
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Verwendung des unidirektionalen Datenflusses in Angular geben Schauen Sie mal rein.
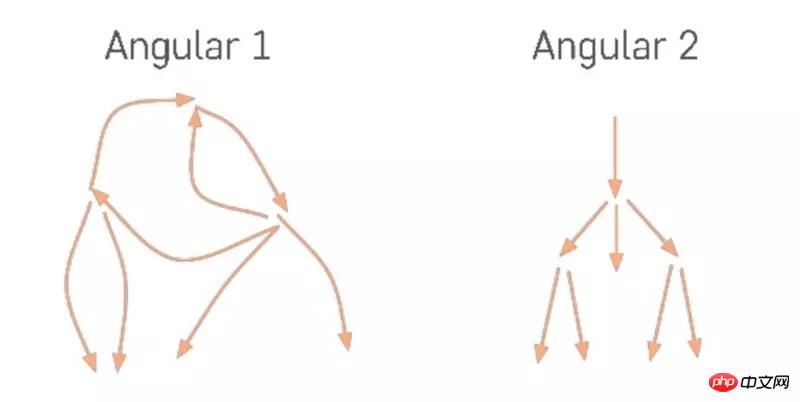
ÄnderungserkennungIn Angular fließen Daten vom obersten Wurzelknoten zum letzten Blattknoten. Der gesamte Datenfluss ist unidirektional und bildet eine Einbahnstraße Baum.
 Angular geht davon aus, dass alle asynchronen Vorgänge Änderungen im Modell verursachen können. Die Ereignisquellen, die Änderungen im Datenmodell verursachen, sind:
Angular geht davon aus, dass alle asynchronen Vorgänge Änderungen im Modell verursachen können. Die Ereignisquellen, die Änderungen im Datenmodell verursachen, sind:
Da der Datenfluss unidirektional ist, kann die Datenquelle der Komponente nur von der übergeordneten Komponente übergeben werden, sodass Angular die Erkennungskomponente von oben nach unten durchläuft erkannt, kann die untergeordnete Komponente weiterhin erkannt werden. Im Vergleich zu
angularjsführt die bidirektionale und chaotische Datenflussrichtung dazu, dass die wiederholte Änderungserkennung viele Male wiederholt wird, bis die Daten stabil sind, was zu Leistungsproblemen führen kann, oder die Daten und Ansicht befindet sich im gleichen Zustand, das heißt, die Ansicht nach Abschluss des Rendervorgangs spiegelt nicht den tatsächlichen Zustand der Daten wider.
Rendering-AusgabeWenn eine Datenmodelländerung erkannt wird und die Komponente erneut gerendert werden muss, führt Angular seine DOM-Generierung aus
Funktion, diese Funktion generiert eine neue DOM-Datenstruktur, die der neuen Version der Komponentenansicht entspricht. Angular wertet Vorlagen-
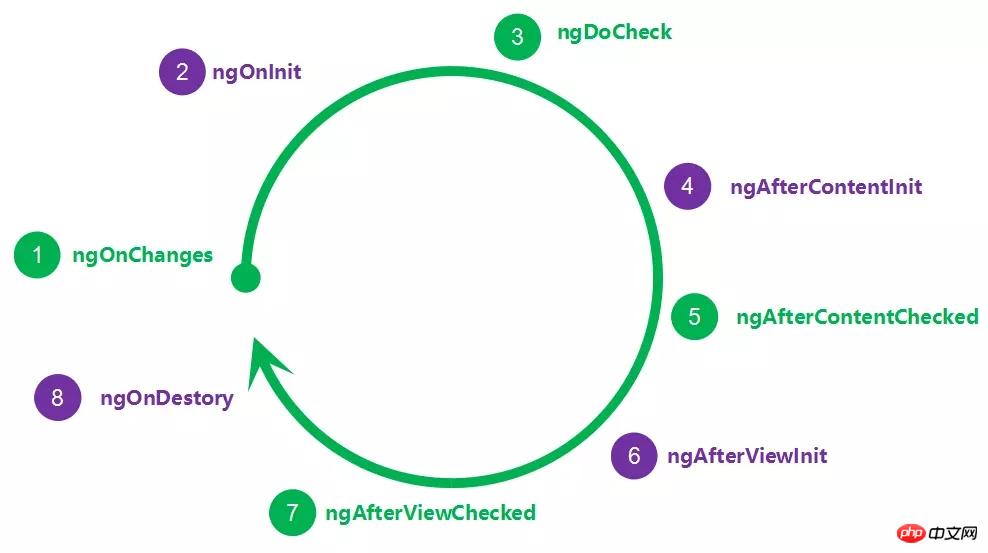
-Ausdrückewährend des Renderns aus und ruft Lebenszyklus--Hooks im gesamten Komponentenbaum auf.
Hinweis: Die grüne Flagge wird mehrmals aufgerufen
 Ab dem Lebensaufrufzykluspunkt von Ansicht (grün hat (direkte Linie), ngAfterViewChecked zeigt an, dass die Ausgabe der Komponenten- und Unterkomponentenansicht abgeschlossen ist. Schauen Sie sich das folgende Beispiel an:
Ab dem Lebensaufrufzykluspunkt von Ansicht (grün hat (direkte Linie), ngAfterViewChecked zeigt an, dass die Ausgabe der Komponenten- und Unterkomponentenansicht abgeschlossen ist. Schauen Sie sich das folgende Beispiel an:
import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
}Daten fließen von Komponentenklassen zu den DOM-Datenstrukturen, die sie darstellen, und der Vorgang der Generierung dieser DOM-Datenstrukturen führt selbst nicht zu einer weiteren Änderung der Daten. Aber wir ändern Daten während des ngAfterView-Lebenszyklus. Die „einseitige Datenfluss“-Regel von Angular verbietet die Aktualisierung einer Ansicht, nachdem sie erstellt wurde.
Das bedeutet, dass der Prozess vom Datenmodell bis zur Ansicht einseitig ist und der Datenfluss nach der Ansicht nicht geändert werden kann.ZusammenfassungAus dem Änderungserkennungsprozess und dem Rendering-Ausgabeprozess kann geschlossen werden, dass:
Einseitig Unter Datenfluss versteht man den Fluss von Anwendungsdaten vom oberen Ende des Komponentenbaums zum unteren Ende des Render-Scan-Durchlaufs bis zur Ausgabe-DOM-Datenstruktur, die vom Render-Durchlauf generiert wird.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Vue implementiert die Reduzierung der Anzahl von ServeranfragenDetaillierte Schritte zum Übermitteln von Daten an den Server mithilfe von JSON Wie Vue Caching verwendetDas obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des unidirektionalen Datenflusses in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verschlüsselungsmethoden für die Datenspeicherung
Verschlüsselungsmethoden für die Datenspeicherung
 Wie lautet das Passwort für den Mobilfunkdienst?
Wie lautet das Passwort für den Mobilfunkdienst?
 jdk8 neue Funktionen
jdk8 neue Funktionen
 c-Array-Initialisierungsmethode
c-Array-Initialisierungsmethode
 Was soll ich tun, wenn die Tastenkombination zum Kopieren nicht funktioniert?
Was soll ich tun, wenn die Tastenkombination zum Kopieren nicht funktioniert?
 Was ist der Python-Bereich?
Was ist der Python-Bereich?
 Verhindern Sie die Verwendung von default()
Verhindern Sie die Verwendung von default()
 So passen Sie die Mausempfindlichkeit an
So passen Sie die Mausempfindlichkeit an




