So laden Sie die China-Karte im .js-Dateiformat mit Echarts herunter
Dieser Artikel stellt vor, wie man die China-Karte im .js-Dateiformat mit Echarts herunterlädt. Jetzt kann ich ihn mit Ihnen teilen.
Wenn Sie morgens die China-Karte von Echarts verwenden, müssen Sie die Datei china.js verwenden, aber der offizielle Karten-JS-Download von Echarts wurde zum Herunterladen ausgesetzt. Nach der Suche gibt es den folgenden Link zum Herunterladen:
1.Github-Adresse: https://github.com/apache/incubator-echarts
2. Baidu Cloud-Netzwerkfestplatte (bitte hinterlassen Sie eine Nachricht, wenn es fehlschlägt, ich werde es aktualisieren so schnell wie möglich):
Link: https://pan.baidu.com/s/1j_edGU2ka9YeHBTErqDWdg Passwort: ft9n
Nach dem Herunterladen müssen Sie den Link in HTML eingeben oder jsp wie folgt:
<script type="text/javascript" src="echarts/china.js"></script>
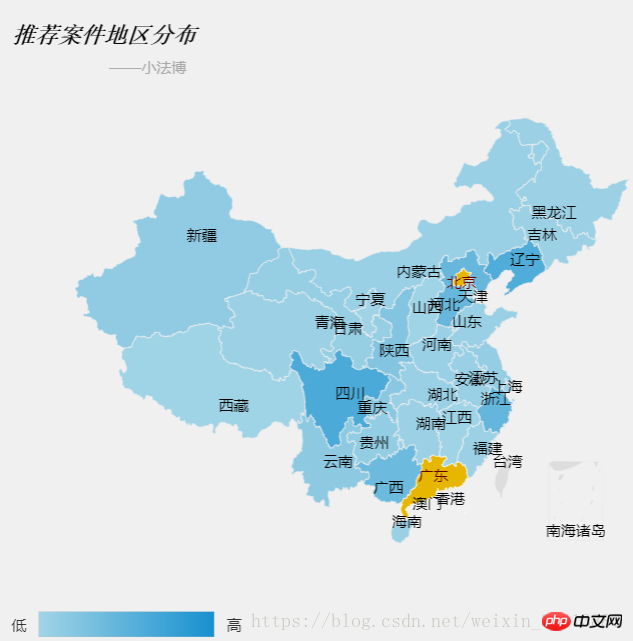
Der Endeffekt ist wie folgt: 
Lassen Sie uns noch einmal über das Kartenthema sprechen. Sie können auch auf die offizielle Website gehen Laden Sie die js-Datei herunter. Wenn Sie das Shine-Theme herunterladen, wird der folgende Code eingeführt:
<script type="text/javascript" src="echarts/shine.js"></script>
.........
var myChart = echarts.init(document.getElementById('main'),'shine');.........
Verwandte Empfehlungen:
Verwenden des Baidu Echarts Chart JS-Plug-ins
Das obige ist der detaillierte Inhalt vonSo laden Sie die China-Karte im .js-Dateiformat mit Echarts herunter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So verwenden Sie die PHP-Schnittstelle und ECharts, um visuelle statistische Diagramme zu erstellen
Dec 18, 2023 am 11:39 AM
So verwenden Sie die PHP-Schnittstelle und ECharts, um visuelle statistische Diagramme zu erstellen
Dec 18, 2023 am 11:39 AM
In der heutigen Zeit, in der die Datenvisualisierung immer wichtiger wird, hoffen viele Entwickler, mithilfe verschiedener Tools schnell verschiedene Diagramme und Berichte erstellen zu können, damit sie Daten besser anzeigen und Entscheidungsträgern helfen können, schnelle Urteile zu fällen. In diesem Zusammenhang kann die Verwendung der PHP-Schnittstelle und der ECharts-Bibliothek vielen Entwicklern dabei helfen, schnell visuelle statistische Diagramme zu erstellen. In diesem Artikel wird detailliert beschrieben, wie Sie mithilfe der PHP-Schnittstelle und der ECharts-Bibliothek visuelle statistische Diagramme erstellen. In der spezifischen Implementierung werden wir MySQL verwenden
 Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle
Dec 18, 2023 am 08:40 AM
Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle
Dec 18, 2023 am 08:40 AM
Für die Schritte zum Zeichnen eines Dashboards mit ECharts und der Python-Schnittstelle sind spezifische Codebeispiele erforderlich. Zusammenfassung: ECharts ist ein hervorragendes Datenvisualisierungstool, das problemlos Datenverarbeitung und Grafikzeichnung über die Python-Schnittstelle durchführen kann. In diesem Artikel werden die spezifischen Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle vorgestellt und Beispielcode bereitgestellt. Schlüsselwörter: ECharts, Python-Schnittstelle, Dashboard, Datenvisualisierung Einführung Dashboard ist eine häufig verwendete Form der Datenvisualisierung
 So verwenden Sie die Karten-Heatmap, um die Stadtwärme in ECharts anzuzeigen
Dec 18, 2023 pm 04:00 PM
So verwenden Sie die Karten-Heatmap, um die Stadtwärme in ECharts anzuzeigen
Dec 18, 2023 pm 04:00 PM
