
Dieses Mal werde ich Ihnen die Verwendung von JS-Debugging ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für das JS-Debugging? Hier sind praktische Fälle.
Stellen Sie sich vor: Ein Fehler tritt auf, jemand behebt ihn in wenigen Minuten und jemand verbringt einen halben oder ganzen Tag damit, immer noch nicht in der Lage zu sein, die Ursache zu finden. Wären Sie lieber Ersterer oder Letzterer? Wenn Sie denken, dass Sie zu Ersterem gehören, lesen Sie diesen Artikel bitte sorgfältig durch. Bitte beachten Sie, dass der Artikel viele GIF-Demonstrationsanimationen enthält.
Vorwort: Jeder Programmierer muss den Code debuggen, egal ob Sie ein Experte oder ein Anfänger sind, das Debuggen eines Programms ist eine wesentliche Aufgabe. Im Allgemeinen wird das Debuggen durchgeführt, nachdem der Code geschrieben wurde oder wenn Fehler während des Testzeitraums behoben wurden. Oft kann es während des Debugging-Zeitraums besser sein, das Niveau des Programmierers und die Genauigkeit der Analyse des Problems widerzuspiegeln. Viele Anfänger gehen bei der Suche nach der Fehlerursache immer am Ziel vorbei, verschwenden viel Zeit, sind aber nicht in der Lage, einige Fehler zu beheben, die sich als recht einfach erweisen. Das Beherrschen verschiedener Debugging-Fähigkeiten wird Ihnen auf jeden Fall dabei helfen, mit halbem Arbeitsaufwand das doppelte Ergebnis zu erzielen. Es kann beispielsweise Probleme schnell lokalisieren, die Ausfallwahrscheinlichkeit verringern, bei der Analyse logischer Fehler helfen usw. Heutzutage, da die Internet-Front-End-Entwicklung immer wichtiger wird, ist es besonders wichtig, die Entwicklungskosten zu senken, die Arbeitseffizienz bei der Front-End-Entwicklung zu verbessern und Front-End-Entwicklungs- und Debugging-Fähigkeiten zu beherrschen.
In diesem Artikel werden verschiedene Front-End-JS-Debugging-Fähigkeiten einzeln erläutert. Vielleicht beherrschen Sie es bereits. Vielleicht gibt es Methoden, die Sie noch nicht gesehen haben Nun, lernen Sie sie gemeinsam. Vielleicht wissen Sie noch nicht, wie Sie das Debuggen durchführen können, und nutzen Sie diese Gelegenheit, um die Lücken zu schließen.
1. Alert, ein Hardcore-Debugging-Meister
Es war noch die Ära, in der das Internet gerade erst begonnen hatte auf die Inhaltsanzeige und Browserskripte könnten nur dann, wenn die Seite sehr einfache Barrierefreiheitsfunktionen bietet. Zu dieser Zeit liefen Webseiten hauptsächlich in Browsern, die auf IE6 basierten, und die Debugging-Funktion von JS war zu diesem Zeitpunkt nur über die im Window-Objekt integrierte Alert-Methode debuggt. Es sah so aus:

Es sollte beachtet werden, dass der hier beobachtete Effekt nicht der Effekt ist, der damals im IE-Browser beobachtet wurde, sondern der Effekt im höheren Version von IE. Darüber hinaus scheint es damals keine solche erweiterte Konsole zu geben, und die Verwendung von Alerts erfolgte auch im JS-Code der echten Seite. Obwohl die Debugging-Methode von Alert sehr primitiv ist, hatte sie damals ihren unauslöschlichen Wert, und auch heute noch hat sie ihre Berechtigung.
2. Konsole, die neue Generation des Debugging-Königs
Da JS immer mehr Dinge im Web-Frontend erledigen kann, werden seine Verantwortlichkeiten immer größer Auch der Status gewinnt zunehmend an Bedeutung. Die herkömmliche Methode zum Debuggen von Warnungen war nach und nach nicht mehr in der Lage, die verschiedenen Szenarien der Front-End-Entwicklung zu erfüllen. Darüber hinaus sind die Debugging-Informationen, die im Alarm-Debugging-Modus angezeigt werden, nicht sehr schön und blockieren einen Teil des Seiteninhalts, was wirklich nicht benutzerfreundlich ist.
Andererseits müssen für Informationen zum Debuggen von Warnungen Anweisungen wie „alert(xxxxx)“ zur Programmlogik hinzugefügt werden, damit sie ordnungsgemäß funktionieren, und die Warnung verhindert, dass die Seite weiterhin gerendert wird. Dies bedeutet, dass Entwickler nach Abschluss des Debuggings diese Debugging-Codes manuell löschen müssen, was sehr mühsam ist.
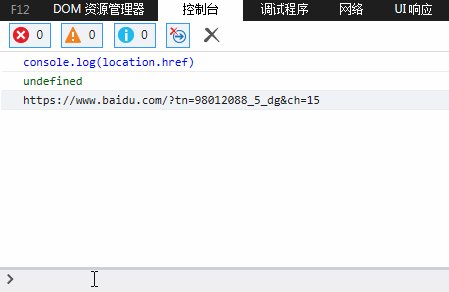
Daher haben die Browser der neuen Generation Firefox, Chrome und IE nacheinander JS-Debugging-Konsolen eingeführt, die die Verwendung eines Formulars ähnlich „console.log(xxxx)“ zum Drucken von Debugging-Informationen auf der Konsole unterstützen . Es hat keinen direkten Einfluss auf die Seitenanzeige. Am Beispiel des IE sieht es so aus:

