Wie DWR Ajax implementiert
Der Inhalt dieses Artikels handelt davon, wie DWR Ajax implementiert. Jetzt kann ich ihn mit Ihnen teilen.
1, Einführung in Ajax.
AJAX = Asynchrones JavaScript und XML.
AJAX ist keine neue Programmiersprache, sondern eine neue Art, bestehende Standards zu nutzen.
Der größte Vorteil von AJAX besteht darin, dass es Daten mit dem Server austauschen und einen Teil des Webseiteninhalts aktualisieren kann, ohne die gesamte Seite neu laden zu müssen.
AJAX erfordert keine Browser-Plug-Ins, erfordert jedoch, dass der Benutzer die Ausführung von JavaScript im Browser zulässt.
2. Einführung in DWR
1. Offizielle Website-Adresse http://directwebremoting.org
2. DWR ist Easy Ajax für Java. DWR (Direct Web Remoting) ist ein serverseitiges Ajax-Open-Source-Framework zur Verbesserung der Interaktion zwischen Webseiten und Java-Klassen. Es kann Entwicklern bei der Entwicklung von Websites mit AJAX-Technologie helfen. Dadurch kann Code im Browser JAVA-Funktionen verwenden, die auf dem WEB-Server ausgeführt werden, als ob er sich im Browser befände.
3. Code-Implementierung
1. Jar-Paket-Download
aber Die Gesamtgröße beträgt weniger als 1 Million, sodass der Download nicht lange dauert.
Download-Adresse:https://github.com/directwebremoting/dwr/releases/download/3.0.2-RELEASE/dwr.jar
2. Dwr konfigurieren
(1) Das Erstellen eines Webprojekts mit Eclipse oder Myeclipse wird hier nicht wiederholt. Bitte beachten Sie, dass es am besten ist, die Datei web.xml anzuzeigen, da diese später verwendet wird.
(2) Erstellen Sie die Datei dwr.xml im WEB-INF-Verzeichnis. Dies ist die Konfigurationsdatei von DWR. Der Code in der Konfigurationsdatei lautet wie folgt: Es ist im Allgemeinen nicht erforderlich, andere Stellen zu ändern. Es ist zu beachten, dass die „Demo“ hier mit javascript="Demo" benannt werden kann 🎜> Es gibt auch value=" cn.smileyan.cy.Cyservice", der auch von Ihnen selbst geändert werden kann. Achten Sie auf die Eins-zu-eins-Korrespondenz mit dem src-Verzeichnis. Das heißt, ich habe eine Klasse namens Cyservice im Paket cn.smileyan.cy. Diese Klasse ist die Schlüsselklasse für Ajax-Methoden zur Kommunikation mit dem Hintergrund.
(3) DWR-Konfiguration zu web.xml hinzufügen
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN" "http://getahead.org/dwr/dwr30.dtd">
<dwr>
<allow>
<create creator="new" javascript="Demo" scope="application">
<include method="get"/>
<param name="class" value="cn.smileyan.cy.Cyservice"/>
</create>
</allow>
</dwr>
3. Front-End-Code
<servlet>
<display-name>DWR Servlet</display-name>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>Besondere Erinnerung, muss auf den Skriptcode von DWR achten, denken Sie daran, Demo.js zu entsprechen
4. JAVA-Code
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<script type="text/javascript" src="dwr/engine.js"></script>
<script type="text/javascript" src="dwr/util.js"></script>
<script type="text/javascript" src="dwr/interface/Demo.js"></script>
<script>
function doTest(){
Demo.get(callback); /*此处.get对应的是Java类中的方法*/
}
var callback = function dddddddd(data){
dwr.util.setValue("demo",data);
}
</script>
</head>
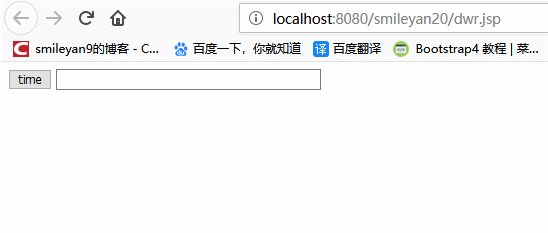
<body>
<input type="button" value="time" onClick="doTest()"/>
<input type="text" id="demo" size="40">
</body>
</html>
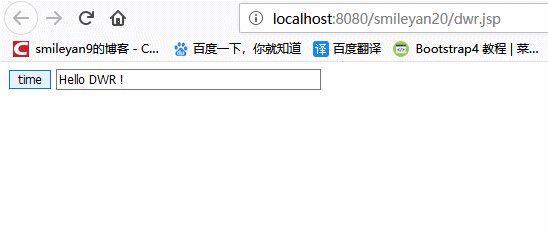
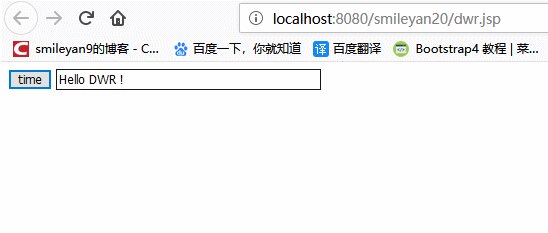
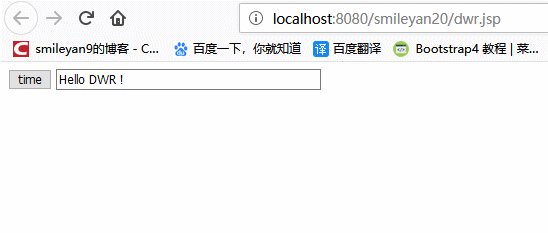
5. Ausführen und dann auf die Schaltfläche klicken, um den Effekt zu sehen
package cn.smileyan.cy;
public class Cyservice {
public String get(String str) {
return "Hello DWR !";
}
}

4. Zusammenfassung
Dieses Beispiel ist sehr einfach, Dies ähnelt jedoch dem einfachen js. Die Implementierung des Ausblendens und Anzeigens ist unterschiedlich, da dadurch Java-Code tatsächlich in js-Code konvertiert wird, dh die Cyservice-Klasse entspricht Demo.js und die Demo.get-Methode ruft tatsächlich die get-Methode auf des Cyservice-Objekts.
