Welche Methoden gibt es zum Anhängen von Elementen in JQuery?
Dieses Mal werde ich Ihnen jquery Möglichkeiten zum Anhängen von Elementen vorstellen und welche Vorsichtsmaßnahmen für das Anhängen von Elementen in jquery gelten. Hier sind praktische Fälle, werfen wir einen Blick darauf.
1. Der Unterschied zwischen den Methoden after() und before()
after() – seine Methode besteht darin, die Parameter in der Methode an der Rückseite hinzuzufügen jquery-Objekt;
Zum Beispiel: A.after(B) bedeutet, B nach A zu setzen;
before() – seine Methode besteht darin, die Parameter in der Methode an den Anfang des jquery-Objekts zu setzen.
Zum Beispiel: A.before(B) bedeutet, A vor B zu setzen;
2 Der Unterschied zwischen den Methoden insertAfter() und insertBefore() vertauscht tatsächlich die Position von Elementen; kann ein vorhandenes Element auf der Seite sein; es kann auch ein dynamisch hinzugefügtes Element sein.
Zum Beispiel CC
HELLO
$("span") Nach .insertAfter($("p")) wird es zuHELLO
CC. Die Positionen der beiden wurden vertauscht3. Der Unterschied zwischen den Methoden append() und appendTo()
append() – seine Methode besteht darin, das hinzuzufügen Parameter in der Methode zum Abfragen des Objekts; Zum Beispiel: A.append(B) bedeutet, B in A einzufügen und dann die letzte Position des untergeordneten Elements von A anzuhängen; appendTo() – seine Methode ist Fügen Sie das JQuery-Objekt zu den von appendTo angegebenen Parametern hinzu.
Zum Beispiel: A.appendTo(B) bedeutet, A in B einzufügen und dann die letzte Position des untergeordneten Elements von B anzuhängen;
4. prepend() und prependTo Der Unterschied zwischen () Methoden
append() – seine Methode besteht darin, die Parameter in der Methode zum jquery-Objekt hinzuzufügen Zum Beispiel: A.append(B) bedeutet, B hinzuzufügen in A und fügen Sie es an der ersten Position des untergeordneten Elements von A ein;
Zum Beispiel: A.appendTo(B) bedeutet, A in B einzufügen und es an der ersten Position des untergeordneten Elements von B einzufügen;
Beispiel
1
2, append, prepend, before, after
/**
* 在父级元素上操作DOM
* @param {Object} parent 父级元素,可以是element,也可以是Yquery对象
* @param {String} position 位置: beforebegin/afterbegin/beforeend/afterend
* @param {*} any 任何:string/text/object
* @param {Number} index 序号,如果大于0则复制节点
* @return {Undefined}
* @version 1.0
* 2013年12月2日17:08:26
*/
function _insert(parent, position, any, index) {
if ($.isFunction(any)) {
any = any.call(parent);
}
// 字符串
if ($.isString(any)) {
if (regTag.test(any)) {
parent.insertAdjacentHTML(position, any);
} else {
parent.insertAdjacentText(position, any);
}
}
// 数字
else if ($.isNumber(any)) {
parent.insertAdjacentText(position, any);
}
// 元素
else if ($.isElement(any)) {
parent.insertAdjacentElement(position, index > 0 ? any.cloneNode(!0) : any);
}
// Yquery
else if (_isYquery(any)) {
any.each(function() {
_insert(parent, position, this);
});
}
}$.fn = {
/**
* 追插
* 将元素后插到当前元素(集合)内
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
append: function(any) {
return this.each(function(index) {
_insert(this, 'beforeend', any, index);
});
},
/**
* 补插
* 将元素前插到当前元素(集合)内
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
prepend: function(any) {
return this.each(function(index) {
_insert(this, 'afterbegin', any, index);
});
},
/**
* 前插
* 将元素前插到当前元素(集合)前
