
Dieses Mal zeige ich Ihnen, wie jQuery Statistiken zur Datei-Download-Anzahl implementiert und welche Vorsichtsmaßnahmen für jQuery gelten, um Statistiken zur Datei-Download-Anzahl zu implementieren. Hier ist ein praktischer Fall, werfen wir einen Blick darauf.
Im Projekt müssen wir die Anzahl der Downloads von Dateien zählen. Jedes Mal, wenn ein Benutzer eine Datei herunterlädt, erhöht sich die entsprechende Anzahl der Downloads um 1. Ähnliche Anwendungen werden auf vielen Download-Sites verwendet. Dieser Artikel verwendet PHP + MySQL + jQuery anhand von Beispielen, um den Prozess des Klickens auf Dateien, des Herunterladens von Dateien und des Sammelns von Zeiten zu realisieren. Der gesamte Prozess ist sehr reibungslos.

VorbereitungsarbeitFür dieses Beispiel müssen die Leser über Grundkenntnisse in PHP, MySQL, jQuery, HTML, CSS usw. verfügen. Bevor Sie das Beispiel entwickeln, müssen Sie eine MySQL-Datentabelle vorbereiten. In diesem Artikel wird davon ausgegangen, dass es eine Datei-Download-Tabelle gibt, die zum Aufzeichnen des Dateinamens, des auf dem Dateiserver gespeicherten Dateinamens und der Anzahl der Downloads verwendet wird. Voraussetzung ist, dass in der Download-Tabelle bereits Daten vorhanden sind. Diese Daten können aus der Hintergrund-Upload-Datei in das Projekt eingefügt werden, damit wir sie auf der Seite lesen können. Die Struktur der Download-Tabelle ist wie folgt:
CREATE TABLE IF NOT EXISTS `downloads` ( `id` int(6) unsigned NOT NULL AUTO_INCREMENT, `filename` varchar(50) NOT NULL, `savename` varchar(50) NOT NULL, `downloads` int(10) unsigned NOT NULL DEFAULT '1', PRIMARY KEY (`id`), UNIQUE KEY `filename` (`filename`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
Sie können die Demo auch direkt herunterladen, die SQL-Datei importieren und schon sind die Daten dort.
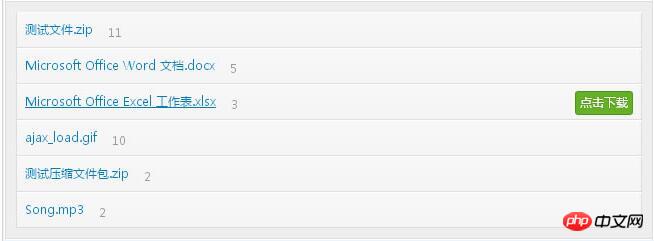
HTMLWir fügen die folgende HTML-Struktur zum Seitenkörper index.html hinzu, wobei ul.filelist verwendet wird, um die Dateiliste anzuzeigen. Wir werden jQuery verwenden, um die Datei zu lesen Liste asynchron. Vergessen Sie also nicht, dass wir auch die jQuery-Bibliotheksdatei in HTML laden müssen.
<p id="demo"> <ul class="filelist"> </ul> </p>
CSS
Damit die Demo den Seiteneffekt besser anzeigt, verwenden wir CSS, um die Seite zu ändern. Der folgende Code legt hauptsächlich den Anzeigeeffekt der Dateiliste fest. Natürlich können Sie im eigentlichen Projekt den entsprechenden Stil nach Bedarf festlegen.
#demo{width:728px;margin:50px auto;padding:10px;border:1px solid #ddd;background-color:#eee;}
ul.filelist li{background:url("img/bg_gradient.gif") repeat-x center bottom #F5F5F5;
border:1px solid #ddd;border-top-color:#fff;list-style:none;position:relative;}
ul.filelist li.load{background:url("img/ajax_load.gif") no-repeat; padding-left:20px;
border:none; position:relative; left:150px; top:30px; width:200px}
ul.filelist li a{display:block;padding:8px;}
ul.filelist li a:hover .download{display:block;}
span.download{background-color:#64b126;border:1px solid #4e9416;color:white;
display:none;font-size:12px;padding:2px 4px;position:absolute;right:8px;
text-decoration:none;text-shadow:0 0 1px #315d0d;top:6px;
-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;}
span.downcount{color:#999;padding:5px;position:absolute; margin-left:10px;text-decoration:none;}PHPZum besseren Verständnis teilen wir uns in zwei PHP-Dateien auf, eine davon ist filelist.php, mit der die Daten in der MySQL-Datentabelle gelesen und als JSON ausgegeben werden Die Daten im Format werden verwendet, um die Front-End-Seite index.html aufzurufen, und die andere ist download.php, die verwendet wird, um auf die Download-Aktion zu reagieren, die Anzahl der Downloads der entsprechenden Datei zu aktualisieren und den Download abzuschließen über den Browser. filelist.php liest die Download-Tabelle und gibt die Daten im JSON-Format über json_encode() aus, das für den folgenden asynchronen Ajax-Vorgang vorbereitet ist.