Der Vorteil davon besteht darin, dass es mit dem Hintergrund interagieren kann, ohne zu springen, was das Benutzererlebnis erheblich verbessert.
Verwandte Empfehlungen:
DWR implementiert AJAX-Lernen
Die subtile Beziehung zwischen DWR und AJAX
Sofortnachrichten im B/S-Modus unter Verwendung des Ajax-Frameworks DWR zur Implementierung
DWR-Framework-Erfahrung (Erzielung eines Ajax-basierten No-Refresh-Effekts)
Das obige ist der detaillierte Inhalt vonWie DWR Ajax implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Quadratwurzel in Java
Aug 30, 2024 pm 04:26 PM
Quadratwurzel in Java
Aug 30, 2024 pm 04:26 PM
Leitfaden zur Quadratwurzel in Java. Hier diskutieren wir anhand eines Beispiels und seiner Code-Implementierung, wie Quadratwurzel in Java funktioniert.
 Perfekte Zahl in Java
Aug 30, 2024 pm 04:28 PM
Perfekte Zahl in Java
Aug 30, 2024 pm 04:28 PM
Leitfaden zur perfekten Zahl in Java. Hier besprechen wir die Definition, Wie prüft man die perfekte Zahl in Java?, Beispiele mit Code-Implementierung.
 Zufallszahlengenerator in Java
Aug 30, 2024 pm 04:27 PM
Zufallszahlengenerator in Java
Aug 30, 2024 pm 04:27 PM
Leitfaden zum Zufallszahlengenerator in Java. Hier besprechen wir Funktionen in Java anhand von Beispielen und zwei verschiedene Generatoren anhand ihrer Beispiele.
 Armstrong-Zahl in Java
Aug 30, 2024 pm 04:26 PM
Armstrong-Zahl in Java
Aug 30, 2024 pm 04:26 PM
Leitfaden zur Armstrong-Zahl in Java. Hier besprechen wir eine Einführung in die Armstrong-Zahl in Java zusammen mit einem Teil des Codes.
 Weka in Java
Aug 30, 2024 pm 04:28 PM
Weka in Java
Aug 30, 2024 pm 04:28 PM
Leitfaden für Weka in Java. Hier besprechen wir die Einführung, die Verwendung von Weka Java, die Art der Plattform und die Vorteile anhand von Beispielen.
 Smith-Nummer in Java
Aug 30, 2024 pm 04:28 PM
Smith-Nummer in Java
Aug 30, 2024 pm 04:28 PM
Leitfaden zur Smith-Zahl in Java. Hier besprechen wir die Definition: Wie überprüft man die Smith-Nummer in Java? Beispiel mit Code-Implementierung.
 Fragen zum Java Spring-Interview
Aug 30, 2024 pm 04:29 PM
Fragen zum Java Spring-Interview
Aug 30, 2024 pm 04:29 PM
In diesem Artikel haben wir die am häufigsten gestellten Fragen zu Java Spring-Interviews mit ihren detaillierten Antworten zusammengestellt. Damit Sie das Interview knacken können.
 Brechen oder aus Java 8 Stream foreach zurückkehren?
Feb 07, 2025 pm 12:09 PM
Brechen oder aus Java 8 Stream foreach zurückkehren?
Feb 07, 2025 pm 12:09 PM
Java 8 führt die Stream -API ein und bietet eine leistungsstarke und ausdrucksstarke Möglichkeit, Datensammlungen zu verarbeiten. Eine häufige Frage bei der Verwendung von Stream lautet jedoch: Wie kann man von einem Foreach -Betrieb brechen oder zurückkehren? Herkömmliche Schleifen ermöglichen eine frühzeitige Unterbrechung oder Rückkehr, aber die Stream's foreach -Methode unterstützt diese Methode nicht direkt. In diesem Artikel werden die Gründe erläutert und alternative Methoden zur Implementierung vorzeitiger Beendigung in Strahlverarbeitungssystemen erforscht. Weitere Lektüre: Java Stream API -Verbesserungen Stream foreach verstehen Die Foreach -Methode ist ein Terminalbetrieb, der einen Vorgang für jedes Element im Stream ausführt. Seine Designabsicht ist




