Nutzen Sie JS-Denkfähigkeiten
Dieses Mal werde ich Ihnen die Verwendung von JS-Denkfähigkeiten vorstellen. Was sind die Vorsichtsmaßnahmen bei der Verwendung von JS-Denkfähigkeiten? Hier sind praktische Fälle.
Wenn wirJavaScript oder andere Programmierkenntnisse erlernen, zögern wir oft wegen dieser Hindernisse:
- Einige Konzepte können besonders verwirrend sein wenn Sie aus einer anderen Sprache kommen.
- Ich finde keine Zeit (und manchmal auch keine Motivation) zum Lernen.
- Man vergisst leicht, was man bereits versteht.
- Es gibt so viele Tools und sie ändern sich ständig, sodass ich nicht weiß, wo ich anfangen soll.
1. Lassen Sie sich von zukünftigen Entscheidungen nicht davon abhalten, jetzt weiterzumachen
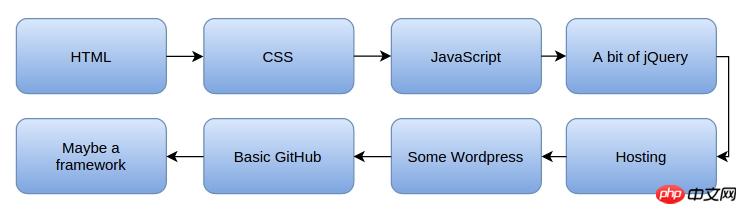
Viele Menschen lernen JavaScript und die erste Frage, die sie stellen, ist oft: „Welches soll ich tun?“ verwenden?“ 🎜>Framework?“ Wenn Sie jedoch die grundlegendsten JavaScript-Kenntnisse nicht beherrschen, ist dies offensichtlich die falsche Frage. Sie verbringen Ihre ganze Zeit damit, an verschiedenen Frameworks zu arbeiten, und beginnen zu stagnieren. Eine Möglichkeit, dieser Falle zu entkommen, besteht darin, einen Fahrplan für das zu erstellen, was Sie lernen müssen. Um beispielsweise Frontend-Entwickler zu werden, könnte Ihre Roadmap wie folgt aussehen:
 Wenn Sie es weiter aufschlüsseln, könnten Sie ein funktionierendes Web nur mit HTML- und CSS-Seiten erstellen . Listen Sie dann jeden Schritt Schritt für Schritt auf, und es wird auf einen Blick klar sein, worauf Sie sich jetzt konzentrieren sollten. Sie verschwenden auch keine Zeit damit, sich um Dinge zu kümmern, über die Sie sich später Sorgen machen sollten.
Wenn Sie es weiter aufschlüsseln, könnten Sie ein funktionierendes Web nur mit HTML- und CSS-Seiten erstellen . Listen Sie dann jeden Schritt Schritt für Schritt auf, und es wird auf einen Blick klar sein, worauf Sie sich jetzt konzentrieren sollten. Sie verschwenden auch keine Zeit damit, sich um Dinge zu kümmern, über die Sie sich später Sorgen machen sollten.
Wenn Sie diese Art von Roadmap nützlich finden, können Sie einen Blick auf die „Lern-Roadmap für den Weg zum Front-End-Entwickler“ werfen, die ich zuvor geschrieben habe, in der sie ausführlich vorgestellt wird. (Hinweis: Informationen zum Erlernen von JavaScript finden Sie auch im Artikel „8 Mind Map Sharing zum Erlernen der JavaScript-
Programmiersprache 2. Lassen Sie es nicht zu Das Selbstvertrauen bringt Sie dazu, Dinge zu vergessenDas schnelle Verstehen eines Konzepts kann eines der Dinge sein, die Ihren Fortschritt auf dem Weg zum Erlernen von JavaScript am meisten beeinflussen. Erlauben Sie mir, es zu erklären.
