
Dieses Mal werde ich Ihnen die Schritte zum Implementieren von jQuery Snowflakes Falling (mit Code) vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung von jQuery Snowflakes Falling?
Vorwort
Ich war in letzter Zeit frei und habe vor, einen Effekt fallender Schneeflocken zu schreiben. Ich habe nicht zu tolle Spezialeffekte geschrieben, was die Menge stark vereinfacht hat Auf diese Weise ist der Code leicht zu lesen und zu verwenden. Er ist ein Segen für Anfänger. Beginnen wir direkt mit dem Code und erklären ihn dann einzeln. Sie können ihn einfach kopieren, einfügen und verwenden. Es ist noch einfacher, ihn zu ändern.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>雪花飘落</title>
</head>
<style type="text/css">
body{background: black;height: 100%;overflow: hidden;}
.xh{cursor: pointer;}
</style>
<body>
<p class="bk">
</p>
</body>
<script src="jquery-1.8.3.min.js"></script>
<script type="text/javascript">
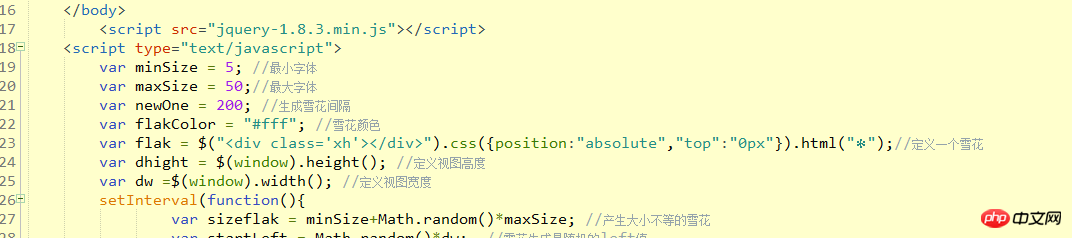
var minSize = 5; //最小字体
var maxSize = 50;//最大字体
var newOne = 200; //生成雪花间隔
var flakColor = "#fff"; //雪花颜色
var flak = $("<p class='xh'></p>").css({position:"absolute","top":"0px"}).html("❉");//定义一个雪花
var dhight = $(window).height(); //定义视图高度
var dw =$(window).width(); //定义视图宽度
setInterval(function(){
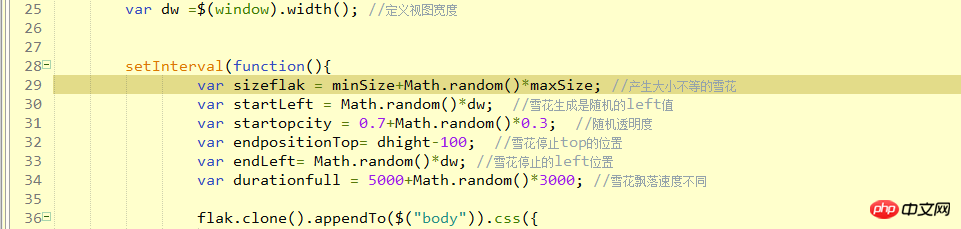
var sizeflak = minSize+Math.random()*maxSize; //产生大小不等的雪花
var startLeft = Math.random()*dw; //雪花生成是随机的left值
var startopcity = 0.7+Math.random()*0.3; //随机透明度
var endpositionTop= dhight-100; //雪花停止top的位置
var endLeft= Math.random()*dw; //雪花停止的left位置
var durationfull = 5000+Math.random()*3000; //雪花飘落速度不同
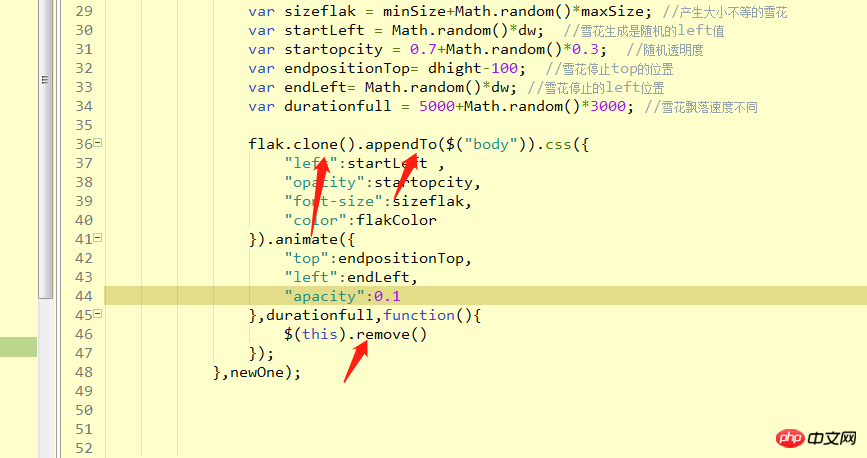
flak.clone().appendTo($("body")).css({
"left":startLeft ,
"opacity":startopcity,
"font-size":sizeflak,
"color":flakColor
}).animate({
"top":endpositionTop,
"left":endLeft,
"apacity":0.1
},durationfull,function(){
$(this).remove()
});
},newOne);
</script>
</html>Ist der obige Code Ihrer Meinung nach sehr einfach? Sehen Sie sich unten den Effekt an

