\.js$/,
use: {
loader:'babel-loader',
options: {
presets: ['env','es2015', 'react'],
}
},
include:path.join(dirname,'./src'),
exclude:/node_modules/
},
{
test: /\.css$/,
use: cssExtract.extract({
fallback: "style-loader",
use: ['css-loader?minimize','postcss-loader'],
publicPath: "/dist"
}),
include:path.join(dirname,'./src'),
exclude:/node_modules/
},
{
test: /\.scss$/,
use: sassExtract.extract({
fallback: "style-loader",
use: ["css-loader?minimize","sass-loader"],
publicPath: "/dist"
}),
include:path.join(dirname,'./src'),
exclude:/node_modules/
},
{
test: /\.less$/,
loader: lessExtract.extract({
use: ["css-loader?minimize", "less-loader"]
}),
include:path.join(dirname,'./src'),
exclude:/node_modules/
},
{
test: /\.(html|htm)/,
use: 'html-withimg-loader'
},
{
test: /\.(png|jpg|gif|svg|bmp|eot|woff|woff2|ttf)/,
use: {
loader:'url-loader',
options:{
limit: 5 * 1024,
//指定拷贝文件的输出目录
outputPath: 'images/'
}
}
}
]
},
plugins: [
//定义环境变量
new webpack.DefinePlugin({
development: JSON.stringify(process.env.NODE_ENV)
}),
new CleanWebpackPlugin(['dist']),
cssExtract,
lessExtract,
sassExtract,
new HtmlWebpackPlugin({
title: 'React Biolerplate by YuanYuan',
template: './src/index.html',
filename: `index.html`,
hash: true
}),
new webpack.DllReferencePlugin({
manifest: path.join(dirname, 'vendor', 'react.manifest.json')
}),
new CopyWebpackPlugin([{
from: path.join(dirname,'vendor'),//静态资源目录源地址
to:'./vendor' //目标地址,相对于output的path目录
}]),
/* new webpack.optimize.CommonsChunkPlugin({
name: 'common' // 指定公共 bundle 的名称。
+ })*/
new webpack.HotModuleReplacementPlugin(), // 热替换插件
new webpack.NamedModulesPlugin() // 执行热替换时打印模块名字
]
};const path = require('path');
const webpack = require('webpack');
const merge = require('webpack-merge');//用来合并配置文件
const base = require('./webpack.base');
let other = '';
//console.log(process.env.NODE_ENV )
if (process.env.NODE_ENV == 'development') {
other = require('./webpack.dev.config');
} else {
other = require('./webpack.prod.config');
}
//console.log(merge(base, other));
module.exports = merge(base, other);
webpack.prod.config.js
const path = require('path');
const webpack = require('webpack');
const UglifyJSPlugin = require('uglifyjs-webpack-plugin')
module.exports = {
output: {
filename: 'bundle.min.js',
},
plugins: [
new UglifyJSPlugin({sourceMap: true})
]
}

vue+axios Production Login Request Interception
Detaillierte Erläuterung der Verwendung von Webpack v4
Das obige ist der detaillierte Inhalt vonOptimierung der Webpack-Gerüstnutzung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie die Druckfunktion in Python
So verwenden Sie die Druckfunktion in Python
 So komprimieren Sie HTML-Dateien in ZIP
So komprimieren Sie HTML-Dateien in ZIP
 Kann der Appdata-Ordner gelöscht werden?
Kann der Appdata-Ordner gelöscht werden?
 Welche sind die am häufigsten verwendeten Bibliotheken in Golang?
Welche sind die am häufigsten verwendeten Bibliotheken in Golang?
 Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
 asp welche Datei
asp welche Datei
 Offizielle Notepad++-Website
Offizielle Notepad++-Website
 Einführung in die Bedeutung eines ungültigen Passworts
Einführung in die Bedeutung eines ungültigen Passworts
 minidump.dmp
minidump.dmp