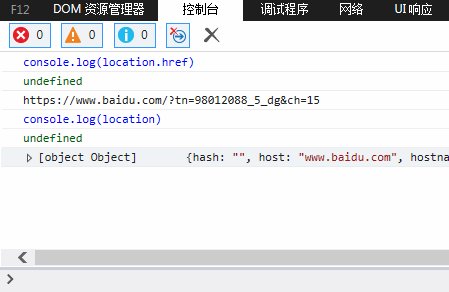
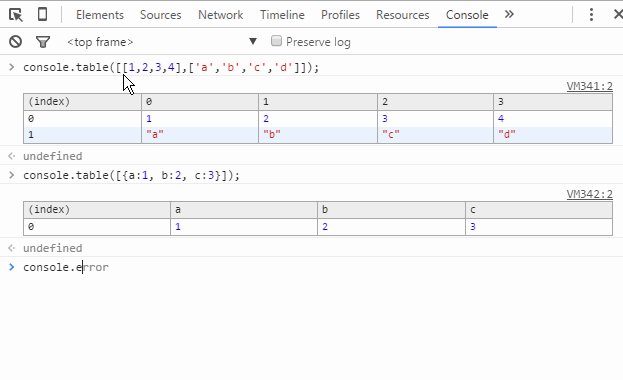
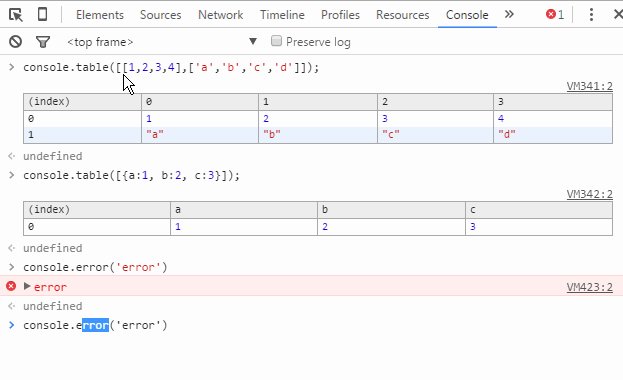
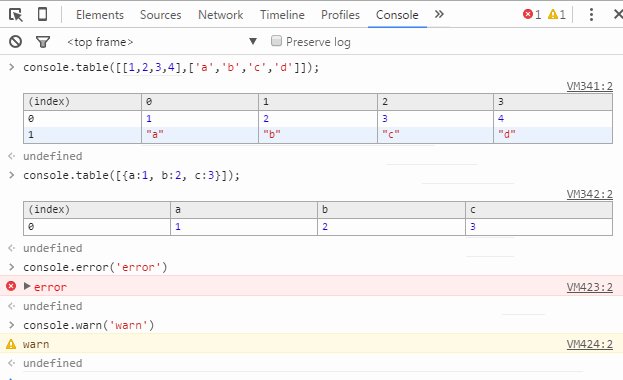
Okay, auf Wiedersehen, hässliches Alarm-Popup. Und aufstrebende Stars, angeführt vom Chrome-Browser, haben die Konsole um umfangreichere Funktionen erweitert:

Glauben Sie, dass das ausreicht? Die Fantasie des Chrome-Entwicklerteams muss wirklich bewundert werden:

