
Dieses Mal werde ich Ihnen die Verwendung von Token zum Übergeben von Parametern in Postman vorstellen. Was sind die Vorsichtsmaßnahmen bei der Verwendung von Token zum Übergeben von Parametern in Postman?
Problembeschreibung:
Es gibt eine Anmeldeschnittstelle, um das Token zu erhalten, und Sie müssen das Token mitbringen, wenn Sie erneut auf andere Schnittstellen zugreifen
Lösung Lösung:
1. Legen Sie die Postman-Umgebungsvariable (Umgebung) fest, nachdem Sie auf die Anmeldeschnittstelle zugegriffen haben: Setzen Sie die Umgebungsvariable Name: Token, und der Wert zeigt an, dass der Zugriff auf die Anmeldeschnittstelle erfolgreich war. Informationen zum Festlegen des Tokenwerts in ResponseBody finden Sie weiter unten.
2. Beim Zugriff auf andere Schnittstellen kann der Tokenwert direkt aus der Variablen gelesen werden. Die Syntax zum Abrufen von Variablen in Postman lautet: {{Variablenname}}
Spezifische Schritte:
1. Einführung in die Anmeldeschnittstelle

Wie in der Abbildung gezeigt, ist das JSON-Format des Rückgabewerts der Anmeldeschnittstelle ungefähr:
{
"status": 0,
"message": "成功",
"data": {
"username": "cams_admin_dev",
"token": "eyJhbGciOiJIUzUxMiJ9.eyJleHAiOjE1MTYzNDIxMjAsInN1YiI6ImNhbXNfYWRtaW5fZGV2IiwiY3JlYXRlZCI6MTUxNjI1NTcyMDU0NywiZnVsbCI6ImNhbXNfYWRtaW5fZGV2IiwidWF1dGgiOiIvKio7QUxMIiwiYXV0aCI6InNldHRpbmdzLGNhbXNfYWRtaW4saW5kdXN0cnksYm9uZCxjYW1zSG9tZSxjb21wYW55LGFyZWEsZGV0YWlscyxjYW1zT3BlcmF0aW9uIn0.pI09X8KNoIK0fb6xC1xbrSZyg-EnUnlZ_9shmOQCRDtdIIEA5iyq3HmzgSx0ReaChEAZxkrrSRTtSXE8ZlbCTw"
}
}Der Rückgabewert enthält den Token-Wert. Wie kann dieser Wert nach dem Zugriff auf die Anmeldeschnittstelle automatisch als Postman-Umgebungsvariable festgelegt werden?
2. Nach dem Zugriff auf die Anmeldeschnittstelle wird diese automatisch auf die Postman-Umgebungsvariable gesetzt.
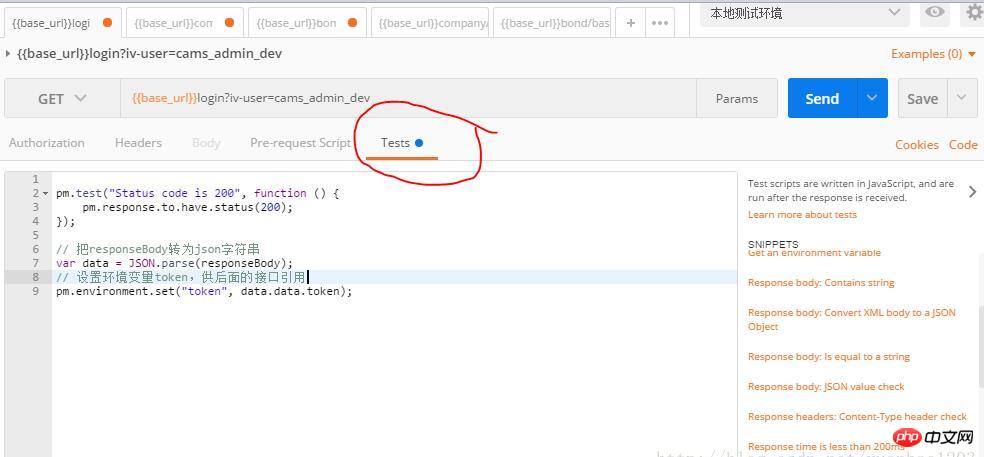
Schreiben Sie den folgenden Code in die Tests der Postman-Software, um die Umgebung festzulegen Variable
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
// 把responseBody转为json字符串
var data = JSON.parse(responseBody);
// 设置环境变量token,供后面的接口引用
pm.environment.set("token", data.data.token);Wie in der folgenden Abbildung gezeigt:

Nachdem Sie auf die Schaltfläche „Senden“ geklickt haben, um die Anforderung zu senden, können Sie die benannte Umgebungsvariable dynamisch festlegen Token mit dem Wert von Token.
Klicken Sie nach erfolgreicher Einstellung auf das Augensymbol und sehen Sie sich die Variablen wie im Bild gezeigt an:

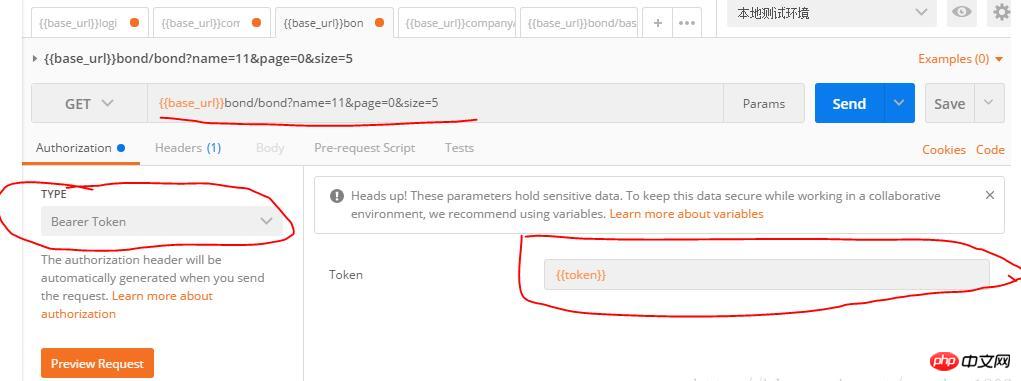
3. Greifen Sie auf andere Schnittstellen und Umgebungen zu Variabler Token

Wie in der Abbildung rot markiert
1 Eine weitere Schnittstelle
2. Wählen Sie den Token-Typ in TYPE aus.
3. Legen Sie den Token-Wert im rot markierten Teil fest }}, um die vorherige Anmeldeschnittstelle abzurufen. Wenn das Token während des Zugriffs dynamisch festgelegt wird, kann diese Schnittstelle verwendet werden.
Klicken Sie auf „Senden“ und der Zugriff ist erfolgreich.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie den JQuery-Inhaltsfilter
Detaillierte Erläuterung der Verwendung des zusammengesetzten Selektors von jQuery
Das obige ist der detaillierte Inhalt vonVerwenden eines Tokens zum Übergeben von Parametern in Postman. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Das Anmeldetoken ist ungültig
Das Anmeldetoken ist ungültig
 Was tun, wenn das Login-Token ungültig ist?
Was tun, wenn das Login-Token ungültig ist?
 Gängige Tools zum Softwaretesten
Gängige Tools zum Softwaretesten
 So erhalten Sie ein Token
So erhalten Sie ein Token
 Was bedeutet Token?
Was bedeutet Token?
 Der Unterschied zwischen Fahrenheit und Celsius
Der Unterschied zwischen Fahrenheit und Celsius
 So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
 Oracle-Datenbankwiederherstellungsmethode
Oracle-Datenbankwiederherstellungsmethode
 Wozu dient das Docker-Image?
Wozu dient das Docker-Image?