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
before: function(any) {
return this.each(function(index) {
_insert(this, 'beforebegin', any, index);
});
},
/**
* 后插
* 将元素后插到当前元素(集合)后
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
after: function(any) {
return this.each(function(index) {
_insert(this, 'afterend', any, index);
});
}
}; diese haben Suffixe Der Unterschied Daraus ergibt sich, dass die zurückgegebenen Ergebnisse unterschiedlich sind. Zum Beispiel:
Daher besteht die Beziehung zwischen den beiden nur darin, dass die Rückgabeergebnisse unterschiedlich sind, alles andere ist gleich, es kann wie folgt gelöst werden:
$('#demo').append('<a/>');
// => 返回的是 $('#demo')
$('<a/>').appendTo($('#demo'));
// => 返回的是$('a');jquery append element method (append Der Unterschied zwischen prepend after before)
_each({
appendTo: 'append',
prependTo: 'prepend',
insertBefore: 'before',
insertAfter: 'after'
}, function(key, val) {
$.fn[key] = function(selector) {
this.each(function() {
$(selector)[val](this);
});
return this;
};
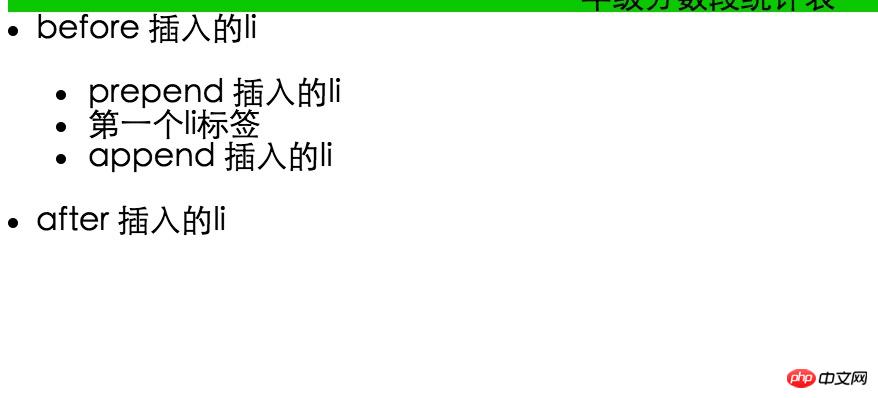
});append()-Methode fügt Inhalt am Ende des ausgewählten Elements ein. Die Methode
prepend() fügt Inhalte am Anfang des ausgewählten Elements ein. Die after()-Methode fügt Inhalt nach dem ausgewählten Element ein. Die Methode before() fügt Inhalte vor dem ausgewählten Element ein.Rendering
<script type="text/javascript" src="http://common.jb51.net/jslib/jquery/jquery.min.js"></script>
<p class="testp">
<ul>
<li>第一个li标签</li>
</ul>
</p>
<script>
//append
$('.testp ul').append('<li>append 插入的li</li>');
//prepend
$('.testp ul').prepend('<li>prepend 插入的li</li>');
//after
$('.testp ul').after('<li>after 插入的li</li>');
//before
$('.testp ul').before('<li>before 插入的li</li>');
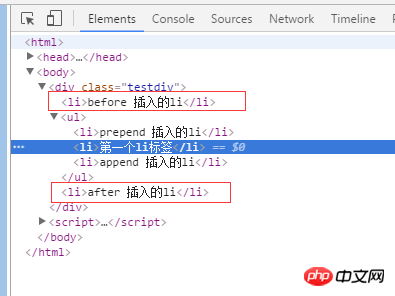
</script>HTML-Strukturdiagramm
Ich glaube, Sie werden den Fall lesen In diesem Artikel beherrschen Sie die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! 
Wie JQuery den ausgewählten CSS-Stil löscht
Wie JQuery Geschwisterelemente erhält
Das obige ist der detaillierte Inhalt vonWelche Methoden gibt es zum Anhängen von Elementen in JQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Wie lösche ich WeChat-Freunde? So löschen Sie WeChat-Freunde
Mar 04, 2024 am 11:10 AM
Wie lösche ich WeChat-Freunde? So löschen Sie WeChat-Freunde
Mar 04, 2024 am 11:10 AM
WeChat ist eines der gängigen Chat-Tools. Über WeChat können wir neue Freunde treffen, alte Freunde kontaktieren und die Freundschaft zwischen Freunden pflegen. So wie es kein Bankett gibt, das nie endet, kommt es zwangsläufig zu Meinungsverschiedenheiten, wenn Menschen miteinander auskommen. Wenn eine Person Ihre Stimmung stark beeinflusst oder Sie feststellen, dass Ihre Ansichten nicht übereinstimmen, wenn Sie miteinander auskommen, und Sie nicht mehr kommunizieren können, müssen wir möglicherweise WeChat-Freunde löschen. Wie lösche ich WeChat-Freunde? Der erste Schritt zum Löschen von WeChat-Freunden: Tippen Sie auf der Hauptoberfläche von WeChat auf [Adressbuch]; der zweite Schritt: Klicken Sie auf den Freund, den Sie löschen möchten, und geben Sie im oberen Schritt [Details] ein rechte Ecke; Schritt 4: Klicken Sie unten auf [Löschen]; Schritt 5: Nachdem Sie die Eingabeaufforderungen der Seite verstanden haben, klicken Sie auf [Kontakt löschen].