Okay, lass uns etwas mehr vom Thema abschweifen. Kurz gesagt, das Aufkommen der Konsole und des im Browser integrierten Konsolenobjekts hat die Front-End-Entwicklung und das Debuggen erheblich vereinfacht.
Einige Leute fragen sich vielleicht: Muss ein solcher Debugging-Code bereinigt werden, nachdem das Debuggen abgeschlossen ist?
Was dieses Problem betrifft: Wenn Sie die Existenz des Konsolenobjekts vor der Verwendung überprüfen, wird die Geschäftslogik nicht beschädigt, ohne es zu löschen. Aus Gründen des sauberen Codes sollten diese Debugcodes, die nichts mit der Geschäftslogik zu tun haben, nach Abschluss des Debuggens natürlich so weit wie möglich gelöscht werden.
3. JS-Breakpoint-Debugging
Breakpoint, eine der Funktionen des Debuggers, kann das Programm bei Bedarf unterbrechen und so seine Analyse erleichtern. Sie können beim Debuggen auch einen Haltepunkt festlegen. Beim nächsten Mal müssen Sie das Programm nur automatisch bis zur festgelegten Haltepunktposition ausführen lassen und können es dann an der zuletzt festgelegten Haltepunktposition unterbrechen, was die Bedienung erheblich erleichtert und Zeit spart. ——Baidu Encyclopedia
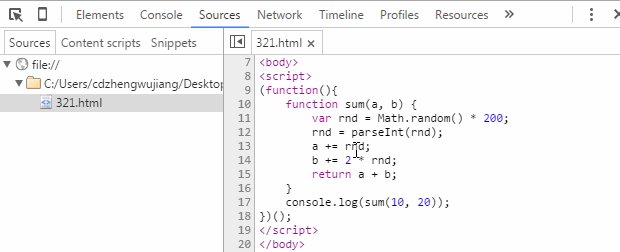
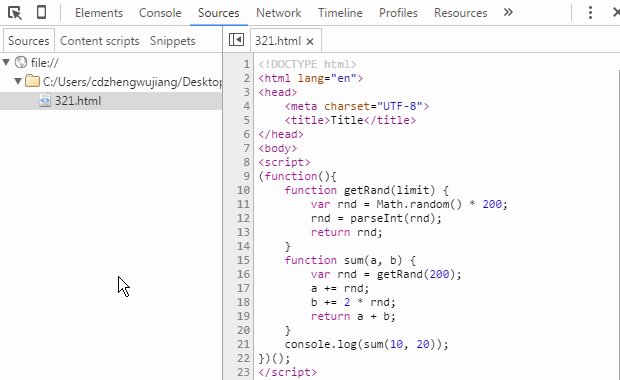
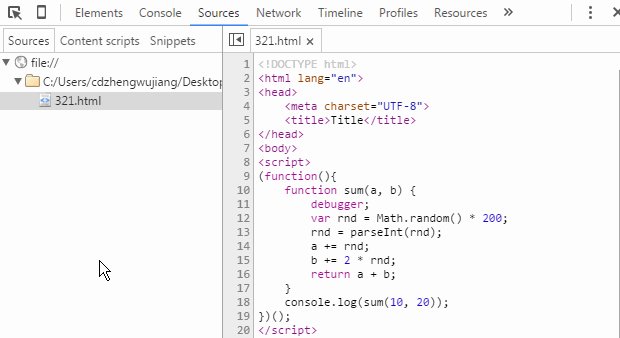
Beim JS-Breakpoint-Debugging werden Haltepunkte zum JS-Code in den Browser-Entwicklertools hinzugefügt, sodass die JS-Ausführung an einer bestimmten Stelle stoppt, um Entwicklern das Debuggen des Codesegments und der logischen Verarbeitung zu erleichtern . Um den Effekt des Breakpoint-Debuggings beobachten zu können, haben wir im Voraus einen JS-Code vorbereitet:

Der Code ist sehr einfach, das heißt Definiert eine Funktion und übergibt sie. Nach dem Hinzufügen einer zufälligen Ganzzahl zu zwei Zahlen wird die Summe der beiden Zahlen zurückgegeben. Schauen wir uns am Beispiel der Chrome-Entwicklertools die grundlegende Methode zum Debuggen von JS-Haltepunkten an.
3.1. Quellen-Haltepunkte
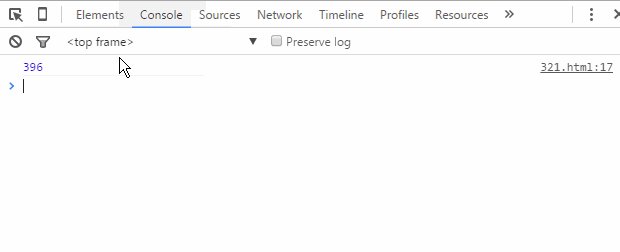
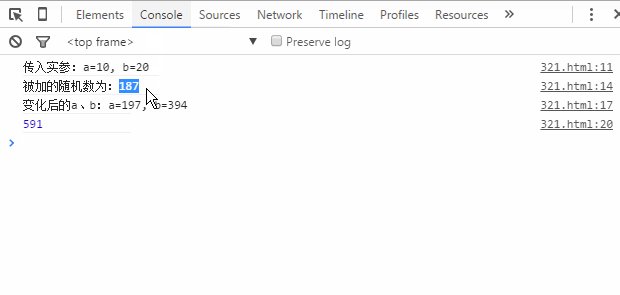
Zunächst können wir im Testcode aus der Konsolenausgabe in der Abbildung oben ersehen, dass der Code normal ausgeführt werden sollte. aber warum sollte es Wollstoff sein? Ist das Endergebnis wirklich korrekt, da der Funktion eine Zufallszahl hinzugefügt wird? Dies ist eine bedeutungslose Vermutung, aber ich möchte sie jetzt überprüfen: die beiden von der Funktion übergebenen Zahlen, die hinzugefügten Zufallszahlen und die Endsumme. Wie geht das?
Methode 1, die am häufigsten erwähnte Methode, egal ob mit Alarm oder Konsole, wir können sie wie folgt überprüfen:

Aus dem Bild oben, wir Finden Sie heraus, dass dem Code drei Zeilen Konsolencode hinzugefügt werden, um die für uns wichtigen Datenvariablen zu drucken. Am Ende können die Ausgabeergebnisse der Konsole (Konsolenfenster) eindeutig überprüfen, ob der gesamte Berechnungsprozess normal ist, und so unsere Ziele erreichen Problem. Verifizierungsanforderungen.
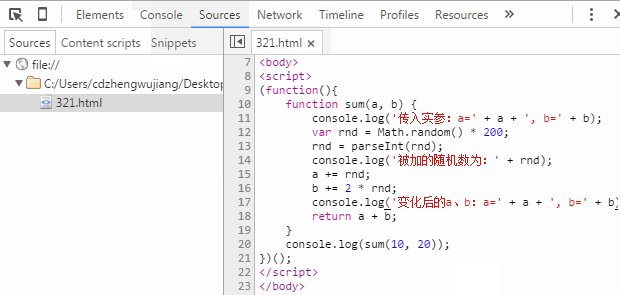
Methode 2. Der Überprüfungsprozess von Methode 1 hat einen offensichtlichen Nachteil: Er fügt viel redundanten Code hinzu. Schauen wir uns als Nächstes an, ob es bequemer ist, Haltepunkte für die Überprüfung zu verwenden So fügen Sie Haltepunkte hinzu:

