Postbote sendet Token-Anfrage
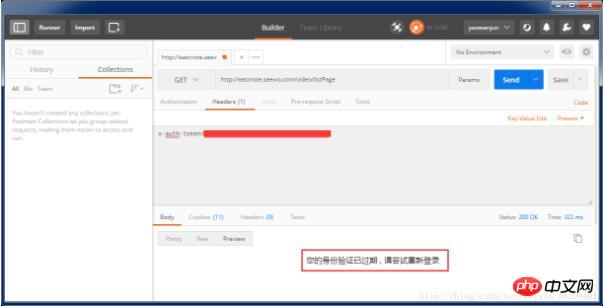
Dieses Mal bringe ich Ihnen den Postboten dazu, eine Token-Anfrage zu senden. Was sind die Vorsichtsmaßnahmen für den Postboten, um eine Token-Anfrage zu senden? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Postman simuliert das Senden einer Anfragemethode mit Token

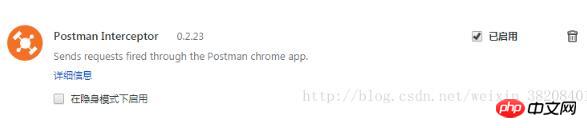
1) Google Installieren Sie die Erweiterung Interceptor im Browser

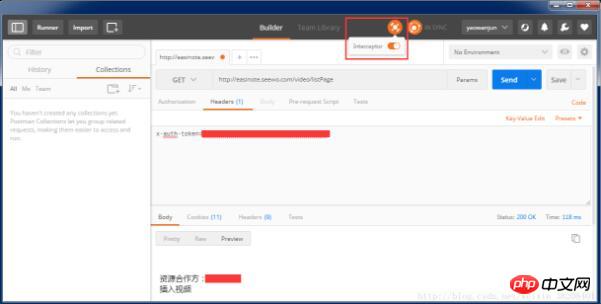
2) Öffnen Sie einfach Interceptor in Postman