 So schreiben Sie einen Roman in der Tomato Free Novel-App. Teilen Sie das Tutorial zum Schreiben eines Romans in der Tomato Novel-App
Mar 28, 2024 pm 12:50 PM
So schreiben Sie einen Roman in der Tomato Free Novel-App. Teilen Sie das Tutorial zum Schreiben eines Romans in der Tomato Novel-App
Mar 28, 2024 pm 12:50 PM
Tomato Novel ist eine sehr beliebte Roman-Lesesoftware. Jeder Roman und Comic ist sehr interessant und möchte auch Romane schreiben Also, wie schreiben wir den Roman darin? Meine Freunde wissen es nicht, also lasst uns gemeinsam auf diese Seite gehen und uns eine Einführung zum Schreiben eines Romans ansehen. Teilen Sie das Tomato-Roman-Tutorial zum Schreiben eines Romans. 1. Öffnen Sie zunächst die kostenlose Tomato-Roman-App auf Ihrem Mobiltelefon und klicken Sie auf „Personal Center – Writer Center“. 2. Gehen Sie zur Seite „Tomato Writer Assistant“ – klicken Sie auf „Neues Buch erstellen“. am Ende des Romans.
 Wie rufe ich das BIOS auf dem Colorful-Motherboard auf? Bringen Sie Ihnen zwei Methoden bei
Mar 13, 2024 pm 06:01 PM
Wie rufe ich das BIOS auf dem Colorful-Motherboard auf? Bringen Sie Ihnen zwei Methoden bei
Mar 13, 2024 pm 06:01 PM
Colorful-Motherboards erfreuen sich auf dem chinesischen Inlandsmarkt großer Beliebtheit und Marktanteil, aber einige Benutzer von Colorful-Motherboards wissen immer noch nicht, wie sie im BIOS Einstellungen vornehmen sollen? Als Reaktion auf diese Situation hat Ihnen der Herausgeber speziell zwei Methoden zum Aufrufen des farbenfrohen Motherboard-BIOS vorgestellt. Kommen Sie und probieren Sie es aus! Methode 1: Verwenden Sie die U-Disk-Start-Tastenkombination, um das U-Disk-Installationssystem direkt aufzurufen. Die Tastenkombination für das Colorful-Motherboard zum Starten der U-Disk ist zunächst ESC oder F11, um ein Black zu erstellen Wenn Sie den Startbildschirm sehen, drücken Sie kontinuierlich die ESC- oder F11-Taste auf der Tastatur, um ein Fenster zur Auswahl der Startelementsequenz aufzurufen. Bewegen Sie den Cursor an die Stelle, an der „USB“ angezeigt wird " wird angezeigt, und dann
 So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
Leider löschen Menschen aus bestimmten Gründen oft versehentlich bestimmte Kontakte. WeChat ist eine weit verbreitete soziale Software. Um Benutzern bei der Lösung dieses Problems zu helfen, wird in diesem Artikel erläutert, wie gelöschte Kontakte auf einfache Weise wiederhergestellt werden können. 1. Verstehen Sie den WeChat-Kontaktlöschmechanismus. Dies bietet uns die Möglichkeit, gelöschte Kontakte wiederherzustellen. Der Kontaktlöschmechanismus in WeChat entfernt sie aus dem Adressbuch, löscht sie jedoch nicht vollständig. 2. Nutzen Sie die integrierte „Kontaktbuch-Wiederherstellung“-Funktion von WeChat, um Zeit und Energie zu sparen. Mit dieser Funktion können Benutzer schnell gelöschte Kontakte wiederherstellen. 3. Rufen Sie die WeChat-Einstellungsseite auf und klicken Sie auf die untere rechte Ecke, öffnen Sie die WeChat-Anwendung „Me“ und klicken Sie auf das Einstellungssymbol in der oberen rechten Ecke, um die Einstellungsseite aufzurufen.