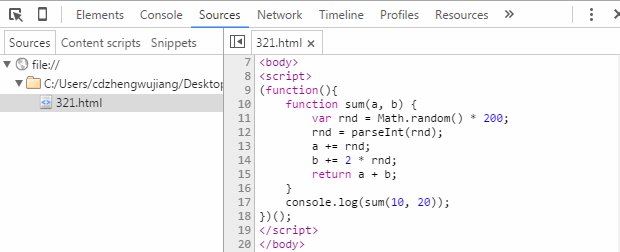
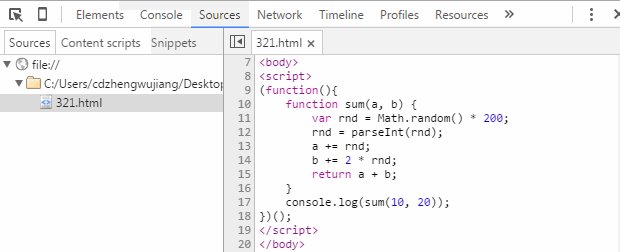
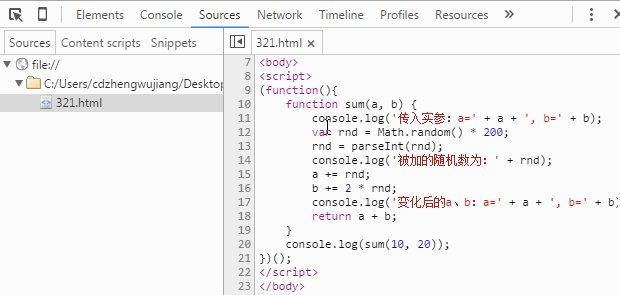
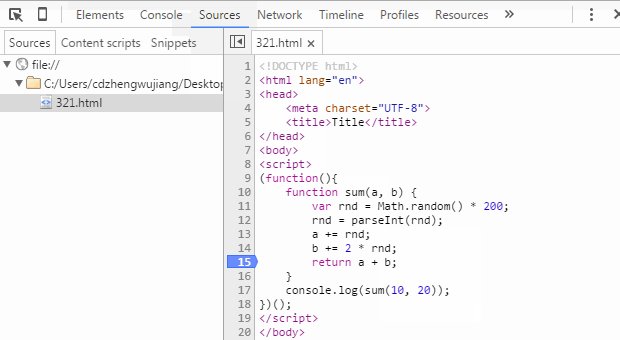
Wie in der Abbildung gezeigt, ist der Vorgang zum Hinzufügen eines Haltepunkts zu einem Codeabschnitt „F12 (Strg + Umschalt + I), um die Entwicklungstools zu öffnen“ – – „Klicken Sie auf das Menü „Quellen““ – „Suchen Sie die entsprechende Datei im Baum links“ – „Klicken Sie auf die Zeilennummernspalte“, um den Vorgang zum Hinzufügen/Löschen von Haltepunkten abzuschließen die aktuelle Zeile. Nachdem der Haltepunkt hinzugefügt wurde, aktualisieren Sie die Seite und die JS-Ausführung stoppt an der Haltepunktposition. Sie sehen alle Variablen und Werte im aktuellen Bereich auf der Quellenschnittstelle. Sie müssen nur jeden Wert überprüfen, um die Überprüfungsanforderungen abzuschließen unsere Frage.
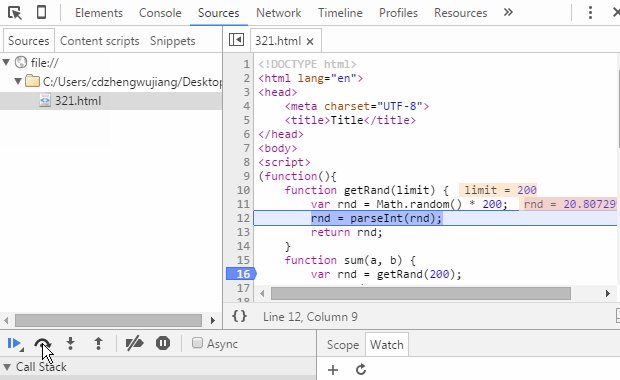
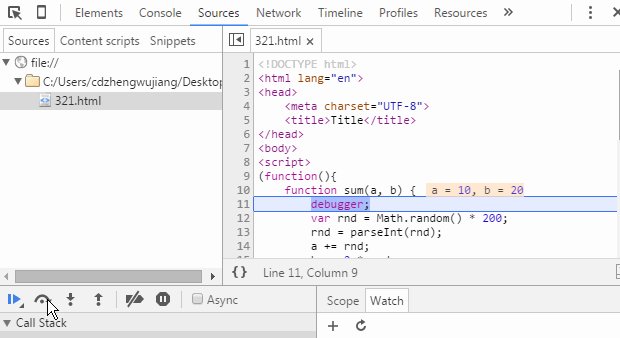
Hier kommt das Problem. Wenn mein Code bis zum Haltepunkt ausgeführt wird, werden die angezeigten Werte der Variablen a und b hinzugefügt und wir können den Aufruf zur Summe nicht sehen. Die Funktion wird zunächst in 10 und 20 übergeben. Was also tun? Es ist an der Zeit, zurückzugehen und sich einige Grundkenntnisse zum Debuggen von Haltepunkten anzueignen. Nachdem wir das Quellenfenster geöffnet haben, sehen wir tatsächlich den folgenden Inhalt in der Benutzeroberfläche. Folgen wir der Mausbewegung, um nacheinander zu sehen, was er bedeutet:

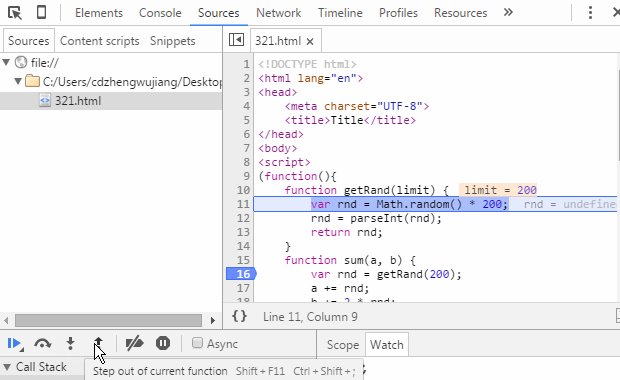
Von links nach rechts stellt jedes Symbol die folgenden Funktionen dar:
Skriptausführung anhalten/fortsetzen: Skriptausführung anhalten/fortsetzen (die Programmausführung stoppt am nächsten Haltepunkt).
Schritt über nächsten Funktionsaufruf: Führen Sie den Funktionsaufruf zum nächsten Schritt aus (springen Sie zur nächsten Zeile).
Schritt zum nächsten Funktionsaufruf: Geben Sie die aktuelle Funktion ein.
Aus aktueller Funktion herausspringen: Aus der aktuellen Ausführungsfunktion herausspringen.
Alle Haltepunkte deaktivieren/aktivieren: Alle Haltepunkte schließen/aktivieren (wird nicht abgebrochen).
Pause bei Ausnahmen: Automatische Haltepunkteinstellung für Ausnahmen.
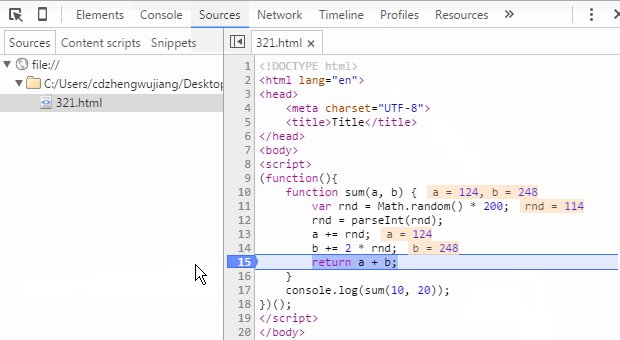
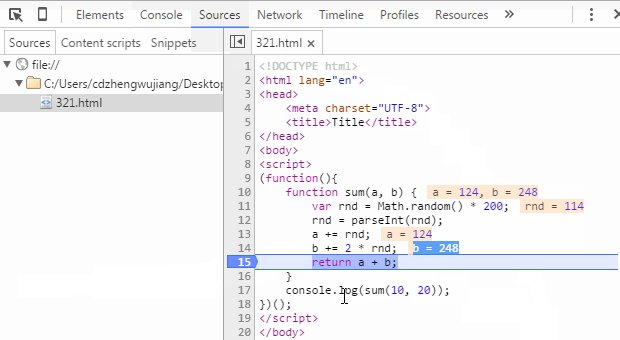
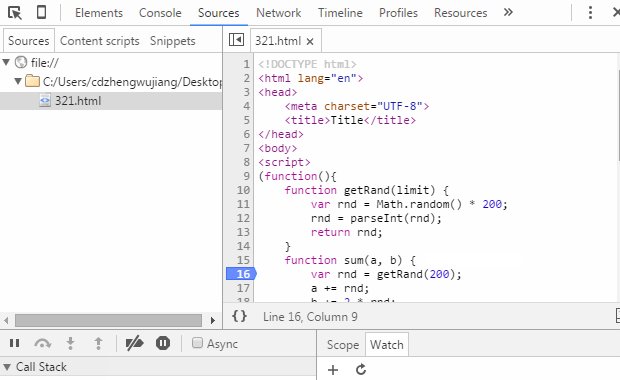
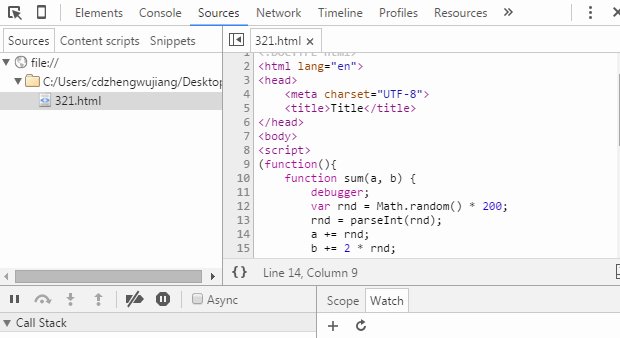
An diesem Punkt sind die Funktionstasten des Haltepunkt-Debuggens fast eingeführt. Als nächstes können wir unseren Programmcode Zeile für Zeile betrachten und die Änderungen jeder unserer Variablen überprüfen, nachdem jede Zeile ausgeführt wurde, wie in der Abbildung unten gezeigt :

