Einführung in die Grundlagen von AngularJS
Der Inhalt dieses Artikels handelt von der grundlegenden Einführung in angularjs. Jetzt kann ich ihn mit Ihnen teilen.
Wichtige Punkte:
Front-End-JS-Framework: Es kapselt die Verwendung von JS zur Entwicklung repetitiver Front-End-Funktionen, erweitert HTML und ist hauptsächlich Wird für die Seitenbedienung und -anzeige verwendet.
Kern: MVC, Modularisierung, bidirektionale Datenbindung, Abhängigkeitsinjektion, semantische Tags, Ausdrücke usw. [Empfohlene verwandte Video-Tutorials: AngularJS-Video-Tutorial]
Zwei-Wege-Datenbindung
Einführung relevanter js-Dateien
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--匿名应用模块-->
<p ng-app="">
<input ng-model="username" name="username"/>
<input ng-model="username"/>
<p>{{username}}</p>
<p ng-bind="username"></p>
</p>
</body>
</html>Nach dem Login kopieren |
ng-app=““Anonymes Anwendungsmodul, im Allgemeinen muss ein Name geschrieben werden, um die spätere Initialisierung zu erleichtern ng -model: Binden Sie den Wert des
-Formularelementsautomatisch an die interne Variable von Angularjs.
ng-bind: Die Funktion entspricht dem Ausdruck, die Verwendung ist jedoch unterschiedlich. Wird im Allgemeinen zum Binden von Nicht-Formularelementen und zum Anzeigen von Variablen verwendet. Der Unterschied zwischen
ng-bind und {{}}: Ersteres ersetzt den gesamten Inhalt der Sub-Tags des Tags durch den Inhalt der Variablen, während letzteres nur den Inhalt der Variablen am anzeigt aktuelle Position.
Basierend auf modularisiertem MVC (MVVM)
Ansicht: Bezieht sich hauptsächlich auf statische HTML-Seitendaten-Tags, die hauptsächlich zur Anzeige verwendet werden.
Modell: Füllt hauptsächlich nur einige Daten der Ansicht und der logischen Verarbeitung aus. Zum Beispiel JSON, Variable
Steuerung: Etwas JS-Code, Schreiblogik. Hauptsächlich, um das Modell abzurufen, die Ansicht zu füllen, Daten aus der Ansicht abzurufen und das Modell zu füllen.
Konvertierung zwischen m und vm:
var username=”XiaoQi”; $scope.username=username;
Die Variable von vm ist tatsächlich an das Attribut in der globalen Variablen $scope gebunden.
Auf der Seite: {{username}}Hinweis: Angularjs-Variablen können nicht zu $scope auf der Seite hinzugefügt werden.
Wenn die Variable durch interne JS wie den Timer geändert wird, kann Angularjs standardmäßig keine bidirektionale Datenbindungsanzeige implementieren und $.digest muss verwendet werden, um eine Benachrichtigung (Aktualisierung) zu erzwingen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--<p ng-app="myApp" ng-controller="myCtrl" ng-init="username='Jack'">-->
<p ng-app="myApp" ng-controller="myCtrl">
<input ng-model="username"/>
<p>{{username}}</p>
</p>
<!--控制器-->
<script type="text/javascript">
//初始化应用模块
//参数1:应用模块的名字
//参数2:使用扩展模块,这里没有
var myApp=angular.module("myApp",[]);
//初始化控制器:认为控制器绑定了一堆js
//参数1:控制器的名字
//参数2:js函数
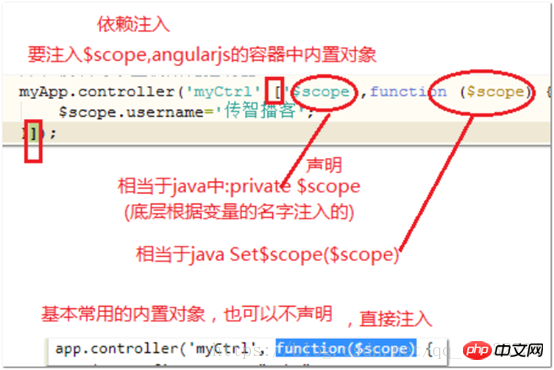
myApp.controller("myCtrl",["$scope",function ($scope) {
//初始化变量
$scope.username="XiaoQi";
//可以写任何的js
}]);
</script>
</body>
</html>Nach dem Login kopieren |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--视图-->
