Detaillierte Erläuterung der Verwendung des jQuery-Frameworks
Dieses Mal erkläre ich Ihnen ausführlich die Verwendung des jQuery-Frameworks. Was sind die Vorsichtsmaßnahmen bei der Verwendung des jQuery-Frameworks? .
Das Folgende wird mit vereinfachtem Code eingeführt und konzentriert sich auf die Implementierungsideen von jQuery~>_<~
//匿名立即执行函数
//.防止污染全局空间
//.选择性保护内部变量
(function(window, undefined){
//第二参数undefined设置而不传的原因:
// 外部发生这种情况:var undefined = 时,undefined会被篡改
// 设置第二参数而不传,则undefined就会被重置回原来值
function jQuery(sel){
return new jQuery.prototype.init(sel);
}
jQuery.prototype = {
constructor: jQuery,
init: function(sel){
if(typeof sel === 'string'){
var that = this;
//jQuery内部使用的是Sizzle,这里使用querySelectorAll替代
var nodeList = document.querySelectorAll(sel);
Array.prototype.forEach.call(nodeList, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodeList.length;
}
}
}
jQuery.prototype.init.prototype = jQuery.prototype;
//对外暴露jQuery:将jQuery绑定在window上面
window.$ = jQuery;
})(window);------------- ------------
jQuery umhüllt sein Inneres zunächst mit einer anonymen Sofortausführungsfunktion und macht es in Zeile 5 der Außenwelt zugänglich;
Die sogenannte anonyme Funktion zur sofortigen Ausführung Das heißt, diese Funktion ist anonym (ohne Namen) und wird sofort nach ihrer Definition aufgerufen.
Wenn wir $("p") extern aufrufen, ist die interne jQuery("p") tatsächlich angerufen;
(function(window, undefined){
//内部变量
//对外暴露jQuery:将jQuery绑定在window上面
window.$ = jQuery;
})(window);
$("p")-------------------------
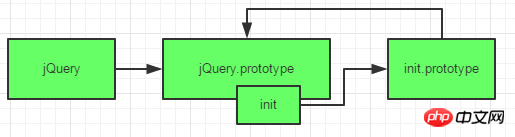
Okay, lasst uns ein bisschen reden komplizierter. Der Code implementiert hauptsächlich gegenseitige Referenzen, wie in der Abbildung gezeigt:
Nehmen Sie den $('p')-Aufruf als Beispiel:

Wie Sie in der zweiten Codezeile sehen können, verwendet jQuery jQuery.prototype.init, um jQuery-Objekte zu instanziieren. Dies führt jedoch zu Problemen ein Problem:
Das instanziierte Objekt kann nur auf die Variablen unter init zugreifen, nicht jedoch auf jQuery.prototype (die von jQuery bereitgestellte API ist an dieses Objekt gebunden).
Also schreiben Sie einfach die 21. Codezeile und verweisen Sie init.prototype auf jQuery.prototype.
Dies ist erledigt, verwenden Sie init zum Instanziieren, und auf jQuery.prototype kann im Init-Bereich zugegriffen werden.
function jQuery(sel){
return new jQuery.prototype.init(sel);
}
jQuery.prototype = {
constructor: jQuery,
init: function(sel){
if(typeof sel === 'string'){
var that = this;
//jQuery内部使用的是Sizzle,这里使用querySelectorAll替代
var nodeList = document.querySelectorAll(sel);
Array.prototype.forEach.call(nodeList, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodeList.length;
}
}
}
jQuery.prototype.init.prototype = jQuery.prototype;Warum jQuery.prototype.init verwenden, um Objekte zu instanziieren, anstatt jQuery-Funktionen direkt zu verwenden?
Angenommen, dass jQuery-Funktionen zum Instanziieren von Objekten verwendet werden, sodass Referenzen zwischen Objekten tatsächlich auf jQuery vereinfacht werden können-->jQuery.prototype.
Aber der Aufruf wird umständlich: new $('p'), daher wird basierend auf dieser Überlegung (Schätzung (⊙0⊙)) intern eine komplexere Implementierung verwendet, um den Aufruf zu vereinfachen.
