Datenkommunikation in mehreren Komponenten angle4
Dieses Mal werde ich Ihnen Angular4 für die Datenkommunikation in mehreren Komponenten vorstellen. Was sind die Vorsichtsmaßnahmen bei der Verwendung mehrerer Komponenten für die Datenkommunikation Angular4? Das Folgende ist ein praktischer Fall.
Anwendungsszenario: Betreiben Sie einen einheitlichen Datensatz in verschiedenen Komponenten. Unabhängig davon, welche Komponente die Daten verarbeitet, ist der Effekt sofort in anderen Komponenten sichtbar. Auf diese Weise müssen sie eine Dienstinstanz gemeinsam nutzen, worauf es in diesem Artikel ankommt. Wenn es sich um unterschiedliche Instanzen handelt, werden sie nicht mit demselben Datensatz betrieben, sodass ein solcher Effekt nicht auftritt Um eine gemeinsam genutzte Dienstinstanz zu erreichen, müssen Sie alle übergeordneten Komponenten privatisieren. Diese Komponente wird in :[] eingeführt und muss nicht erneut in der Unterkomponente eingeführt werden, dann verwenden sie alle die Dienstinstanz in der übergeordneten Komponente.
1. Öffentliche Dienste
import {Injectable} from "@angular/core";
@Injectable()
export class CommonService {
public dateList: any = [
{
name: "张旭超",
age: 20,
address: "北京市朝阳区"
}
];
constructor() {
}
addDateFun(data) {
this.dateList.push(data);
}
}2. parent.component.ts
import {Component, OnInit} from "@angular/core";
import {CommonService} from "./common.service";
// 这里要通过父子公用服务来操作数据,只需要在父组件中引入服务。
@Component({
selector: "parent-tag",
templateUrl: "parent.component.html",
providers: [
CommonService
]
})
export class ParentComponent implements OnInit {
public list: any = [];
constructor(private commonService: CommonService) {
this.list = commonService.dateList;
}
ngOnInit() {
}
}3 >4. child-one.component.ts
<table width="500">
<tr *ngFor="let item of list">
<td>
{{item.name}}
</td>
<td>
{{item.age}}
</td>
<td>
{{item.address}}
</td>
</tr>
</table>
<child-one-tag></child-one-tag>5. child-one.component.html
import {Component} from "@angular/core";
import {CommonService} from "./common.service";
@Component({
selector: "child-one-tag",
templateUrl: "child-one.component.html"
})
export class ChildOneComponent {
public display: boolean = false;
public username: string = "";
public age: number = 20;
public address: string = "";
constructor(public commonService: CommonService) {
}
showDialog() {
this.display = true;
}
hideDialog() {
this.display = false;
}
addInfoFun() {
let params = {
name: this.username,
age: this.age,
address: this.address
};
this.commonService.addDateFun(params);
params = {};
}
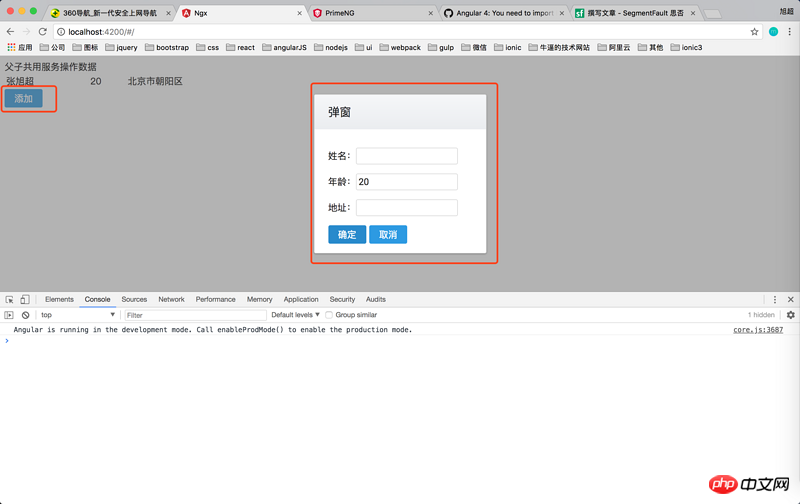
}<p-dialog header="弹窗" [(visible)]="display" [width]="300" appendTo="body" modal="modal"> <form #myForm="ngForm" name="myForm"> <p>姓名:<input type="text" name="username" [(ngModel)]="username" pInputText/></p> <p>年龄:<input type="number" name="age" [(ngModel)]="age" pInputText/></p> <p>地址:<input type="text" name="address" [(ngModel)]="address" pInputText/></p> <button pButton label="确定" type="submit" (click)="addInfoFun()"></button> <button pButton label="取消" (click)="hideDialog()"></button> </form> </p-dialog> <button label="添加" pButton (click)="showDialog()"></button>
Ich glaube, das hast du Lesen Sie diesen Artikel. Sie beherrschen die Fallmethode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! 