<p ng-app="myApp" ng-controller="myCtrl">
<input ng-model="username"/>
<input type="button" value="清空数据1" ng-click="clearMsg()"/>
<input type="button" value="清空数据2" ng-click="username=''"/>
<p>Hello {{username}}</p>
</p>
<!--控制器-->
<script type="text/javascript">
//初始化应用模块
var myApp=angular.module("myApp",[]);
//初始化控制器
myApp.controller("myCtrl",["$scope",function($scope){
//初始化一个angularjs的事件
$scope.clearMsg=function(){
//清空数据
$scope.username="";
};
}]);
</script>
</body>
</html>Nach dem Login kopieren |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--视图-->
<p ng-app="myApp" ng-controller="myCtrl">
<table border="1">
<tr>
<th>序号</th>
<th>商品编号</th>
<th>商品名称</th>
<th>商品价格</th>
</tr>
<tr ng-repeat="product in products">
<td>{{$index+1}}</td>
<td>{{product.id}}</td>
<td>{{product.name}}</td>
<td>{{product.price}}</td>
</tr>
</table>
</p>
<!--控制器-->
<script type="text/javascript">
angular.module("myApp",[])
.controller("myCtrl",["$scope",function($scope){
//json数组
$scope.products=[
{"id":1001,"name":"电视机","price":998},
{"id":1002,"name":"洗衣机","price":988898}
];
}])
</script>
</body>
</html>Nach dem Login kopieren |
|
Wiederholte Durchquerung
Routing-Mechanismus 
Vorher: Einschließen schließt Seiten ein, die nur Seiten wiederverwenden, aber die wiederverwendeten Seiten werden auch als Ganzes aktualisiert.
Durch AngularJS-Routing kann eine teilweise Aktualisierung erreicht werden, und wiederholte Head-and-Tail-Operationen können ohne Aktualisierung realisiert werden. Und Multi-View-Einzelseiteneffekt.
zugrunde liegende Implementierung: implementiert durch # (Anker) in HTML.
<!--引入路由模块-->
<script type="text/javascript" src="../js/angular-route.min.js" ></script>Nach dem Login kopieren |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
<!--引入路由模块-->
<script type="text/javascript" src="../js/angular-route.min.js" ></script>
</head>
<body>
<p ng-app="myApp">
<p>===========我是头<br />
<a href="#/">首页</a>
<a href="#/computer">电脑分类</a>
<a href="#/money">财务管理</a>
</p>
<!--路由中的包含的页面的显示,只能有一个元素-->
<p ng-view></p>
<p>==========我是脚</p>
</p>
<!--控制器-->
<script type="text/javascript">
angular.module("myApp",['ngRoute'])
//angularjs的配置,在配置中配置路由内容
.config(['$routeProvider', function($routeProvider){
$routeProvider
//template中支持html标签
.when('/',{template:'这是<h1>首页页面</h1>'})
//.when('/computer',{template:'这是电脑分类页面'})
.when('/computer',{templateUrl:'computer.html'})
.when('/money',{template:'这是财务页面'})
//如果都匹配不上,则跳转到一个页面
.otherwise({redirectTo:'/'});
}]);
</script>
</body>
</html>Nach dem Login kopieren |
ng-view: wird verwendet, um den Inhalt der Routing-Ergebnisse anzuzeigenwann: Urteilsaussage
Vorlage:HTML-Ergebnisse, unterstützt HTML-TagstemplateUrl: unterstützt das Laden anderer Seiten
Verwandte Empfehlungen: Alle Versionen von AngularJS herunterladenAngularJS-LernzusammenfassungDer Unterschied zwischen AngularJS und Angular4. Warum Angular4 verwendenAngular-Einführungs-TutorialDas obige ist der detaillierte Inhalt vonEinführung in die Grundlagen von AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Die neuesten 5 AngularJS-Tutorials im Jahr 2022, vom Einstieg bis zur Beherrschung
