Eine kurze Diskussion über das this aufrufende Objekt von JS
Der Inhalt dieses Artikels handelt von einer kurzen Diskussion über dieses Aufrufobjekt von JS. Jetzt kann ich es mit Ihnen teilen
Überprüfen Aus den Informationen habe ich gelernt, dass dies von JS auf das Objekt des Aufrufs verweist.
Allein dieser Satz ist schwer zu verstehen, warum also nicht eine Kuppel schreiben?
Der Code lautet wie folgt:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>this测试</title>
<script type="text/javascript" src="jquery-3.3.1/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
var a="全局";
$(function(){
console.log(this);
$("#start").click(function(){
console.log(this);
});
});
function test(){
console.log(this);
console.log(this.a);
}
</script>
</head>
<body>
<p id="start" >开始</p>
<p id="test" onclick="test()">点击测试</p>
</body>
</html>
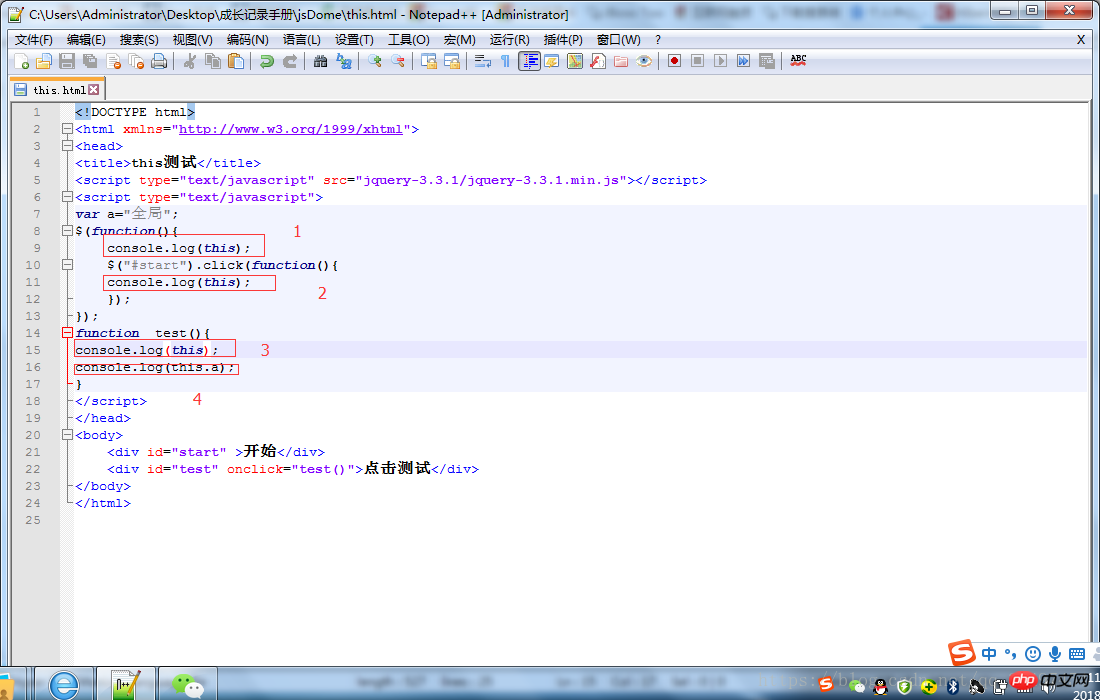
Sie können vier Ausgabeprobleme von oben nach unten sehen
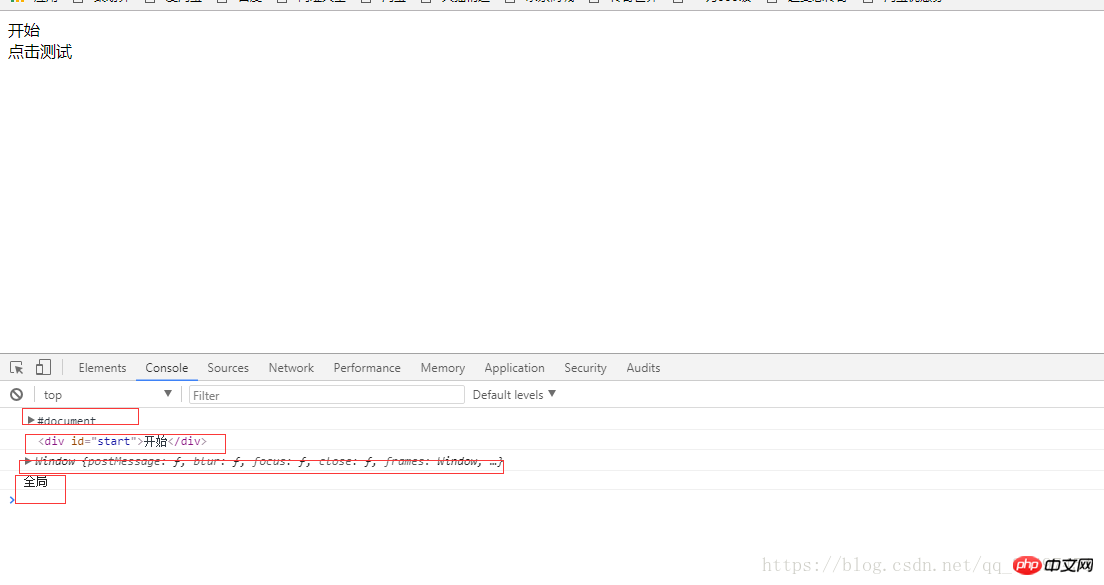
Führen Sie aus und sehen Sie sich die an Ergebnisse:

Sie können sehen, dass die Ausgabeergebnisse von 123 unterschiedlich sind