JS+Canva ermöglicht Vorschau-Komprimierung und Bild-Upload-Funktionen
So speichern Sie Schlüsselwerte in js
Das obige ist der detaillierte Inhalt vonDatenkommunikation in mehreren Komponenten angle4. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Verwendung des PHP- und TCP/IP-Protokolls für die Datenkommunikation
Jul 29, 2023 pm 01:46 PM
Verwendung des PHP- und TCP/IP-Protokolls für die Datenkommunikation
Jul 29, 2023 pm 01:46 PM
Verwendung des PHP- und TCP/IP-Protokolls für die Datenkommunikation Einführung: Im modernen Internetzeitalter ist die Datenkommunikation ein sehr wichtiger Aspekt. Ob es sich um die Kommunikation zwischen einem Client und einem Server oder um die Kommunikation zwischen verschiedenen Servern handelt, das TCP/IP-Protokoll war schon immer eines der am häufigsten verwendeten Kommunikationsprotokolle. In diesem Artikel wird die Verwendung der PHP-Sprache und des TCP/IP-Protokolls für die Datenkommunikation vorgestellt und relevante Codebeispiele bereitgestellt. 1. Einführung in das TCP/IP-Protokoll Das TCP/IP-Protokoll ist die Grundlage des Internetprotokollclusters
 So verwenden Sie die Socket-Programmierung in Python für die Datenkommunikation
Oct 18, 2023 am 11:06 AM
So verwenden Sie die Socket-Programmierung in Python für die Datenkommunikation
Oct 18, 2023 am 11:06 AM
Titel: Socket-Programmierung und Codebeispiele in Python Einführung: Im modernen Internetzeitalter ist Datenkommunikation allgegenwärtig. Die Socket-Programmierung in Python bietet eine einfache und effektive Möglichkeit, die Datenübertragung im Netzwerk zu realisieren. In diesem Artikel wird die Verwendung des Socket-Moduls von Python für die Datenkommunikation vorgestellt und spezifische Codebeispiele bereitgestellt, die den Lesern helfen, die Socket-Programmierung besser zu verstehen und anzuwenden. 1. Was ist Socket-Programmierung? Socket, also Socket, ist die Implementierung von
 RFM-Analyse mit Python
Sep 03, 2023 pm 12:45 PM
RFM-Analyse mit Python
Sep 03, 2023 pm 12:45 PM
Python ist eine vielseitige Programmiersprache, die im Bereich Datenanalyse und maschinelles Lernen beliebt ist. Aufgrund seiner Einfachheit, Lesbarkeit und umfangreichen Bibliothek eignet es sich ideal für die Bewältigung komplexer Datenaufgaben. Eine dieser leistungsstarken Anwendungen ist die RFM-Analyse, eine Technik, die im Marketing eingesetzt wird, um Kunden anhand ihres Kaufverhaltens zu segmentieren. In diesem Tutorial führen wir Sie durch den Prozess der Implementierung einer RFM-Analyse mit Python. Wir beginnen mit der Erläuterung des Konzepts der RFM-Analyse und ihrer Bedeutung im Marketing. Anschließend werden wir uns nach und nach mit den praktischen Aspekten der RFM-Analyse mit Python befassen. Im nächsten Teil des Artikels zeigen wir, wie man mit Python einen RFM-Score für jeden Kunden berechnet und dabei die Werte für Aktualität, Häufigkeit und berücksichtigt
 „Black Myth: Wukong ' Die Xbox-Version wurde aufgrund eines „Speicherlecks' verzögert, die Optimierung der PS5-Version ist in Bearbeitung
Aug 27, 2024 pm 03:38 PM
„Black Myth: Wukong ' Die Xbox-Version wurde aufgrund eines „Speicherlecks' verzögert, die Optimierung der PS5-Version ist in Bearbeitung
Aug 27, 2024 pm 03:38 PM
Vor kurzem hat „Black Myth: Wukong“ weltweit große Aufmerksamkeit erregt. Die Anzahl der gleichzeitigen Online-Benutzer auf jeder Plattform hat einen neuen Höchststand erreicht. Dieses Spiel hat auf mehreren Plattformen große kommerzielle Erfolge erzielt. Die Xbox-Version von „Black Myth: Wukong“ wurde verschoben. Obwohl „Black Myth: Wukong“ auf PC- und PS5-Plattformen veröffentlicht wurde, gibt es keine konkreten Neuigkeiten zur Xbox-Version. Es wird davon ausgegangen, dass der Beamte bestätigt hat, dass „Black Myth: Wukong“ auf der Xbox-Plattform veröffentlicht wird. Der genaue Starttermin wurde jedoch noch nicht bekannt gegeben. Kürzlich wurde berichtet, dass die Verzögerung der Xbox-Version auf technische Probleme zurückzuführen sei. Laut einem relevanten Blogger erfuhr er aus der Kommunikation mit Entwicklern und „Xbox-Insidern“ während der Gamescom, dass die Xbox-Version von „Black Myth: Wukong“ existiert.