Wenn Sie etwas lesen und das Gefühl haben, dass es wahr ist, springen Sie wahrscheinlich direkt zum nächsten Inhalt. Dann haben Sie das Gefühl, dass der nächste Inhalt sehr leicht zu verstehen ist, und lesen weiter. Aber bald werden Sie feststellen, dass Sie den Inhalt, von dem Sie dachten, dass Sie ihn beherrschen, vergessen haben, sodass Sie nur noch einmal zurückgehen und ihn noch einmal durchgehen können. Sie werfen einen kurzen Blick darauf, spüren, dass es wieder Sinn ergibt, und machen weiter. Aber dann vergisst man etwas anderes. Du bleibst in diesem Kreislauf, bis du dich endgültig verlierst. Sie waren entmutigt und dachten darüber nach, sich erst einmal auszuruhen. Als Sie jedoch nach einer Pause zurückkamen, stellten Sie fest, dass Sie den gesamten Inhalt vergessen hatten.
Die Lösung dieses Problems ist ebenfalls sehr einfach. Es sind nur zwei Schritte erforderlich:
- Begrenzen Sie den Lernaufwand auf einmal.
- Üben – tatsächlich Code schreiben.
- Wenn Sie ein neues Konzept lernen, probieren Sie es unbedingt aus, spielen Sie damit herum, machen Sie sich damit vertraut und kombinieren Sie es sogar mit anderen Konzepten. Und es ist wichtig, es tatsächlich in Beispielcode auszugeben, denn das hilft Ihnen, es besser zu verstehen. Darüber hinaus kann es hilfreich sein, den Lernstoff auf einmal zu begrenzen. Der Grund dafür ist ganz einfach: Je weniger Dinge, desto besser kann man sie sich merken.
Auch wenn sich dieser Lernfortschritt so anfühlt, als ob er mehr Zeit in Anspruch nehmen würde, ist das Gegenteil der Fall, da Sie nicht mehr so viel zurückgehen müssen. Ich brauchte viele schreckliche Lektionen, um diese Technik zu verstehen.
3. Machen Sie es mit der richtigen MentalitätÜben SieViele Menschen denken, dass wiederholte Übungen besonders langweilig sind, deshalb entscheiden sie sich normalerweise dafür, diese zu überspringen Versuchen Sie, Abkürzungen zu nehmen. Wenn Sie die JavaScript-Übungen schnell durchgehen, nimmt das Lernen mehr Zeit in Anspruch. Versuchen Sie, die Übung unterhaltsam zu gestalten, damit Sie weniger Widerstand leisten?
Versuchen Sie, Ihre Denkweise zu ändern:
Was würde passieren, wenn Sie gebeten würden, ein neues JavaScript-Konzept zu erlernen, es aber nicht ausprobieren könnten? Wie fühlen Sie sich? Ich persönlich wäre sehr verärgert. Es ist, als ob ein Kind ein neues Spielzeug bekommt, aber nicht damit spielen kann.
Wenn Sie etwas Neues in JavaScript lernen, stellen Sie es sich wie ein neues Spielzeug, ein neues Auto, neue Schuhe oder alles andere vor, was Sie gerne ausprobieren möchten. Dann betrachten Sie Übung nicht als Arbeit, sondern als Spiel. Nutzen Sie Ihre neuen Fähigkeiten, um ein paar coole Sachen auszuprobieren. Lassen Sie sich überraschen. Dann zeig es deinen Freunden.
Mit einer Spielmentalität lernen Sie schneller, erinnern sich länger und haben mehr Spaß.
4. Der Zauber der Zeit beim Schreiben von Code
Das häufigste Problem beim Erlernen von JavaScript ist, dass man keine Zeit zum Schreiben von Code findet. Gleichzeitig bleibt jedoch viel Zeit, um verschiedene Websites wie Facebook, YouTube, Wikipedia und Reddit zu durchsuchen.
Es gab mehrere Male, in denen ich einfach nur Facebook öffnen und es eine Weile ansehen wollte, und dann wurde mir klar, dass ich es mehrere Stunden lang angeschaut hatte. Wie ist das passiert? Vielleicht liegt es daran, dass ich nicht vorhabe, es sehr lange anzusehen. Am Anfang ist alles schwierig, aber wenn man einmal angefangen hat, wird es später viel einfacher, stecken zu bleiben. Aber wenn mich jemand fragen würde, ob ich Zeit auf Facebook verbringen möchte, würde ich entschieden Nein sagen, weil ich nicht genug Zeit habe. Allerdings ist es oft einfacher, es zu akzeptieren und es dann nur einen Moment lang zuzulassen.