Jun 15, 2017 pm 05:50 PM
Die neuesten 5 AngularJS-Tutorials im Jahr 2022, vom Einstieg bis zur Beherrschung
Jun 15, 2017 pm 05:50 PM
Javascript ist eine sehr einzigartige Sprache, was die Organisation des Codes, das Programmierparadigma des Codes und die objektorientierte Theorie betrifft. Die Frage, ob Javascript eine objektorientierte Sprache ist, wird seit langem diskutiert Es gibt offensichtlich schon seit langem eine Antwort. Auch wenn Javascript seit zwanzig Jahren vorherrscht, schauen Sie sich einfach das „Black Horse Cloud Classroom JavaScript Advanced Framework“ an, wenn Sie beliebte Frameworks wie jQuery, Angularjs und sogar React verstehen möchten Design-Video-Tutorial“.
 Verwenden Sie PHP und AngularJS, um eine reaktionsfähige Website zu erstellen und ein hochwertiges Benutzererlebnis zu bieten
Jun 27, 2023 pm 07:37 PM
Verwenden Sie PHP und AngularJS, um eine reaktionsfähige Website zu erstellen und ein hochwertiges Benutzererlebnis zu bieten
Jun 27, 2023 pm 07:37 PM
Im heutigen Informationszeitalter sind Websites zu einem wichtigen Instrument für Menschen geworden, um Informationen zu erhalten und zu kommunizieren. Eine responsive Website kann sich an verschiedene Geräte anpassen und den Benutzern ein qualitativ hochwertiges Erlebnis bieten, was zu einem Hotspot in der modernen Website-Entwicklung geworden ist. In diesem Artikel erfahren Sie, wie Sie mit PHP und AngularJS eine responsive Website erstellen, um ein qualitativ hochwertiges Benutzererlebnis zu bieten. Einführung in PHP PHP ist eine serverseitige Open-Source-Programmiersprache, die sich ideal für die Webentwicklung eignet. PHP bietet viele Vorteile, z. B. einfache Erlernbarkeit, plattformübergreifende Funktionalität, umfangreiche Toolbibliothek und Entwicklungseffizienz
 Erstellen Sie Webanwendungen mit PHP und AngularJS
May 27, 2023 pm 08:10 PM
Erstellen Sie Webanwendungen mit PHP und AngularJS
May 27, 2023 pm 08:10 PM
Mit der kontinuierlichen Entwicklung des Internets sind Webanwendungen zu einem wichtigen Bestandteil des Informationsaufbaus in Unternehmen und zu einem notwendigen Mittel für Modernisierungsarbeiten geworden. Um die Entwicklung, Wartung und Erweiterung von Webanwendungen zu vereinfachen, müssen Entwickler ein technisches Framework und eine Programmiersprache wählen, die ihren Entwicklungsanforderungen entspricht. PHP und AngularJS sind zwei sehr beliebte Webentwicklungstechnologien. Sie sind serverseitige bzw. clientseitige Lösungen und können die Entwicklungseffizienz und das Benutzererlebnis von Webanwendungen erheblich verbessern. Vorteile von PHPPHP
 Verwenden Sie PHP und AngularJS, um eine Online-Dateiverwaltungsplattform zu entwickeln, die die Dateiverwaltung erleichtert
Jun 27, 2023 pm 01:34 PM
Verwenden Sie PHP und AngularJS, um eine Online-Dateiverwaltungsplattform zu entwickeln, die die Dateiverwaltung erleichtert
Jun 27, 2023 pm 01:34 PM