So verwenden Sie eine Karten-Heatmap zur Anzeige der Stadtwärme in ECharts ECharts ist eine leistungsstarke visuelle Diagrammbibliothek, die Entwicklern verschiedene Diagrammtypen zur Verwendung bereitstellt, einschließlich Karten-Heatmaps. Karten-Heatmaps können verwendet werden, um die Beliebtheit von Städten oder Regionen anzuzeigen und uns dabei zu helfen, die Beliebtheit oder Dichte verschiedener Orte schnell zu verstehen. In diesem Artikel wird erläutert, wie Sie die Kartenwärmekarte in ECharts zur Anzeige der Stadtwärme verwenden, und es werden Codebeispiele als Referenz bereitgestellt. Zuerst benötigen wir eine Kartendatei mit geografischen Informationen, EC
 So verwenden Sie Kalenderdiagramme zur Anzeige von Zeitdaten in ECharts
Dec 18, 2023 am 08:52 AM
So verwenden Sie Kalenderdiagramme zur Anzeige von Zeitdaten in ECharts
Dec 18, 2023 am 08:52 AM
So verwenden Sie Kalenderdiagramme zur Anzeige von Zeitdaten in ECharts ECharts (Baidus Open-Source-JavaScript-Diagrammbibliothek) ist ein leistungsstarkes und benutzerfreundliches Datenvisualisierungstool. Es bietet eine Vielzahl von Diagrammtypen, darunter Liniendiagramme, Balkendiagramme, Kreisdiagramme und mehr. Das Kalenderdiagramm ist ein sehr markanter und praktischer Diagrammtyp in ECharts, der zur Darstellung zeitbezogener Daten verwendet werden kann. In diesem Artikel wird die Verwendung von Kalenderdiagrammen in ECharts vorgestellt und spezifische Codebeispiele bereitgestellt. Zuerst müssen Sie verwenden
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So fügen Sie Grafiken und Text der China-Karte in ein WPS-Dokument ein
Mar 27, 2024 pm 02:01 PM
So fügen Sie Grafiken und Text der China-Karte in ein WPS-Dokument ein
Mar 27, 2024 pm 02:01 PM
1. Öffnen Sie die WPS-Software und rufen Sie die WPS-Textbedienungsoberfläche auf. 2. Suchen Sie die Einfügeoption in dieser Schnittstelle. 3. Klicken Sie auf die Option „Einfügen“ und suchen Sie im Bearbeitungsbereich nach der Option „Form“. 4. Klicken Sie auf die Formoption und suchen Sie im Untermenü nach der empfohlenen Option. 5. Suchen Sie in den empfohlenen Optionen nach der Option „China-Karte“. 6. Klicken Sie auf die Option „China-Karte“ und ziehen Sie sie mit der linken Maustaste in den Bearbeitungseingabebereich, um die benötigte China-Karte zu erhalten.
 So verwenden Sie ECharts und die PHP-Schnittstelle zum Erstellen statistischer Diagramme
Dec 18, 2023 pm 01:47 PM
So verwenden Sie ECharts und die PHP-Schnittstelle zum Erstellen statistischer Diagramme
Dec 18, 2023 pm 01:47 PM
So verwenden Sie ECharts- und PHP-Schnittstellen zum Erstellen statistischer Diagramme. Einführung: In der modernen Webanwendungsentwicklung ist die Datenvisualisierung ein sehr wichtiger Link, der uns dabei helfen kann, Daten intuitiv anzuzeigen und zu analysieren. ECharts ist eine leistungsstarke Open-Source-JavaScript-Diagrammbibliothek. Sie bietet eine Vielzahl von Diagrammtypen und umfangreiche interaktive Funktionen und kann problemlos verschiedene statistische Diagramme erstellen. In diesem Artikel wird die Verwendung von ECharts und PHP-Schnittstellen zum Generieren statistischer Diagramme vorgestellt und spezifische Codebeispiele gegeben. 1. Überblick über ECha
 Ist ECharts von jQuery abhängig? Tiefenanalyse
Feb 27, 2024 am 08:39 AM
Ist ECharts von jQuery abhängig? Tiefenanalyse
Feb 27, 2024 am 08:39 AM
Muss sich ECharts auf jQuery verlassen? Eine detaillierte Interpretation erfordert spezifische Codebeispiele. ECharts ist eine hervorragende Datenvisualisierungsbibliothek, die eine große Auswahl an Diagrammtypen und interaktiven Funktionen bietet und in der Webentwicklung häufig verwendet wird. Bei der Verwendung von ECharts werden viele Menschen eine Frage haben: Muss ECharts auf jQuery angewiesen sein? In diesem Artikel wird dies ausführlich erläutert und konkrete Codebeispiele gegeben. Um es klarzustellen: ECharts selbst verlässt sich nicht auf jQuery;