Das erste ist HTMLDOM
Das zweite einer ist ein p
Der dritte ist ein Fenster
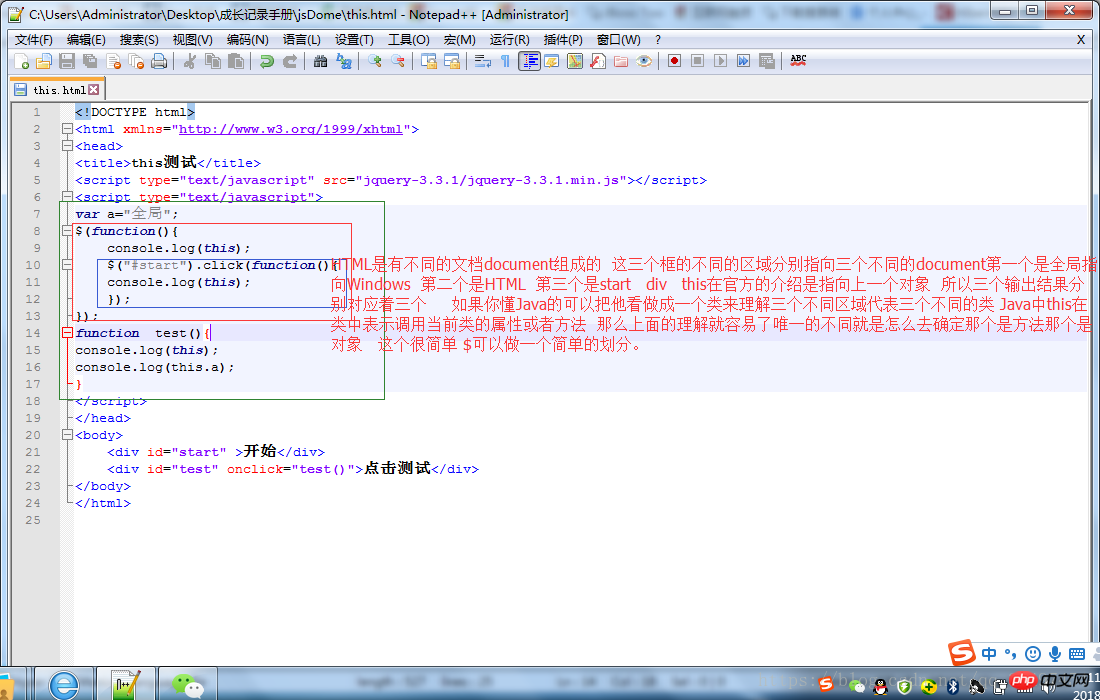
Der obige Code kann wie folgt analysiert werden:

(PS : Dies bezieht sich auf die offizielle Einführung. Objekt der vorherigen Ebene, Tippfehler)
Verwandte Empfehlungen:
dies Objekt in JS Ausführliche Erklärung
dies bezieht sich auf das aktuelle Objekt selbst
Sind dies und super Referenzen oder Objekte?
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über das this aufrufende Objekt von JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
So konvertieren Sie ein MySQL-Abfrageergebnis-Array in ein Objekt: Erstellen Sie ein leeres Objekt-Array. Durchlaufen Sie das resultierende Array und erstellen Sie für jede Zeile ein neues Objekt. Verwenden Sie eine foreach-Schleife, um die Schlüssel-Wert-Paare jeder Zeile den entsprechenden Eigenschaften des neuen Objekts zuzuweisen. Fügt dem Objektarray ein neues Objekt hinzu. Schließen Sie die Datenbankverbindung.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Was ist das Request-Objekt in PHP?