------------
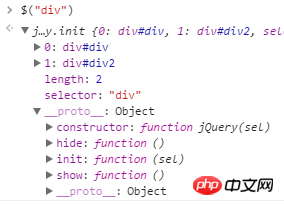
Okay, zum Schluss werfen wir einen Blick auf die Implementierung von init. Außerdem wurde der Code vereinfacht und nur der am häufigsten verwendete Fall implementiert.
jQuery verarbeitet die erhaltene Knotenliste in ein Array (zur späteren Verwendung) und stellt darunter einige Variablen bereit, z. B. Länge und Selektor.

init: function(sel){
if(typeof sel === 'string'){
var that = this;
//jQuery内部使用的是Sizzle,这里使用querySelectorAll替代
var nodeList = document.querySelectorAll(sel);
Array.prototype.forEach.call(nodeList, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodeList.length;
}
}Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website !
Empfohlene Lektüre:
Was sind die gängigen Techniken in JS
Zusammenfassung der JS-Array-Methoden
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des jQuery-Frameworks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So bewerten Sie die Kosteneffizienz der kommerziellen Unterstützung für Java-Frameworks
Jun 05, 2024 pm 05:25 PM
So bewerten Sie die Kosteneffizienz der kommerziellen Unterstützung für Java-Frameworks
Jun 05, 2024 pm 05:25 PM
Die Bewertung des Kosten-/Leistungsverhältnisses des kommerziellen Supports für ein Java-Framework umfasst die folgenden Schritte: Bestimmen Sie das erforderliche Maß an Sicherheit und Service-Level-Agreement-Garantien (SLA). Die Erfahrung und das Fachwissen des Forschungsunterstützungsteams. Erwägen Sie zusätzliche Services wie Upgrades, Fehlerbehebung und Leistungsoptimierung. Wägen Sie die Kosten für die Geschäftsunterstützung gegen Risikominderung und Effizienzsteigerung ab.
 Wie wirken sich die Lightweight-Optionen von PHP-Frameworks auf die Anwendungsleistung aus?
Jun 06, 2024 am 10:53 AM
Wie wirken sich die Lightweight-Optionen von PHP-Frameworks auf die Anwendungsleistung aus?
Jun 06, 2024 am 10:53 AM
Das leichte PHP-Framework verbessert die Anwendungsleistung durch geringe Größe und geringen Ressourcenverbrauch. Zu seinen Merkmalen gehören: geringe Größe, schneller Start, geringer Speicherverbrauch, verbesserte Reaktionsgeschwindigkeit und Durchsatz sowie reduzierter Ressourcenverbrauch. Praktischer Fall: SlimFramework erstellt eine REST-API, nur 500 KB, hohe Reaktionsfähigkeit und hoher Durchsatz
 Wie ist die Lernkurve von PHP-Frameworks im Vergleich zu anderen Sprach-Frameworks?
Jun 06, 2024 pm 12:41 PM
Wie ist die Lernkurve von PHP-Frameworks im Vergleich zu anderen Sprach-Frameworks?
Jun 06, 2024 pm 12:41 PM
Die Lernkurve eines PHP-Frameworks hängt von Sprachkenntnissen, Framework-Komplexität, Dokumentationsqualität und Community-Unterstützung ab. Die Lernkurve von PHP-Frameworks ist im Vergleich zu Python-Frameworks höher und im Vergleich zu Ruby-Frameworks niedriger. Im Vergleich zu Java-Frameworks haben PHP-Frameworks eine moderate Lernkurve, aber eine kürzere Einstiegszeit.
 Leistungsvergleich von Java-Frameworks
Jun 04, 2024 pm 03:56 PM
Leistungsvergleich von Java-Frameworks
Jun 04, 2024 pm 03:56 PM
Laut Benchmarks sind Quarkus (schneller Start, geringer Speicher) oder Micronaut (TechEmpower ausgezeichnet) für kleine, leistungsstarke Anwendungen die ideale Wahl. SpringBoot eignet sich für große Full-Stack-Anwendungen, weist jedoch etwas langsamere Startzeiten und Speichernutzung auf.