require 'conn.php'; //连接数据库
$result = mysql_query("SELECT * FROM downloads");
if(mysql_num_rows($result)){
while($row=mysql_fetch_assoc($result)){
$data[] = array(
'id' => $row['id'],
'file' => $row['filename'],
'downloads'=> $row['downloads']
);
}
echo json_encode($data);
}download.php übergibt Parameter entsprechend der URL, fragt nach den entsprechenden Daten, erkennt, ob die herunterzuladende Datei existiert, und aktualisiert, falls vorhanden, die Anzahl der Downloads der entsprechenden Daten +1 und verwendet header(), um die Download-Funktion zu implementieren. Es ist erwähnenswert, dass die Funktion header() verwendet wird, um das Herunterladen der Datei zu erzwingen, und der Dateiname so eingestellt werden kann, dass er nach dem Herunterladen lokal gespeichert wird. Unter normalen Umständen verwenden wir das Hintergrund-Upload-Programm, um die hochgeladenen Dateien umzubenennen und sie auf dem Server zu speichern. Einer der Vorteile davon besteht darin, dass doppelte Dateinamen und verstümmelte chinesische Namen vermieden werden . Für Dateien, die wir lokal herunterladen, können wir header("Content-Disposition: attachment; filename=" .$filename) verwenden, um den Dateinamen auf einen leicht identifizierbaren Dateinamen festzulegen.
require('conn.php');//连接数据库
$id = (int)$_GET['id'];
if(!isset($id) || $id==0) die('参数错误!');
$query = mysql_query("select * from downloads where id='$id'");
$row = mysql_fetch_array($query);
if(!$row) exit;
$filename = iconv('UTF-8','GBK',$row['filename']);//中文名称注意转换编码
$savename = $row['savename']; //实际在服务器上的保存名称
$myfile = 'file/'.$savename;
if(file_exists($myfile)){//如果文件存在
//更新下载次数
mysql_query("update downloads set downloads=downloads+1 where id='$id'");
//下载文件
$file = @ fopen($myfile, "r");
header("Content-type: application/octet-stream");
header("Content-Disposition: attachment; filename=" .$filename );
while (!feof($file)) {
echo fread($file, 50000);
}
fclose($file);
exit;
}else{
echo '文件不存在!';
}jQuery
JQuery auf der Front-End-Seite erledigt hauptsächlich zwei Aufgaben: Die eine besteht darin, die Dateiliste asynchron über Ajax zu lesen und anzuzeigen, und die andere darin Reagieren Sie auf das Klickereignis des Benutzers und fügen Sie die entsprechende Anzahl an Dateidownloads + 1 hinzu. Schauen wir uns den Code an:
$(function(){
$.ajax({ //异步请求
type: 'GET',
url: 'filelist.php',
dataType: 'json',
cache: false,
beforeSend: function(){
$(".filelist").html("<li class='load'>正在载入...</li>");
},
success: function(json){
if(json){
var li = '';
$.each(json,function(index,array){
li = li + '<li><a href="download.php?id='+array['id']+'">'+array['file']+
'<span class="downcount" title="下载次数">'+array['downloads']+'</span>
<span class="download">点击下载</span></a></li>';
});
$(".filelist").html(li);
}
}
});
$('ul.filelist a').live('click',function(){
var count = $('.downcount',this);
count.text( parseInt(count.text())+1); //下载次数+1
});
}); Zuerst wird nach dem Laden der Seite eine Ajax-Anfrage in Form von GET gesendet zum Hintergrund filelist.php durch $.ajax(). Wenn filelist.php Nachdem die Antwort erfolgreich war, empfangen Sie die zurückgegebenen JSON-Daten, durchlaufen Sie das JSON-Datenobjekt über $.each(), erstellen Sie die HTML-Zeichenfolge und fügen Sie das Finale hinzu string in ul.filelist ein, um die Dateiliste in der Demo zu bilden.
Wenn dann zum Herunterladen auf die Datei geklickt wird, wird über live() auf das Klickereignis des dynamisch hinzugefügten Listenelements reagiert und die Anzahl der Downloads akkumuliert.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Verwenden des JQuery-Plug-Ins Ajaxupload zum Hochladen von Dateien
JQuery-Plug-In Tocify dynamischen Knoten zu Verzeichnismenü implementieren
Das obige ist der detaillierte Inhalt vonWie jQuery Statistiken zur Anzahl der Dateidownloads implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Der Unterschied zwischen zufällig und pseudozufällig
Der Unterschied zwischen zufällig und pseudozufällig
 winkawaksrom
winkawaksrom