Die gute Nachricht ist, dass Sie dieselbe Psychologie nutzen können, um das Programmieren zu lernen. Denken Sie zunächst nicht daran, stundenlang zu programmieren, denn so viel Zeit werden Sie nie finden. Sagen Sie sich einfach, dass Sie 3 Minuten lang Code schreiben werden. Auf diese Weise müssen Sie sich nie Sorgen machen, dass Ihnen die Zeit davonläuft.
5. Langsamer denken, schneller lernen
Das mag kontraintuitiv klingen, aber ich werde es unten mit einer kurzen Geschichte erklären.
Ein Freund von mir war einmal von einer bestimmten Funktion von JavaScript verwirrt. Also bat ich ihn, im Detail zu erklären, was er wusste, und erklärte ihm dann die Teile, die ihn verwirrten. Als er jedoch die Codeschnipsel durchging, bemerkte ich, dass es einen Codeabschnitt gab, in dem er sehr hastig sprach.
„Warte mal!“ Ich sagte: „Sprich langsam und erkläre jeden Schritt im Detail.“
Mein Freund gab mir weiterhin eine umfassende Zusammenfassung dessen, was im Code passierte.
Ich musste ihn erneut aufhalten. „Du bist immer noch zu voreilig. Versuchen Sie es noch einmal, aber dieses Mal möchte ich, dass Sie buchstäblich jede Codezeile durchgehen und sagen, was in jeder Codezeile vor sich geht.
Dieses Mal, mein Freund. Endlich eine gute Erklärung, was im Code vor sich geht. Der Knackpunkt war, dass er die Codeschnipsel endlich Schritt für Schritt untersuchen konnte, anstatt zu versuchen, alles auf einmal zu verstehen.
In solchen Situationen kann langsameres Denken tatsächlich dazu führen, dass Sie schneller lernen.
6. Verwenden Sie zunächst eine prägnante Sprache, um komplexen Code zu schreiben.
Wenn Sie auf einen Code stoßen, der komplex oder Ihnen unbekannt ist, verwenden Sie zunächst eine einfach zu verstehende Sprache. Sprache verstehen Sprache wird geschrieben. Auf diese Weise wissen Sie genau, was der Code tun soll, bevor Sie ihn schreiben. Dies hat zwei Vorteile:
Code ist einfacher zu schreiben, da Sie nicht innehalten und darüber nachdenken müssen, was er tun soll.
Erkennen Sie Fehler, bevor sie auftreten, da Sie eine klare Vorstellung davon haben, was der Code tun soll.
Fazit
Wir haben eine Reihe von Möglichkeiten besprochen, wie Sie JavaScript schneller erlernen können, und Sie können diese Tipps auf andere Fähigkeiten anwenden. Sehen wir uns das unten noch einmal an:
Machen Sie sich keine Gedanken darüber, welche Entscheidungen Sie in Zukunft treffen werden, sondern lernen Sie zuerst intensiv.
Üben Sie neue Fähigkeiten mit Freude, als wären sie Spielzeug.
Nehmen Sie sich mit geringem Engagement die Zeit, Code zu schreiben, so wie Sie sich anfangs getröstet haben, nur für kurze Zeit auf der Website zu surfen.