Detaillierte Erläuterung der Verwendung des zusammengesetzten Selektors von jQuery
So verwenden Sie den JQuery-Inhaltsfilter
Das obige ist der detaillierte Inhalt vonPostbote sendet Token-Anfrage. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Was tun, wenn das Login-Token ungültig ist?
Sep 14, 2023 am 11:33 AM
Was tun, wenn das Login-Token ungültig ist?
Sep 14, 2023 am 11:33 AM
Zu den Lösungen für ungültige Login-Tokens gehören die Überprüfung, ob das Token abgelaufen ist, die Überprüfung, ob das Token korrekt ist, die Überprüfung, ob das Token manipuliert wurde, die Überprüfung, ob das Token mit dem Benutzer übereinstimmt, das Löschen des Caches oder der Cookies sowie die Überprüfung der Netzwerkverbindung und des Serverstatus , sich erneut anmelden oder ein neues Token anfordern usw. Detaillierte Einführung: 1. Überprüfen Sie, ob das Token abgelaufen ist. Sobald die Gültigkeitsdauer überschritten ist, wird das Anmelde-Token als ungültig betrachtet.
 So lösen Sie das Problem eines ungültigen Anmeldetokens
Sep 14, 2023 am 10:57 AM
So lösen Sie das Problem eines ungültigen Anmeldetokens
Sep 14, 2023 am 10:57 AM
Das Problem eines ungültigen Anmeldetokens kann gelöst werden, indem die Netzwerkverbindung überprüft, die Gültigkeitsdauer des Tokens überprüft, Cache und Cookies geleert, der Anmeldestatus überprüft, der Anwendungsentwickler kontaktiert und die Kontosicherheit erhöht wird. Detaillierte Einführung: 1. Überprüfen Sie die Netzwerkverbindung, stellen Sie die Verbindung zum Netzwerk wieder her oder ändern Sie die Netzwerkumgebung. 2. Überprüfen Sie die Gültigkeitsdauer des Tokens, besorgen Sie sich ein neues Token oder wenden Sie sich an den Entwickler der Anwendung. 3. Löschen Sie den Cache und die Cookies, löschen Sie den Browser Cache und Cookie und melden Sie sich dann erneut bei der Anwendung an. 4. Überprüfen Sie den Anmeldestatus.
 So lösen Sie das Problem der Speicherung von Benutzertokens in Redis
May 31, 2023 am 08:06 AM
So lösen Sie das Problem der Speicherung von Benutzertokens in Redis
May 31, 2023 am 08:06 AM
Redis speichert Benutzertokens. Beim Entwerfen eines E-Commerce-Systems besteht eine häufige Anforderung darin, dass jede Seite angemeldete Benutzerinformationen enthalten muss. Es gibt zwei gängige Lösungen: die Verwendung von Cookies zum Speichern und die Verwendung von JWT zum Speichern. Wenn jedoch Redis-Cache im System verwendet wird, gibt es auch eine dritte Lösung – das Zwischenspeichern des Benutzertokens in Redis. Generieren Sie beim Anmelden ein Token und speichern Sie es in Redis //Generieren Sie ein Token-Objekt und speichern Sie es in Redis redisTemplate.opsForHash().put("token","user",user)
 Wie stelle ich domänenübergreifende Anfragen in Vue?
Jun 10, 2023 pm 10:30 PM
Wie stelle ich domänenübergreifende Anfragen in Vue?
Jun 10, 2023 pm 10:30 PM
Vue ist ein beliebtes JavaScript-Framework zum Erstellen moderner Webanwendungen. Bei der Entwicklung von Anwendungen mit Vue müssen Sie häufig mit verschiedenen APIs interagieren, die sich oft auf verschiedenen Servern befinden. Wenn eine Vue-Anwendung auf einem Domänennamen ausgeführt wird, kann sie aufgrund von domänenübergreifenden Sicherheitsrichtlinienbeschränkungen nicht direkt mit der API auf einem anderen Domänennamen kommunizieren. In diesem Artikel werden verschiedene Methoden für domänenübergreifende Anfragen in Vue vorgestellt. 1. Verwenden Sie einen Proxy. Eine gängige domänenübergreifende Lösung ist die Verwendung eines Proxys
 Wie Vue3+Vite zwei Token verwendet, um eine sinnlose Aktualisierung zu erreichen
May 10, 2023 pm 01:10 PM
Wie Vue3+Vite zwei Token verwendet, um eine sinnlose Aktualisierung zu erreichen
May 10, 2023 pm 01:10 PM
1. Token-Anmeldeauthentifizierungs-JWT: JSONWebToken. Dabei handelt es sich um ein Authentifizierungsprotokoll, das im Allgemeinen zur Überprüfung der angeforderten Identitätsinformationen und Identitätsberechtigungen verwendet wird. Besteht aus drei Teilen: Header, Hayload, Signatureheader: Das sind die Header-Informationen, die die grundlegenden Informationen zur Beschreibung dieses Tokens darstellen. Das JSON-Format {"alg": "HS256" // gibt den Signaturalgorithmus an. Der Standardwert ist HMACSHA256 ( geschrieben als HS256) „type“: „JWT“//Gibt den Typ des JWT-Tokens an, der einheitlich als JWT}pa geschrieben wird
 Wie behebt man den C++-Syntaxfehler: „Erwarteter Primärausdruck vor „:'-Token'?
Aug 26, 2023 pm 04:06 PM
Wie behebt man den C++-Syntaxfehler: „Erwarteter Primärausdruck vor „:'-Token'?
Aug 26, 2023 pm 04:06 PM
Wie behebt man den C++-Syntaxfehler: 'expectedprimary-expressionbefore':'token'? Syntaxfehler sind ein häufiges Problem bei der C++-Programmierung. Einer der häufigsten Fehler ist die Fehlermeldung „expectedprimary-expressionbefore‘:‘token“. Dieser Fehler tritt normalerweise auf, wenn bedingte Ausdrücke und der ternäre Operator verwendet werden. In diesem Artikel wird die Ursache dieses Fehlers vorgestellt
 Ist das inländische API-Management-Tool Apifox einfach zu verwenden?
Jul 26, 2022 pm 08:44 PM
Ist das inländische API-Management-Tool Apifox einfach zu verwenden?
Jul 26, 2022 pm 08:44 PM
Apifox ist eine integrierte Kollaborationsplattform für API-Dokumentation, Debugging, Mock und Test, die Postman + Swagger + Mock + JMeter kombiniert. Durch ein System und eine Daten können wir das Problem der Datensynchronisation zwischen mehreren Systemen lösen. Solange das API-Dokument definiert ist, können API-Debugging, API-Daten-Mocking und automatisierte API-Tests direkt verwendet werden, ohne es erneut zu definieren;
 Was bedeutet Token?
Feb 29, 2024 am 10:19 AM
Was bedeutet Token?
Feb 29, 2024 am 10:19 AM
Token ist eine Art virtuelle Währung. Es handelt sich um eine digitale Währung, die zur Darstellung von Benutzerberechtigungen, zur Aufzeichnung von Transaktionsinformationen und zur Bezahlung virtueller Währungen verwendet wird. Token können zur Durchführung von Transaktionen in einem bestimmten Netzwerk, zum Kauf oder Verkauf bestimmter virtueller Währungen und auch zur Bezahlung bestimmter Dienste verwendet werden.