 Best Practices für die Dokumentation des Golang-Frameworks
Jun 04, 2024 pm 05:00 PM
Best Practices für die Dokumentation des Golang-Frameworks
Jun 04, 2024 pm 05:00 PM
Das Verfassen einer klaren und umfassenden Dokumentation ist für das Golang-Framework von entscheidender Bedeutung. Zu den Best Practices gehört die Befolgung eines etablierten Dokumentationsstils, beispielsweise des Go Coding Style Guide von Google. Verwenden Sie eine klare Organisationsstruktur, einschließlich Überschriften, Unterüberschriften und Listen, und sorgen Sie für eine Navigation. Bietet umfassende und genaue Informationen, einschließlich Leitfäden für den Einstieg, API-Referenzen und Konzepte. Verwenden Sie Codebeispiele, um Konzepte und Verwendung zu veranschaulichen. Halten Sie die Dokumentation auf dem neuesten Stand, verfolgen Sie Änderungen und dokumentieren Sie neue Funktionen. Stellen Sie Support und Community-Ressourcen wie GitHub-Probleme und Foren bereit. Erstellen Sie praktische Beispiele, beispielsweise eine API-Dokumentation.
 So wählen Sie das beste Golang-Framework für verschiedene Anwendungsszenarien aus
Jun 05, 2024 pm 04:05 PM
So wählen Sie das beste Golang-Framework für verschiedene Anwendungsszenarien aus
Jun 05, 2024 pm 04:05 PM
Wählen Sie das beste Go-Framework basierend auf Anwendungsszenarien aus: Berücksichtigen Sie Anwendungstyp, Sprachfunktionen, Leistungsanforderungen und Ökosystem. Gängige Go-Frameworks: Gin (Webanwendung), Echo (Webdienst), Fiber (hoher Durchsatz), gorm (ORM), fasthttp (Geschwindigkeit). Praktischer Fall: Erstellen einer REST-API (Fiber) und Interaktion mit der Datenbank (gorm). Wählen Sie ein Framework: Wählen Sie fasthttp für die Schlüsselleistung, Gin/Echo für flexible Webanwendungen und gorm für die Datenbankinteraktion.
 Was sind die häufigsten Missverständnisse im Lernprozess des Golang-Frameworks?
Jun 05, 2024 pm 09:59 PM
Was sind die häufigsten Missverständnisse im Lernprozess des Golang-Frameworks?
Jun 05, 2024 pm 09:59 PM
Beim Go-Framework-Lernen gibt es fünf Missverständnisse: übermäßiges Vertrauen in das Framework und eingeschränkte Flexibilität. Wenn Sie die Framework-Konventionen nicht befolgen, wird es schwierig, den Code zu warten. Die Verwendung veralteter Bibliotheken kann zu Sicherheits- und Kompatibilitätsproblemen führen. Die übermäßige Verwendung von Paketen verschleiert die Codestruktur. Das Ignorieren der Fehlerbehandlung führt zu unerwartetem Verhalten und Abstürzen.
 Detaillierte praktische Erklärung der Golang-Framework-Entwicklung: Fragen und Antworten
Jun 06, 2024 am 10:57 AM
Detaillierte praktische Erklärung der Golang-Framework-Entwicklung: Fragen und Antworten
Jun 06, 2024 am 10:57 AM
Bei der Go-Framework-Entwicklung treten häufige Herausforderungen und deren Lösungen auf: Fehlerbehandlung: Verwenden Sie das Fehlerpaket für die Verwaltung und Middleware zur zentralen Fehlerbehandlung. Authentifizierung und Autorisierung: Integrieren Sie Bibliotheken von Drittanbietern und erstellen Sie benutzerdefinierte Middleware zur Überprüfung von Anmeldeinformationen. Parallelitätsverarbeitung: Verwenden Sie Goroutinen, Mutexe und Kanäle, um den Ressourcenzugriff zu steuern. Unit-Tests: Verwenden Sie Gotest-Pakete, Mocks und Stubs zur Isolierung sowie Code-Coverage-Tools, um die Angemessenheit sicherzustellen. Bereitstellung und Überwachung: Verwenden Sie Docker-Container, um Bereitstellungen zu verpacken, Datensicherungen einzurichten und Leistung und Fehler mit Protokollierungs- und Überwachungstools zu verfolgen.