Machen Sie langsamer, je kleiner die Schritte, desto schneller lernen Sie.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
JS sendet POST-Anforderungsimplementierungsschritte im JSON-Format
Wählen Sie je nach übergebener Umgebung unterschiedliche Domänennamen aus Parametermethode
Das obige ist der detaillierte Inhalt vonNutzen Sie JS-Denkfähigkeiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Teilen von Win11-Tipps: Ein Trick, um die Anmeldung mit einem Microsoft-Konto zu überspringen
Mar 27, 2024 pm 02:57 PM
Teilen von Win11-Tipps: Ein Trick, um die Anmeldung mit einem Microsoft-Konto zu überspringen
Mar 27, 2024 pm 02:57 PM
Teilen von Win11-Tipps: Ein Trick, um die Anmeldung bei einem Microsoft-Konto zu überspringen Windows 11 ist das neueste Betriebssystem von Microsoft mit neuem Designstil und vielen praktischen Funktionen. Für einige Benutzer kann es jedoch etwas nervig sein, sich bei jedem Systemstart bei ihrem Microsoft-Konto anmelden zu müssen. Wenn Sie einer von ihnen sind, können Sie auch die folgenden Tipps ausprobieren, die es Ihnen ermöglichen, die Anmeldung mit einem Microsoft-Konto zu überspringen und direkt auf die Desktop-Oberfläche zuzugreifen. Zunächst müssen wir anstelle eines Microsoft-Kontos ein lokales Konto im System erstellen, um uns anzumelden. Der Vorteil dabei ist
 Ein Muss für Veteranen: Tipps und Vorsichtsmaßnahmen für * und & in C-Sprache
Apr 04, 2024 am 08:21 AM
Ein Muss für Veteranen: Tipps und Vorsichtsmaßnahmen für * und & in C-Sprache
Apr 04, 2024 am 08:21 AM
In der C-Sprache stellt es einen Zeiger dar, der die Adresse anderer Variablen speichert; & stellt den Adressoperator dar, der die Speicheradresse einer Variablen zurückgibt. Zu den Tipps zur Verwendung von Zeigern gehören das Definieren von Zeigern, das Dereferenzieren von Zeigern und das Sicherstellen, dass Zeiger auf gültige Adressen zeigen. Tipps zur Verwendung von Adressoperatoren sowie das Abrufen von Variablenadressen und das Zurückgeben der Adresse des ersten Elements des Arrays beim Abrufen der Adresse eines Array-Elements . Ein praktisches Beispiel, das die Verwendung von Zeiger- und Adressoperatoren zum Umkehren einer Zeichenfolge veranschaulicht.
 Was sind die Tipps für Anfänger zum Erstellen von Formularen?
Mar 21, 2024 am 09:11 AM
Was sind die Tipps für Anfänger zum Erstellen von Formularen?
Mar 21, 2024 am 09:11 AM
Wir erstellen und bearbeiten Tabellen oft in Excel, aber als Neuling, der gerade erst mit der Software in Berührung gekommen ist, ist die Verwendung von Excel zum Erstellen von Tabellen nicht so einfach wie für uns. Im Folgenden führen wir einige Übungen zu einigen Schritten der Tabellenerstellung durch, die Anfänger, also Anfänger, beherrschen müssen. Wir hoffen, dass sie für Bedürftige hilfreich sind. Unten sehen Sie ein Beispielformular für Anfänger: Mal sehen, wie man es ausfüllt! 1. Es gibt zwei Methoden, ein neues Excel-Dokument zu erstellen. Sie können mit der rechten Maustaste auf eine leere Stelle in der Datei [Desktop] – [Neu] – [xls] klicken. Sie können auch [Start]-[Alle Programme]-[Microsoft Office]-[Microsoft Excel 20**] wählen. 2. Doppelklicken Sie auf unser neues Ex
 VSCode-Erste-Schritte-Leitfaden: Ein Muss für Anfänger, um die Verwendungsfähigkeiten schnell zu erlernen!
Mar 26, 2024 am 08:21 AM
VSCode-Erste-Schritte-Leitfaden: Ein Muss für Anfänger, um die Verwendungsfähigkeiten schnell zu erlernen!
Mar 26, 2024 am 08:21 AM
VSCode (Visual Studio Code) ist ein von Microsoft entwickelter Open-Source-Code-Editor. Er verfügt über leistungsstarke Funktionen und umfangreiche Plug-in-Unterstützung, was ihn zu einem der bevorzugten Tools für Entwickler macht. Dieser Artikel bietet eine Einführung für Anfänger, die ihnen hilft, schnell die Fähigkeiten im Umgang mit VSCode zu erlernen. In diesem Artikel stellen wir die Installation von VSCode, grundlegende Bearbeitungsvorgänge, Tastenkombinationen, Plug-In-Installation usw. vor und stellen den Lesern spezifische Codebeispiele zur Verfügung. 1. Installieren Sie zuerst VSCode, wir brauchen
 Enthüllte Win11-Tricks: So umgehen Sie die Anmeldung bei einem Microsoft-Konto
Mar 27, 2024 pm 07:57 PM
Enthüllte Win11-Tricks: So umgehen Sie die Anmeldung bei einem Microsoft-Konto
Mar 27, 2024 pm 07:57 PM
Win11-Tricks aufgedeckt: So umgehen Sie die Anmeldung bei einem Microsoft-Konto. Vor kurzem hat Microsoft ein neues Betriebssystem Windows11 auf den Markt gebracht, das große Aufmerksamkeit erregt hat. Im Vergleich zu früheren Versionen hat Windows 11 viele neue Anpassungen in Bezug auf das Interface-Design und funktionale Verbesserungen vorgenommen, aber es hat auch einige Kontroversen ausgelöst. Der auffälligste Punkt ist, dass es Benutzer dazu zwingt, sich mit einem Microsoft-Konto am System anzumelden . Einige Benutzer sind möglicherweise eher daran gewöhnt, sich mit einem lokalen Konto anzumelden, und sind nicht bereit, ihre persönlichen Daten an ein Microsoft-Konto zu binden.
