 Backend-Entwicklung
Backend-Entwicklung
 Python-Tutorial
Python-Tutorial
 PyQt5 muss jeden Tag das Schieberegler-Steuerelement QSlider_python lernen
PyQt5 muss jeden Tag das Schieberegler-Steuerelement QSlider_python lernen
PyQt5 muss jeden Tag das Schieberegler-Steuerelement QSlider_python lernen
Dieser Artikel stellt hauptsächlich die Schiebereglersteuerung vor, die Sie jeden Tag in PyQt5 lernen müssen. Es hat einen bestimmten Referenzwert.
QSlider ist ein Griff, der hin und her gezogen werden kann Kontrollen. Manchmal ist die Verwendung eines Schiebereglers praktischer als die Eingabe von Zahlen oder die Verwendung eines Drehfelds.
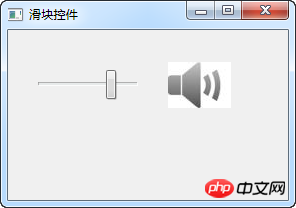
In unserem Beispiel erstellen wir einen Schieberegler und eine Beschriftung. Beschriftungsanzeigebild. Der Schieberegler steuert das vom Etikett angezeigte Bild.
#!/usr/bin/python3 # -*- coding: utf-8 -*- """ PyQt5 教程 这个例子显示了一个QSlider控件的使用方法。 作者:我的世界你曾经来过 博客:http://blog.csdn.net/weiaitaowang 最后编辑:2016年8月3日 """ import sys from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QSlider from PyQt5.QtGui import QPixmap from PyQt5.QtCore import Qt class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): sld = QSlider(Qt.Horizontal, self) sld.setFocusPolicy(Qt.NoFocus) sld.setGeometry(30, 40, 100, 30) sld.valueChanged[int].connect(self.changeValue) self.label = QLabel(self) self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\mute.png')) self.label.setGeometry(160, 30, 80, 50) self.setGeometry(300, 300, 280, 170) self.setWindowTitle('滑块控件') self.show() def changeValue(self, value): if value == 0: self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\mute.png')) elif value > 0 and value <= 30: self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\min.png')) elif value > 30 and value < 80: self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\med.png')) else: self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\max.png')) if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
In unserem Beispiel simulieren wir eine Lautstärkeregelung. Durch Ziehen am Griff des Schiebereglers ändern wir das Bild auf dem Etikett.
sld = QSlider(Qt.Horizontal, self)
Erstellen Sie einen horizontalen Schieberegler QSlider
self.label = QLabel(self) self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\mute.png'))
Erstellen Sie ein Etikett das QLabel-Steuerelement und legen Sie das Anfangsbild fest, das angezeigt werden soll
sld.valueChanged[int].connect(self.changeValue)
Verbinden Sie das valueChanged-Signal des Schiebereglers mit der Methode changeValue() (Slot)
if value == 0: self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\mute.png'))
Wir legen das Bild auf dem Etikett basierend auf dem Wert des Schiebereglers fest. Wenn im obigen Code der Schieberegler gleich Null ist, wird das Bild des Etiketts auf mute.png gesetzt.
Nachdem das Programm ausgeführt wurde


Verwandte Empfehlungen:
PyQt5-Schaltfläche, die jeden Tag erlernt werden muss_Python
PyQT implementiert Multi-Window-Switching
PyQt5-Ereignisse und -Signale, die jeden Tag gelernt werden müssen
Das obige ist der detaillierte Inhalt vonPyQt5 muss jeden Tag das Schieberegler-Steuerelement QSlider_python lernen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So installieren Sie pyqt5
Nov 30, 2023 pm 02:05 PM
So installieren Sie pyqt5
Nov 30, 2023 pm 02:05 PM
pyqt5-Installationsschritte: 1. Stellen Sie sicher, dass Python und pip auf dem Computer installiert sind. 2. Geben Sie den Befehl „pip install PyQt5“ in das Terminal oder die Eingabeaufforderung ein, um PyQt5 zu installieren PyQt5-Modul im Python-Skript und Erste Schritte; 4. Sie können einige bestimmte Funktionen oder Komponenten installieren, indem Sie den Befehl „pip install PyQt5.QtGui“ eingeben. 5. Wenn Sie auf Probleme stoßen, können Sie versuchen, pip und setuptools zu aktualisieren.
 Super komplett! Leitfaden zur Verwendung des grafischen Python-Schnittstellen-Frameworks PyQt5!
Apr 13, 2023 am 08:43 AM
Super komplett! Leitfaden zur Verwendung des grafischen Python-Schnittstellen-Frameworks PyQt5!
Apr 13, 2023 am 08:43 AM
Gemeinsames GUI-Framework PyQt5: Qt ist eine plattformübergreifende C++-Bibliothek für grafische Benutzeroberflächen. QT war einst im Besitz von Nokia und wurde später an Digia Oyj, ein finnisches Softwareunternehmen, verkauft. PyQt5 ist eine Python-Schnittstelle, die auf Digias Qt5 basiert und aus einer Reihe von Python-Modulen besteht. PyQt5 selbst verfügt über mehr als 620 Klassen und 6000 Funktionen und Methoden. Kann auf mehreren Plattformen ausgeführt werden, darunter: Unix, Windows und Mac OS. Pyside6: Pyside ist das offiziell von QT Company bereitgestellte Python-Paket. Die vorherige Version war Pyside2, was QT5 entspricht. Die Namensregeln der neuesten Version wurden angepasst und in Pysid geändert.