 So nutzen Sie die Socket-Programmierung in Python für die Datenkommunikation und kollaboratives Computing zwischen verschiedenen Maschinen
Oct 21, 2023 am 11:38 AM
So nutzen Sie die Socket-Programmierung in Python für die Datenkommunikation und kollaboratives Computing zwischen verschiedenen Maschinen
Oct 21, 2023 am 11:38 AM
Titel: Verwendung der Socket-Programmierung in Python zur Implementierung von Datenkommunikation und kollaborativem Rechnen zwischen Maschinen Einführung: Im Bereich Computer ist Datenkommunikation und kollaboratives Rechnen zwischen verschiedenen Maschinen eine der Schlüsseltechnologien zur Realisierung verteilter Systeme und paralleler Datenverarbeitung. Die Socket-Programmierung in Python ist ein häufig verwendetes und leistungsstarkes Netzwerkprogrammiertool, mit dem die Datenübertragung und Kommunikation zwischen Maschinen realisiert werden kann. In diesem Artikel wird erläutert, wie Sie die Socket-Programmierung in Python verwenden, um Datenkommunikation und kollaboratives Rechnen zwischen verschiedenen Maschinen zu erreichen
 Ausführliche Erläuterung der sprachübergreifenden Datenkommunikation mit Redis
Jun 20, 2023 pm 06:19 PM
Ausführliche Erläuterung der sprachübergreifenden Datenkommunikation mit Redis
Jun 20, 2023 pm 06:19 PM
Als schnelle und effiziente In-Memory-Datenbank wird Redis in verschiedenen Bereichen häufig eingesetzt. Neben der Datenspeicherung und dem Lesen in einer einzigen Sprachumgebung kann Redis auch eine sprachübergreifende Datenkommunikation erreichen. Diese sprachübergreifende Datenkommunikation kann die Systeminteroperabilität erheblich verbessern. In diesem Artikel wird detailliert beschrieben, wie Sie mit Redis eine sprachübergreifende Datenkommunikation erreichen. 1. Überblick über die Grundkonzepte von Redis Redis ist eine speicherbasierte Schlüsselwertdatenbank, die eine Vielzahl von Datenstrukturen unterstützt. In Redis werden alle Daten durch „k“ dargestellt
 Welche drei Methoden der Datenkommunikation gibt es?
Jan 02, 2021 pm 04:26 PM
Welche drei Methoden der Datenkommunikation gibt es?
Jan 02, 2021 pm 04:26 PM
Drei Methoden der Datenkommunikation: 1. Simplex-Kommunikation, die nur die Datenübertragung in eine Richtung unterstützt; 2. Halbduplex-Kommunikation, die die Übertragung von Daten in beide Richtungen, aber gleichzeitig nur die Übertragung von Daten in eine Richtung ermöglicht; 3. Vollduplex-Kommunikation, die die gleichzeitige Übertragung von Daten in zwei Richtungen ermöglicht, d. h. beide Kommunikationsparteien können gleichzeitig Daten senden und empfangen.
 Lasst uns gemeinsam eine neue Armbinde schreiben. Die Veranstaltung zum Weltchinesischen Tag in World of Warships ist im Gange.
Apr 24, 2024 pm 05:25 PM
Lasst uns gemeinsam eine neue Armbinde schreiben. Die Veranstaltung zum Weltchinesischen Tag in World of Warships ist im Gange.
Apr 24, 2024 pm 05:25 PM
Jedes Wort wird zu einem Gemälde, jeder Satz wird zu einem Gedicht. Die Veranstaltung zum Weltchinesischen Tag von „World of Warships“ ist im Gange. Nehmen Sie an der Abstimmung teil und wählen Sie das chinesische Schriftzeichen aus, das das Spiel und die Schönheit der chinesischen Sprache am besten repräsentiert. Es wird dem Spiel in Zukunft als Armbinde hinzugefügt, um mehr Kapitänen auf der ganzen Welt zu helfen, die chinesische Kultur zu verstehen. Gleichzeitig können Sie durch das Abschließen spezieller Kampfaufträge auch dauerhafte Farbe erhalten. Jetzt warten 20 chinesische Schriftzeichen mit Bezug zu „World of Warships“ und chinesischer kultureller Bedeutung darauf, dass der Kapitän sie auswählt. Kapitäne können auf der dafür vorgesehenen Seite der offiziellen Website an der Abstimmung teilnehmen und ihre bevorzugten chinesischen Schriftzeichen wählen. Das chinesische Schriftzeichen mit den meisten Stimmen wird dem Spiel in Zukunft als neue Armbinde hinzugefügt! Welche chinesischen Schriftzeichen wie „Himmel“, „Erde“, „Dao“, „Angriff“, „Verteidigung“ und „Kanone“ als Armbinden zum Spiel hinzugefügt werden, entscheiden die Kapitäne. Abstimmungsseite: h






