
Dieses Mal werde ich Ihnen einige Hinweise zum Konvertieren von String mit HTML-Feld in HTML-Tag und zum Konvertieren von String mit HTML-Feld in HTML-Tag Was sind Sie? Hier sind tatsächliche Fälle.
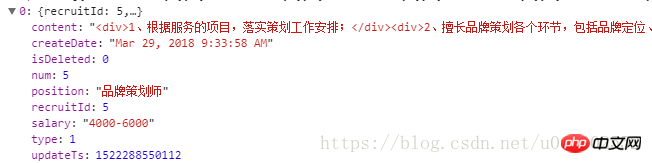
Eine getaggte Zeichenfolge wird vom Hintergrund aus übergeben, aber was ist in Vue zu tun? DEMO, der in item.content enthaltene String wird in HTML-Code konvertiert.
Hinweis: Der Inhalt im Tag, der v-html verwendet, wird durch item.content ersetzt: 
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben Achten Sie auf weitere spannende Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
<p class="item" v-for="item in socialArray">
<dl v-html="item.content">
{{item.content}}
</dl>
</p>Detaillierte Erläuterung der Schritte zur Implementierung des Datei-Uploads in Koa2
jQuery implementiert die Vorschaufunktion beim Hochladen Bilder
Das obige ist der detaillierte Inhalt vonKonvertieren Sie Zeichenfolgen mit HTML-Feldern in HTML-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