 So beheben Sie den Pyqt5-Installationsfehler
Nov 20, 2023 pm 02:34 PM
So beheben Sie den Pyqt5-Installationsfehler
Nov 20, 2023 pm 02:34 PM
Lösung: 1. Überprüfen Sie, ob die Python-Version den Anforderungen von PyQt5 entspricht. 3. Installieren Sie PyQt5. 5. Überprüfen Sie, ob Abhängigkeiten fehlen. Fehlermeldungen enthalten normalerweise Details zum Problem, einschließlich fehlender Bibliotheken oder Module. 8. Versuchen Sie, PyQt5 in einer virtuellen Umgebung zu installieren. 10. Manueller Download; Installieren Sie PyQt5.
 Allgemeine Rich-Text-Editor-Steuerelemente im Go-Sprach-Webentwicklungs-Framework
Jun 04, 2023 am 09:10 AM
Allgemeine Rich-Text-Editor-Steuerelemente im Go-Sprach-Webentwicklungs-Framework
Jun 04, 2023 am 09:10 AM
Mit der Popularität von Webanwendungen sind Rich-Text-Editoren zu einem unverzichtbaren Werkzeug in der Webentwicklung geworden. Wenn wir die Go-Sprache für die Webentwicklung verwenden, müssen wir auch ein geeignetes Rich-Text-Editor-Steuerelement auswählen, um unsere Websites und Anwendungen zu bereichern. In diesem Artikel besprechen wir gängige Rich-Text-Editor-Steuerelemente bei der Go-Sprach-Webentwicklung. FroalaEditorFroalaEditor ist ein beliebtes Rich-Text-Editor-Steuerelement, das in der Webentwicklung häufig verwendet wird. es hat Modernität
 So verwenden Sie die Bedienfeldsteuerung
Oct 10, 2023 am 09:36 AM
So verwenden Sie die Bedienfeldsteuerung
Oct 10, 2023 am 09:36 AM
Die Schritte zur Verwendung des Panel-Steuerelements bestehen darin, zunächst ein Panel-Steuerelement zu erstellen und dessen Breite, Höhe, Hintergrundfarbe, Rahmenfarbe, Rahmenbreite und Abstand festzulegen, zwei Schaltflächen zu erstellen und diese dem Panel-Steuerelement hinzuzufügen und schließlich das Panel-Steuerelement hinzuzufügen das Formular.
 So erstellen Sie Excel-Steuerelemente
Mar 20, 2024 am 09:40 AM
So erstellen Sie Excel-Steuerelemente
Mar 20, 2024 am 09:40 AM
Wenn wir die Excel-Office-Software verwenden und einige Steuerelemente geschickt einsetzen, können wir dadurch professionellere Effekte im Excel-Formular erzielen. Durch das Hinzufügen von Auswahlsteuerelementen kann der Formularausfüller beispielsweise das Ausfüllen des Formulars erleichtern. Im Folgenden zeigen wir Ihnen, wie Sie eine Excel-Auswahlkontrolle durchführen. Wir hoffen, dass es Ihnen hilfreich sein wird! 1. Zuerst erstellen und öffnen wir eine leere Excel-Tabelle. 2. Fügen Sie die Registerkarte „Entwicklungstools“ hinzu, klicken Sie auf die Dateischaltfläche oben links und suchen Sie nach „Excel-Optionen“. Danach finden Sie die Entwicklungstools in den Optionen des benutzerdefinierten Menübands und markieren es mit einem Häkchen erscheint davor. 3. Kehren Sie zur Excel-Arbeitsoberfläche zurück und Sie können die Registerkarte „Entwicklungstools“ sehen. Im Allgemeinen ist dies nicht der Fall
 Was sind die gängigen Ajax-Steuerelemente? Erfahren Sie mehr über seine Funktionen und Fähigkeiten
Jan 17, 2024 am 11:11 AM
Was sind die gängigen Ajax-Steuerelemente? Erfahren Sie mehr über seine Funktionen und Fähigkeiten
Jan 17, 2024 am 11:11 AM
Vertiefendes Verständnis der Ajax-Steuerelemente: Welche sind die häufigsten? Einführung: In der modernen Webentwicklung ist Ajax (Asynchrones JavaScript und XML) zu einer beliebten Technologie geworden, mit der eine teilweise Aktualisierung von Webseiten realisiert und die Benutzererfahrung verbessert werden kann. In der Entwicklung verwenden wir normalerweise Ajax-Steuerelemente, um unseren Entwicklungsprozess zu vereinfachen und zu beschleunigen. In diesem Artikel werfen wir einen detaillierten Blick auf Ajax-Steuerelemente und stellen einige gängige Steuerelemente und ihre Funktionen vor. 1. jQueryAjax: jQueryA
 Aufdecken der wesentlichen Web-Standard-Steuerelemente: Eingehende Analyse von Schnittstellenelementen
Jan 13, 2024 pm 12:19 PM
Aufdecken der wesentlichen Web-Standard-Steuerelemente: Eingehende Analyse von Schnittstellenelementen
Jan 13, 2024 pm 12:19 PM
Web-Standard-Steuerelemente enthüllt: Analyse wesentlicher Schnittstellenelemente Einführung: Web-Standard-Steuerelemente sind ein unverzichtbarer Bestandteil des Webdesigns. Sie bieten Benutzern ein umfassendes interaktives Erlebnis und eine benutzerfreundliche Oberfläche und spielen eine wichtige Rolle. In diesem Artikel werden mehrere wichtige Web-Standardsteuerelemente vorgestellt und deren Funktionen und Verwendungsmethoden für die Leser analysiert. 1. Schaltflächensteuerung Die Schaltflächensteuerung ist eines der häufigsten und grundlegendsten Elemente im Webinterface-Design und wird zum Auslösen bestimmter Vorgänge verwendet. Es verfügt normalerweise über die folgenden Attribute: Textinhalt: Die auf der Schaltfläche angezeigten Textinformationen. Stil