Das Obige ist der Effekt: Sie können die Schneeflocken in Geld oder andere Dinge umwandeln, Sie können auch den Hintergrund ändern und dann ein Bild hinzufügen von Santa Claus und anderen, das ist eine einfache Weihnachtsseite, die eigentlich ziemlich cool ist.
Natürlich können wir auch andere interaktive Effekte hinzufügen, das Bild in ein kleines Flugzeug verwandeln und dann ein Webspiel über Masturbation erstellen. Es ist eigentlich sehr einfach, fügen Sie einfach Interaktion und etwas Logik hinzu. Jetzt erkläre ich Ihnen Schritt für Schritt die gesamte Programmieridee.
Prämissenzusammenfassung: Ich habe dafür jq verwendet. Natürlich können Sie auch natives Schreiben verwenden, aber jq ist einfacher zu verwenden, also habe ich jq verwendet.
Stellen Sie zuerst jq vor: <script src="jquery-1.8.3.min.js"></script> Dies muss gemäß Ihrem eigenen realen Verzeichnis geschrieben werden. Achten Sie beim Importieren auf zwei Punkte:
1. Denken Sie daran Die wichtigsten zu importierenden Wörter sind: Es ist am besten, sie am Ende der gesamten Seite einzufügen, da sie beim Laden der Seite von oben nach unten geladen werden. Wenn jq über dem Stil eingeführt wird, führt dies dazu, dass die Seite geladen wird Es wird langsam geladen und beeinträchtigt das Benutzererlebnis. Das Laden von Stilen und Bildern zuerst ist daher von Vorteil für das Benutzererlebnis.
Platzieren Sie es nicht unter dem Code, der von jq abhängt, da die Seite von oben geladen wird nach unten. Wenn Sie es unten einfügen, kann der abhängige Code keine jq-Variablen und -Methoden finden . Melden Sie einen Fehler.
2. Denken Sie vor dem Schreiben über die Variablen nach, die Sie benötigen, und definieren Sie dann die Variablen:

Was wir tun, ist, dass Schneeflocken fallen, also verwende ich * Um Schneeflocken zu ersetzen, müssen wir wissen, wie man eine Schneeflocke definiert, var flak = $("<p class='xh'></p>").css({position:"absolute","top":"0px"}).html("❉"); //Eine Schneeflocke definieren, und dann müssen wir über die Eigenschaften von Schneeflocken nachdenken und verschiedene Eigenschaften von Schneeflocken kennen.
1. Wir wissen, dass die Größe von Schneeflocken unterschiedlich ist, wenn es schneit. Wenn wir also die Größe von Schneeflocken definieren, müssen wir die Größe der größten Schneeflocke und der kleinsten Schneeflocke verwenden, die wir angeben Die Intervallausführungsfunktion setinterval wird verwendet, um zufällig Schneeflocken mit Größen zwischen der größten und der kleinsten zu generieren:
var sizeflak = minSize+Math.random()*(maxSize-minSize); //Generieren Sie Schneeflocken unterschiedlicher Größe
2. Definieren Sie die Intervallausführung Funktionsintervall, Sie müssen dies nicht definieren, Sie können es einfach direkt schreiben
3. Definieren Sie die eigene feste Attributfarbe der Schneeflocke und definieren Sie die Breite der Ansicht.
3. Gemäß der vorherigen -Definition wird die Variable in die Intervallschleifenfunktion eingeführt:

Dieser Schritt ist viel einfacher , weil Diese Funktion wird alle paar Sekunden ausgeführt, sodass wir nur die zuvor definierten Dinge zwischen dem Maximal- und Minimalwert übernehmen müssen. Dann klonen wir die zuvor definierte Schneeflocke. Hier werden wir über das Klonen von jq und das Klonen von js sprechen
Das Klonen von jq ist der Knoten direkt .clone(), eine gekapselte js-Klonmethode. js ist der direkte Knoten .cloneNode(true) , Sie müssen ihn nur kennen, damit Sie sich nicht zu sehr auf die jq-Bibliothek verlassen.
Der letzte Schritt: Fügen Sie den geklonten Knoten in unseren übergeordneten Knoten ein, der unsere Ansicht hier ist, also direkt appendto(body), und dann hat jq eine Animations-API, wir direkt Verwenden Sie diese API, um die gesamte Schneeflocke vom Klonen zur Bewegung zu bewegen, und entfernen Sie dann die geklonte Schneeflocke nach dem Verschieben
, um so den Effekt zu erzielen, dass die gesamte Schneeflocke fällt.

Zusammenfassung: Diese Seite hat nicht viel Interaktion, enthält aber auch einige Wissenspunkte und fasst die verwendeten Schlüsseltechnologien zusammen.
1. Schneeflocken fallen zufällig und haben eine zufällige Größe. Math.random() generiert Zufallszahlen von 0 bis 1
2. Verwendung von Intervallausführungsfunktionen setInterval (function(){}, time Intervall)
3. jqs Animationsfunktion animate
4. Knoten klonen und löschen clone() remove()
Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall gelesen haben Dieser Artikel, mehr Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung von js-Injection
Was sind die wichtigsten jQuery-APIs
Detaillierte Erläuterung der Verwendung von var und let in der for-Schleife in jQuery
Das obige ist der detaillierte Inhalt vonImplementierungsschritte für fallende jQuery-Schneeflocken (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Verwendung des Python-Re-Moduls
Verwendung des Python-Re-Moduls
 Was ist eine 3c-Zertifizierung?
Was ist eine 3c-Zertifizierung?