 So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
Das Festlegen der Schriftgröße ist zu einer wichtigen Personalisierungsanforderung geworden, da Mobiltelefone zu einem wichtigen Werkzeug im täglichen Leben der Menschen geworden sind. Um den Bedürfnissen verschiedener Benutzer gerecht zu werden, wird in diesem Artikel erläutert, wie Sie das Nutzungserlebnis Ihres Mobiltelefons verbessern und die Schriftgröße des Mobiltelefons durch einfache Vorgänge anpassen können. Warum müssen Sie die Schriftgröße Ihres Mobiltelefons anpassen? Durch Anpassen der Schriftgröße kann der Text klarer und leichter lesbar werden. Geeignet für die Lesebedürfnisse von Benutzern unterschiedlichen Alters. Praktisch für Benutzer mit Sehbehinderung, die Schriftgröße zu verwenden Einstellungsfunktion des Mobiltelefonsystems – So rufen Sie die Systemeinstellungsoberfläche auf – Suchen und geben Sie die Option „Anzeige“ in der Einstellungsoberfläche ein – suchen Sie die Option „Schriftgröße“ und passen Sie sie mit einem Drittanbieter an Anwendung – Laden Sie eine Anwendung herunter und installieren Sie sie, die die Anpassung der Schriftgröße unterstützt – öffnen Sie die Anwendung und rufen Sie die entsprechende Einstellungsoberfläche auf – je nach Person
 Zusammenfassung der Methoden zum Erhalten von Administratorrechten in Win11
Mar 09, 2024 am 08:45 AM
Zusammenfassung der Methoden zum Erhalten von Administratorrechten in Win11
Mar 09, 2024 am 08:45 AM
Eine Zusammenfassung, wie Sie Win11-Administratorrechte erhalten. Im Betriebssystem Windows 11 sind Administratorrechte eine der sehr wichtigen Berechtigungen, die es Benutzern ermöglichen, verschiedene Vorgänge auf dem System auszuführen. Manchmal benötigen wir möglicherweise Administratorrechte, um einige Vorgänge abzuschließen, z. B. die Installation von Software, das Ändern von Systemeinstellungen usw. Im Folgenden werden einige Methoden zum Erhalten von Win11-Administratorrechten zusammengefasst. Ich hoffe, dass sie Ihnen helfen können. 1. Verwenden Sie Tastenkombinationen. Im Windows 11-System können Sie die Eingabeaufforderung schnell über Tastenkombinationen öffnen.
 Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Mobile Spiele sind mit der Entwicklung der Technologie zu einem festen Bestandteil des Lebens der Menschen geworden. Mit seinem niedlichen Drachenei-Bild und dem interessanten Schlüpfvorgang hat es die Aufmerksamkeit vieler Spieler auf sich gezogen, und eines der Spiele, das viel Aufmerksamkeit erregt hat, ist die mobile Version von Dragon Egg. Um den Spielern dabei zu helfen, ihre eigenen Drachen im Spiel besser zu kultivieren und zu züchten, erfahren Sie in diesem Artikel, wie Sie Dracheneier in der mobilen Version ausbrüten. 1. Wählen Sie den geeigneten Drachenei-Typ aus, der Ihnen gefällt und zu Ihnen passt, basierend auf den verschiedenen Arten von Drachenei-Attributen und -Fähigkeiten, die im Spiel zur Verfügung stehen. 2. Verbessern Sie die Stufe der Brutmaschine, indem Sie Aufgaben erledigen und Requisiten sammeln. Die Stufe der Brutmaschine bestimmt die Schlüpfgeschwindigkeit und die Erfolgsquote beim Schlüpfen. 3. Sammeln Sie die Ressourcen, die die Spieler zum Schlüpfen benötigen
 Detaillierte Erläuterung der Oracle-Versionsabfragemethode
Mar 07, 2024 pm 09:21 PM
Detaillierte Erläuterung der Oracle-Versionsabfragemethode
Mar 07, 2024 pm 09:21 PM
Ausführliche Erläuterung der Oracle-Versionsabfragemethode Oracle ist eines der beliebtesten relationalen Datenbankverwaltungssysteme weltweit. Es bietet umfangreiche Funktionen und leistungsstarke Leistung und wird häufig in Unternehmen eingesetzt. Im Prozess der Datenbankverwaltung und -entwicklung ist es sehr wichtig, die Version der Oracle-Datenbank zu verstehen. In diesem Artikel wird detailliert beschrieben, wie die Versionsinformationen der Oracle-Datenbank abgefragt werden, und es werden spezifische Codebeispiele angegeben. Fragen Sie die Datenbankversion der SQL-Anweisung in der Oracle-Datenbank ab, indem Sie eine einfache SQL-Anweisung ausführen