Feb 27, 2024 pm 09:06 PM
Was ist das Request-Objekt in PHP?
Feb 27, 2024 pm 09:06 PM
Das Request-Objekt in PHP ist ein Objekt, das zur Verarbeitung von HTTP-Anfragen verwendet wird, die vom Client an den Server gesendet werden. Über das Request-Objekt können wir die Anforderungsinformationen des Clients abrufen, z. B. die Anforderungsmethode, die Anforderungsheaderinformationen, die Anforderungsparameter usw., um die Anforderung zu verarbeiten und zu beantworten. In PHP können Sie globale Variablen wie $_REQUEST, $_GET, $_POST usw. verwenden, um angeforderte Informationen zu erhalten, aber diese Variablen sind keine Objekte, sondern Arrays. Um Anfrageinformationen flexibler und bequemer bearbeiten zu können, können Sie dies tun
 Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
In PHP ist ein Array eine geordnete Sequenz, und auf Elemente wird über einen Index zugegriffen. Ein Objekt ist eine Entität mit Eigenschaften und Methoden, die über das Schlüsselwort new erstellt werden. Der Array-Zugriff erfolgt über einen Index, der Objektzugriff über Eigenschaften/Methoden. Es werden Array-Werte und Objektreferenzen übergeben.
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 Was muss ich beachten, wenn eine C++-Funktion ein Objekt zurückgibt?
Apr 19, 2024 pm 12:15 PM
Was muss ich beachten, wenn eine C++-Funktion ein Objekt zurückgibt?
Apr 19, 2024 pm 12:15 PM
In C++ sind drei Punkte zu beachten, wenn eine Funktion ein Objekt zurückgibt: Der Lebenszyklus des Objekts wird vom Aufrufer verwaltet, um Speicherlecks zu verhindern. Vermeiden Sie baumelnde Zeiger und stellen Sie sicher, dass das Objekt nach der Rückkehr der Funktion gültig bleibt, indem Sie dynamisch Speicher zuweisen oder das Objekt selbst zurückgeben. Der Compiler optimiert möglicherweise die Kopiegenerierung des zurückgegebenen Objekts, um die Leistung zu verbessern. Wenn das Objekt jedoch anhand der Wertesemantik übergeben wird, ist keine Kopiegenerierung erforderlich.
 „Einführung in die objektorientierte Programmierung in PHP: Vom Konzept zur Praxis'
Feb 25, 2024 pm 09:04 PM
„Einführung in die objektorientierte Programmierung in PHP: Vom Konzept zur Praxis'
Feb 25, 2024 pm 09:04 PM
Was ist objektorientierte Programmierung? Objektorientierte Programmierung (OOP) ist ein Programmierparadigma, das reale Entitäten in Klassen abstrahiert und Objekte zur Darstellung dieser Entitäten verwendet. Klassen definieren die Eigenschaften und das Verhalten von Objekten und Objekte instanziieren Klassen. Der Hauptvorteil von OOP besteht darin, dass Code einfacher zu verstehen, zu warten und wiederzuverwenden ist. Grundkonzepte von OOP Zu den Hauptkonzepten von OOP gehören Klassen, Objekte, Eigenschaften und Methoden. Eine Klasse ist der Bauplan eines Objekts, der seine Eigenschaften und sein Verhalten definiert. Ein Objekt ist eine Instanz einer Klasse und verfügt über alle Eigenschaften und Verhaltensweisen der Klasse. Eigenschaften sind Merkmale eines Objekts, das Daten speichern kann. Methoden sind Funktionen eines Objekts, die mit den Daten des Objekts arbeiten können. Vorteile von OOP Zu den Hauptvorteilen von OOP gehören: Wiederverwendbarkeit: OOP kann den Code erweitern
 Wie geben PHP-Funktionen Objekte zurück?
Apr 10, 2024 pm 03:18 PM
Wie geben PHP-Funktionen Objekte zurück?
Apr 10, 2024 pm 03:18 PM
PHP-Funktionen können Daten in eine benutzerdefinierte Struktur einkapseln, indem sie ein Objekt mithilfe einer Return-Anweisung zurückgeben, gefolgt von einer Objektinstanz. Syntax: functionget_object():object{}. Dadurch können Objekte mit benutzerdefinierten Eigenschaften und Methoden erstellt und Daten in Form von Objekten verarbeitet werden.