Wie oben können wir den gesamten Prozess der Variablen a und b vom Anfangswert über das Hinzufügen zufälliger Werte in der Mitte bis hin zur endgültigen Berechnung der Summe sehen und die Ausgabe des Endergebnisses ist ein Kinderspiel.
Für die verbleibenden Funktionstasten ändern wir leicht unseren Testcode und verwenden ein GIF, um ihre Verwendung zu demonstrieren:

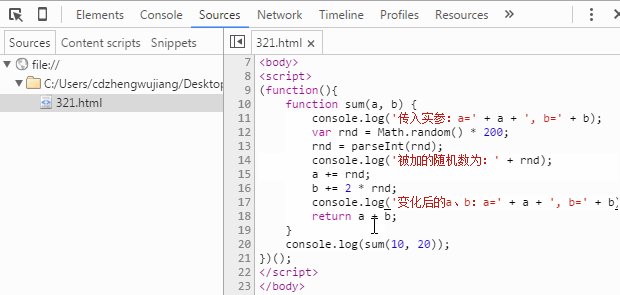
Hier benötigt Beachten Sie, dass die Funktion des Druckens Variablenwerte direkt im Codebereich ist eine neue Funktion, die nur neueren Versionen von Chrome-Browsern hinzugefügt wurde. Wenn Sie noch eine ältere Version von Chrome-Browsern verwenden, können Sie Variablenwerte möglicherweise nicht direkt im Codebereich drucken Bei Haltepunkten können Sie die Maus über den Variablennamen bewegen und kurz anhalten. Der Variablenwert wird angezeigt. Sie können den Variablennamen auch mit der Maus auswählen und dann mit der rechten Maustaste auf „Zur Überwachung hinzufügen“ klicken, um ihn im Überwachungsfenster anzuzeigen. Diese Methode gilt auch für Ausdrücke. Darüber hinaus können Sie unter einem Haltepunkt auch zum Konsolenbereich wechseln, den Namen der Variablen direkt in die Konsole eingeben und die Eingabetaste drücken, um die Variableninformationen anzuzeigen. Da dieser Teil relativ einfach ist, wird auf eine Diagrammdemonstration verzichtet.
3.2. Debugger-Haltepunkt
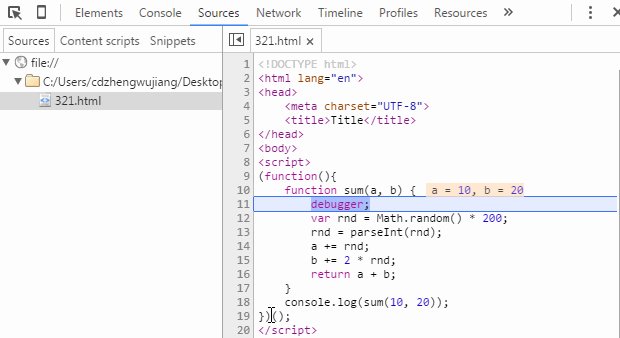
Der sogenannte Debugger-Haltepunkt wird tatsächlich von mir selbst benannt. Ich weiß nicht, wie ich die Fachterminologie verwenden soll. Insbesondere wird durch das Hinzufügen einer „Debugger“-Anweisung zum Code automatisch ein Haltepunkt erreicht, wenn der Code ausgeführt wird. Der nächste Vorgang ist fast derselbe wie das Hinzufügen von Breakpoint-Debugging im Quellenbereich. Der einzige Unterschied besteht darin, dass Sie die Anweisung nach dem Debuggen löschen müssen.
Warum gibt es diese Methode immer noch, da die Funktion mit dem Hinzufügen eines Haltepunkts im Bedienfeld „Quellen“ identisch ist, abgesehen von der anderen Art, Haltepunkte festzulegen? Ich denke, der Grund ist folgender: Während der Entwicklung kommt es gelegentlich zum asynchronen Laden von HTML-Fragmenten (einschließlich eingebettetem JS-Code), und dieser Teil des JS-Codes kann nicht im Quellbaum gefunden werden, sodass er nicht direkt in den Entwicklungstools hinzugefügt werden kann . Breakpoint, wenn Sie einem asynchron geladenen Skript einen Breakpoint hinzufügen möchten, kommt „debugger;“ ins Spiel. Sehen wir uns die Auswirkung direkt im GIF an:

4. DOM-Haltepunkt-Debugging
DOM-Haltepunkt, wie der Name schon sagt. Haltepunkte hinzufügen auf DOM-Elementen für Debugging-Zwecke. Bei der tatsächlichen Verwendung von Haltepunkten wird der Effekt letztendlich innerhalb der JS-Logik implementiert. Werfen wir der Reihe nach einen Blick auf die spezifischen Auswirkungen jedes DOM-Haltepunkts.
4.1. Unterbrechen Sie Änderungen an Teilbäumen, wenn sich die internen Unterknoten des Knotens ändern.
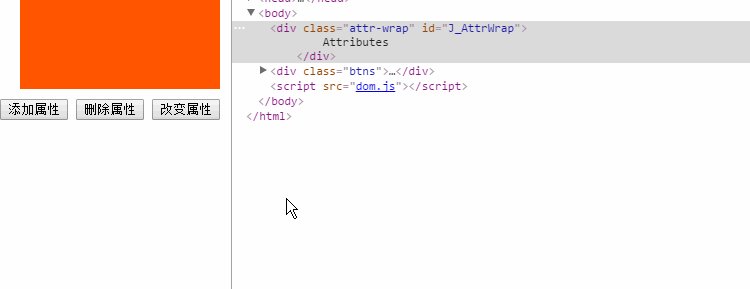
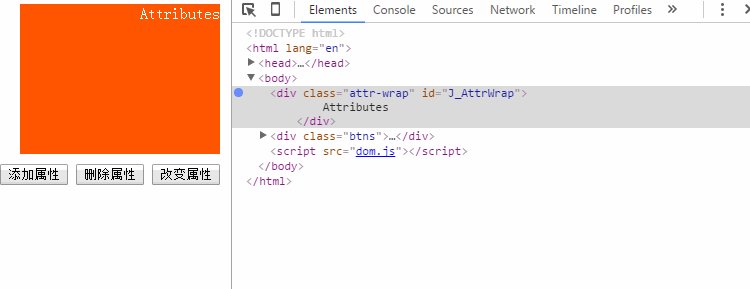
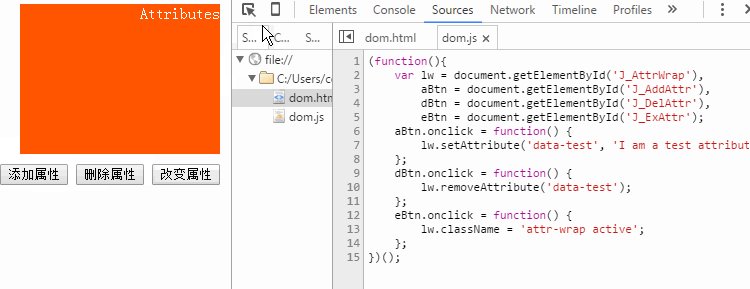
Da die Front-End-Entwicklung immer komplexer wird, wird der Front-End-JS-Code immer komplexer Je mehr Sie hinzufügen, desto komplexer wird die Logik. Eine scheinbar einfache Webseite wird normalerweise von großen Abschnitten JS-Codes begleitet, die viele Vorgänge zum Hinzufügen, Löschen und Ändern von DOM-Knoten erfordern. Es ist unvermeidlich, auf Situationen zu stoßen, in denen es schwierig ist, das Codesegment direkt über den JS-Code zu finden, aber wir können die relevanten DOM-Knoten schnell über das Elementbedienfeld der Entwicklertools finden. Zu diesem Zeitpunkt ist das Auffinden des Skripts über DOM-Haltepunkte besonders wichtig wichtig. Schauen wir uns insbesondere die GIF-Demonstration an:

Die obige Abbildung zeigt die Auswirkung des Hinzufügens, Löschens und Austauschens der auszulösenden Sequenzoperationen von ul-Unterknoten (li). Haltepunkte. Es ist jedoch zu beachten, dass das Ändern von Attributen und Inhalten untergeordneter Knoten keine Haltepunkte auslöst.
4.2. Unterbrechung bei Änderungsattributen (Unterbrechung bei Änderungsattributen)
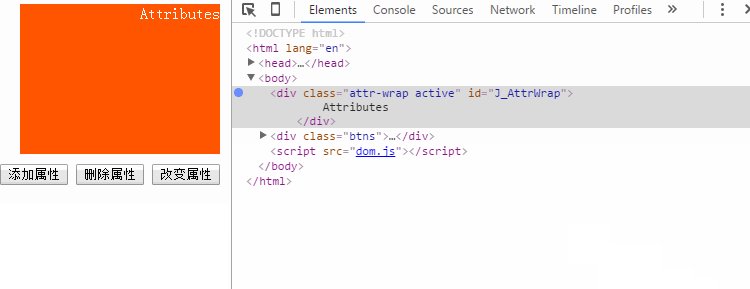
Da andererseits die Geschäftslogik der Front-End-Verarbeitung immer komplexer wird, Die Speicherabhängigkeit einiger Daten wird immer stärker, und das Speichern temporärer Daten in den (benutzerdefinierten) Attributen von DOM-Knoten ist in vielen Fällen die bevorzugte Methode für Entwickler. Insbesondere nach der erweiterten Unterstützung benutzerdefinierter Attribute durch den HTML5-Standard (z. B. Datensatz, Daten-* usw.) werden Attributeinstellungen immer häufiger verwendet, sodass Chrome-Entwicklertools auch Haltepunktunterstützung für Attributänderungen bieten. Der Effekt ist ungefähr wie folgt:

Bei dieser Methode ist auch zu beachten, dass jede Operation an den Eigenschaften des untergeordneten Knotens nicht den Haltepunkt des Knotens selbst auslöst.
4.3. Unterbrechung beim Entfernen des Knotens
Diese DOM-Haltepunkteinstellung ist sehr einfach und die Auslösemethode ist sehr klar – wenn der Knoten gelöscht wird. Daher sollte diese Methode normalerweise verwendet werden, wenn die Anweisung „parentNode.removeChild(childNode)“ ausgeführt wird. Diese Methode wird nicht oft verwendet.
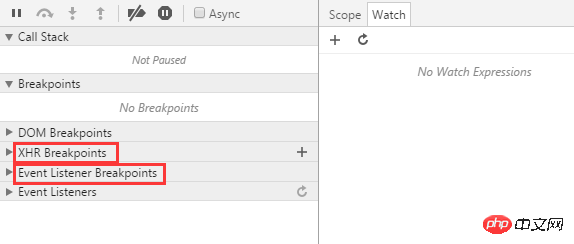
Die zuvor vorgestellten Debugging-Methoden sind im Grunde die Debugging-Methoden, die wir häufig in der täglichen Entwicklung verwenden. Bei richtiger Anwendung können sie fast alle Probleme in unserer täglichen Entwicklung lösen. Allerdings berücksichtigen die Entwicklertools auch mehr Situationen und bieten mehr Breakpoint-Methoden, wie in der Abbildung dargestellt:

5, XHR Breakpoints
Die Front-End-Entwicklung hat in den letzten Jahren weltbewegende Veränderungen erfahren. Von Anfang an unbekannt und heute sehr beliebt, sind Ajax-gesteuerte Web-Rich-Anwendungen und mobile WebApp-Single-Page-Anwendungen populär geworden. All dies ist untrennbar mit dem XMLHttpRequest-Objekt verbunden, und „XHR Breakpoints“ ist eine Breakpoint-Debugging-Funktion, die speziell für die asynchrone Verwendung entwickelt wurde.

Wir können Haltepunktbedingungen für asynchrone Haltepunkte über das „+“-Zeichen auf der rechten Seite von „XHR-Haltepunkte“ hinzufügen. Wenn die asynchrone Anforderung ausgelöst wird, erfüllt die URL diese Bedingung: JS Logic generiert automatisch Haltepunkte. Die Position des Haltepunkts wird in der Demo-Animation nicht angezeigt. Dies liegt daran, dass die Demo die von jQuery gekapselte Ajax-Methode verwendet und es keinen sichtbaren Effekt gibt. Tatsächlich ist die Position, an der der XHR-Haltepunkt generiert wird . send()“-Anweisung.
Die Stärke von XHR-Haltepunkten besteht darin, dass Sie Haltepunktregeln anpassen können, was bedeutet, dass wir Haltepunkte für einen bestimmten Stapel, einen bestimmten oder sogar alle asynchronen Anforderungen festlegen können, was sehr leistungsstark ist. Es scheint jedoch, dass diese Funktion in der täglichen Entwicklung kaum genutzt wird, zumindest nicht von mir. Wenn man darüber nachdenkt, gibt es wahrscheinlich zwei Gründe: Erstens ist diese Art von Haltepunkt-Debugging-Anforderung im täglichen Geschäft nicht sehr wichtig. Zweitens basieren die meisten Front-End-Entwicklungen in dieser Phase auf dem JS-Framework, und das grundlegendste jQuery war es auch Für Ajax implementiert, kapseln nur wenige Leute Ajax-Methoden selbst. Um die Codegröße zu reduzieren, wählen Projekte normalerweise komprimierte Codebibliotheken, was die Verfolgung von XHR-Haltepunkten relativ schwierig macht.
6. Ereignis-Listener-Haltepunkte
Ereignis-Listener-Haltepunkte werden basierend auf dem Ereignisnamen festgelegt. Wenn ein Ereignis ausgelöst wird, wird der Haltepunkt auf die Position gesetzt, an die das Ereignis gebunden ist. Event-Listener-Haltepunkte listen alle Seiten- und Skriptereignisse auf, einschließlich: Maus, Tastatur, Animation, Timer, XHR usw. Dadurch wird die Schwierigkeit beim Debuggen ereignisbezogener Geschäftslogik erheblich reduziert.

DemonstrationBeispieldemonstration zeigt den Haltepunkteffekt, wenn das Klickereignis ausgelöst wird und wenn setTimeout festgelegt ist. Das Beispiel zeigt, dass bei Auswahl des Klickereignis-Haltepunkts die Haltepunkte ausgelöst werden, wenn auf beide Schaltflächen geklickt wird, und wenn setTimeout festgelegt ist, wird der Haltepunkt „Timer festlegen“ ausgelöst.
Debugging ist ein sehr wichtiges Glied in der Projektentwicklung. Es hilft uns nicht nur, Probleme schnell zu lokalisieren, sondern spart auch Entwicklungszeit. Die Beherrschung verschiedener Debugging-Methoden wird Ihrer Karriereentwicklung auf jeden Fall viele Vorteile bringen. Wie Sie jedoch unter so vielen Debugging-Methoden diejenige auswählen können, die zu Ihrem aktuellen Anwendungsszenario passt, erfordert Erfahrung und kontinuierliche Versuche und Irrtümer.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
js implementiert die Front-End- und Backend-Übertragung von Json
JS sendet die Implementierung einer POST-Anfrage im JSON-Format Schritte
So verwenden Sie die Post-Methode zum Übergeben von JSON-Parametern
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des JS-Debuggings. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