Mit der Popularität des Internets nutzen immer mehr Menschen das Netzwerk, um Dateien zu übertragen und zu teilen. Aus verschiedenen Gründen kann die Verwendung herkömmlicher FTP- und anderer Methoden zur Dateiverwaltung jedoch nicht den Anforderungen moderner Benutzer gerecht werden. Daher ist die Einrichtung einer benutzerfreundlichen, effizienten und sicheren Online-Dateiverwaltungsplattform zu einem Trend geworden. Die in diesem Artikel vorgestellte Online-Dateiverwaltungsplattform basiert auf PHP und AngularJS. Sie kann problemlos Dateien hochladen, herunterladen, bearbeiten, löschen und andere Vorgänge ausführen und bietet eine Reihe leistungsstarker Funktionen wie Dateifreigabe, Suche,
 Erstellen Sie eine einseitige Webanwendung mit Flask und AngularJS
Jun 17, 2023 am 08:49 AM
Erstellen Sie eine einseitige Webanwendung mit Flask und AngularJS
Jun 17, 2023 am 08:49 AM
Mit der rasanten Entwicklung der Webtechnologie ist die Single Page Web Application (SinglePage Application, SPA) zu einem immer beliebter werdenden Webanwendungsmodell geworden. Im Vergleich zu herkömmlichen mehrseitigen Webanwendungen besteht der größte Vorteil von SPA darin, dass die Benutzererfahrung reibungsloser ist und auch der Rechendruck auf dem Server erheblich reduziert wird. In diesem Artikel stellen wir vor, wie man mit Flask und AngularJS ein einfaches SPA erstellt. Flask ist ein leichter Py
 Wie verwende ich AngularJS in der PHP-Programmierung?
Jun 12, 2023 am 09:40 AM
Wie verwende ich AngularJS in der PHP-Programmierung?
Jun 12, 2023 am 09:40 AM
Mit der Popularität von Webanwendungen erfreut sich das Frontend-Framework AngularJS immer größerer Beliebtheit. AngularJS ist ein von Google entwickeltes JavaScript-Framework, das Sie beim Erstellen von Webanwendungen mit dynamischen Webanwendungsfunktionen unterstützt. Andererseits ist PHP für die Backend-Programmierung eine sehr beliebte Programmiersprache. Wenn Sie PHP für die serverseitige Programmierung verwenden, bringt die Verwendung von PHP mit AngularJS dynamischere Effekte auf Ihre Website.
 So verwenden Sie PHP und AngularJS für die Frontend-Entwicklung
May 11, 2023 pm 05:18 PM
So verwenden Sie PHP und AngularJS für die Frontend-Entwicklung
May 11, 2023 pm 05:18 PM
Mit der Popularität und Entwicklung des Internets wird die Front-End-Entwicklung immer wichtiger. Als Frontend-Entwickler müssen wir verschiedene Entwicklungstools und -technologien verstehen und beherrschen. Unter ihnen sind PHP und AngularJS zwei sehr nützliche und beliebte Tools. In diesem Artikel erklären wir, wie Sie diese beiden Tools für die Frontend-Entwicklung verwenden. 1. Einführung in PHP PHP ist eine beliebte serverseitige Open-Source-Skriptsprache. Sie eignet sich für die Webentwicklung und kann auf Webservern und verschiedenen Betriebssystemen ausgeführt werden. Die Vorteile von PHP sind Einfachheit, Geschwindigkeit und Komfort
 Einführung in die Grundlagen von AngularJS
Apr 21, 2018 am 10:37 AM
Einführung in die Grundlagen von AngularJS
Apr 21, 2018 am 10:37 AM
Der Inhalt dieses Artikels befasst sich mit der grundlegenden Einführung in AngularJS. Jetzt kann ich ihn mit Ihnen teilen.