 PHP-Programmierkenntnisse: So springen Sie innerhalb von 3 Sekunden zur Webseite
Mar 24, 2024 am 09:18 AM
PHP-Programmierkenntnisse: So springen Sie innerhalb von 3 Sekunden zur Webseite
Mar 24, 2024 am 09:18 AM
Titel: PHP-Programmiertipps: So springen Sie innerhalb von 3 Sekunden zu einer Webseite. Bei der Webentwicklung stoßen wir häufig auf Situationen, in denen wir innerhalb einer bestimmten Zeitspanne automatisch zu einer anderen Seite springen müssen. In diesem Artikel wird erläutert, wie Sie mit PHP Programmiertechniken implementieren, um innerhalb von 3 Sekunden zu einer Seite zu springen, und spezifische Codebeispiele bereitstellen. Zunächst wird das Grundprinzip des Seitensprungs über das Standortfeld im HTTP-Antwortheader realisiert. Durch Setzen dieses Feldes kann der Browser automatisch zur angegebenen Seite springen. Nachfolgend finden Sie ein einfaches Beispiel, das die Verwendung von P demonstriert
 Tipps zur Verwendung von Laravel-Formularklassen: Möglichkeiten zur Verbesserung der Effizienz
Mar 11, 2024 pm 12:51 PM
Tipps zur Verwendung von Laravel-Formularklassen: Möglichkeiten zur Verbesserung der Effizienz
Mar 11, 2024 pm 12:51 PM
Formulare sind ein wesentlicher Bestandteil beim Schreiben einer Website oder Bewerbung. Laravel bietet als beliebtes PHP-Framework umfangreiche und leistungsstarke Formularklassen, die die Formularverarbeitung einfacher und effizienter machen. In diesem Artikel werden einige Tipps zur Verwendung von Laravel-Formularklassen vorgestellt, die Ihnen dabei helfen, die Entwicklungseffizienz zu verbessern. Im Folgenden wird anhand spezifischer Codebeispiele ausführlich erläutert. Erstellen eines Formulars Um ein Formular in Laravel zu erstellen, müssen Sie zunächst das entsprechende HTML-Formular in die Ansicht schreiben. Wenn Sie mit Formularen arbeiten, können Sie Laravel verwenden
 Detaillierte Erläuterung der Verwendungsfähigkeiten des √-Symbols im Wortfeld
Mar 25, 2024 pm 10:30 PM
Detaillierte Erläuterung der Verwendungsfähigkeiten des √-Symbols im Wortfeld
Mar 25, 2024 pm 10:30 PM
Ausführliche Erläuterung der Tipps zur Verwendung des √-Symbols im Word-Feld. Bei der täglichen Arbeit und beim Lernen müssen wir häufig Word für die Bearbeitung und den Satz von Dokumenten verwenden. Unter ihnen ist das √-Symbol ein häufiges Symbol, das normalerweise „richtig“ bedeutet. Die Verwendung des √-Symbols im Word-Feld kann uns helfen, Informationen klarer darzustellen und die Professionalität und Schönheit des Dokuments zu verbessern. Als nächstes werden wir die Fähigkeiten zur Verwendung des √-Symbols im Wortfeld im Detail vorstellen und hoffen, allen zu helfen. 1. Fügen Sie das √-Symbol ein. In Word gibt es viele Möglichkeiten, das √-Symbol einzufügen. eins




