
Dieses Mal zeige ich Ihnen, wie Sie JS und jQuery lernen und welche Vorsichtsmaßnahmen zum Erlernen von JS und jQuery gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Ich sehe oft ähnliche Fragen wie diese in einigen technischen Foren und QQ-Gruppen. Natürlich sind es normalerweise Anfänger, die solche Fragen stellen, um alle Zweifel auszuräumen und Anfängern zu helfen, die Richtung des Lernens schneller zu verstehen um den Punkt nicht zu verpassen
Der Autor wird seine eigenen Lern- und Nutzungserfahrungen mit Ihnen teilen. Wenn Sie Fragen oder Zweifel haben, hinterlassen Sie bitte eine Nachricht
Bevor Sie die Frage beantworten Ich muss verstehen, was js ist,Was ist jQuery

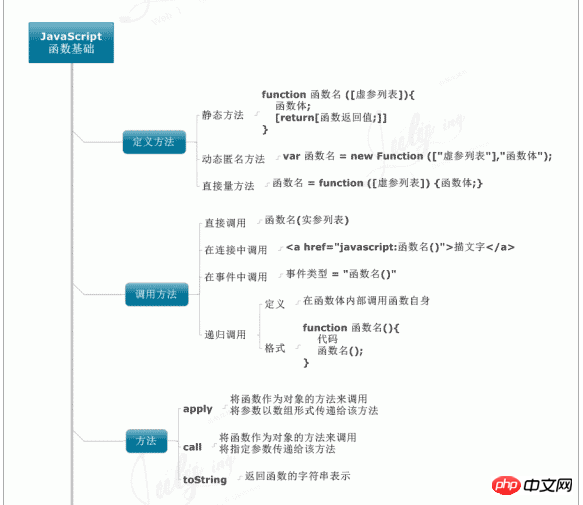
js, das heißt, Es wurde zuerst im Netscape Navigator-Browser entworfen und implementiert von Brendan Eich von Netscape. Da Netscape mit Sun zusammenarbeitete, wollte das Netscape-Management, dass es wie Java aussieht, und nannte es daher JavaScript JavaScript ist eine wörtliche Skriptsprache, eine dynamisch typisierte, schwach typisierte, prototypbasierte Sprache mit integrierter Unterstützung für Typen.
jQuery
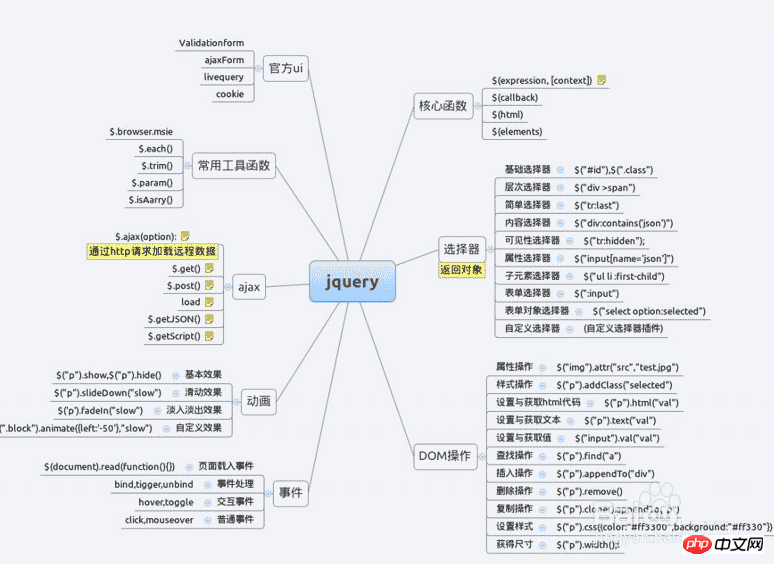
jQuery ist eine mit mehreren Browsern kompatible Javascript-Bibliothek. Das Kernkonzept lautet: Weniger schreiben, mehr tun (weniger schreiben). Weniger, mehr tun)
Durch die obige kurze Einführung müssen Sie den wichtigsten Punkt bereits kennen, nämlich: jQuery ist eine Javascript-Bibliothek Das gibt es Es ist nicht nötig, dass der Autor es betont. Jeder sollte wissen, was wichtiger ist, js oder jQuery, und welches man zuerst lernen sollte Solange Sie Javascript gut lernen, wird es kein Problem sein, jquery zu verwenden
Solange Sie Javascript gut lernen, wird es kein Problem sein, jquery zu verwenden
Was jQuery betrifft, können Sie bei der Verwendung direkt auf das jQuery-Referenzdokument zurückgreifen. Wenn der Leser genügend Zeit hat, können Sie natürlich auch den jQuery-Quellcode studieren und das jQuery-Implementierungsprinzip besser verstehen
Zusammenfassung des Script House-Herausgebers:
Wenn Sie Wenn Sie js (Javascript) lernen möchten, müssen Sie den nativen js-Code lernen, damit Sie die Essenz von js verstehen können. jquery ist eine js-Bibliothek, aber in tatsächlichen Anwendungen wird empfohlen, jquery zu verwenden, wenn Sie viele js verwenden. Jquery ist mit mehreren Browsern gut kompatibel, was eine Menge Ärger erspart. Machen Sie sich keine Sorgen um die Kompatibilität. Wenn Sie nur jquery, aber nicht js kennen, ist es für das Erlernen anderer Programmiersprachen nicht förderlich.
Es gibt fast keinen Vergleich zwischen Javascript und JQuery. Obwohl JQuery auf Javascript basiert, besteht JQuery tatsächlich aus zwei völlig unterschiedlichen Sprachen. JQuery ist eigentlich eine Kombination aus einer logischen Sprache und einer rein funktionalen Sprache. Aufgrund dieser beiden Eigenschaften wird die DOM-Operation von jquery extrem vereinfacht. Bei Verwendung von JQuery können häufig ein oder zwei Codezeilen verwendet werden, um Funktionen zu erreichen, die mit nativem Javascript-Code mit Dutzenden oder sogar Hunderten von Codezeilen erreicht werden können.
Jquery ist jedoch ein spezialisiertes Framework, keine vollständige Lösung und kann dennoch nicht von Javascript getrennt werden.
Wenn Sie eines möchten, das grundsätzlich nicht auf nativem Javascript basiert, können Sie Sencha ausprobieren.
Verschiedene Kapselungen, einschließlich jq, dojo usw., dienen hauptsächlich dazu, sich Sorgen zu machen. Nehmen Sie jq als Beispiel:
JQ kapselt Ereignisse und DOM-Objekte verschiedener Browser und kann direkt mit verschiedenen Operationen kompatibel sein Browser. Sie müssen wissen, dass der Unterschied zwischen verschiedenen Browsern nicht nur der Unterschied zwischen der Schreibweise von „-webkit-“ oder „filter“ in CSS ist, sondern auch die zugrunde liegenden Dinge wie Ereignismodelle sind unterschiedlich = =
JQs einzigartiges CSS- LIKE-Selektor, Kettenschreiben, verschiedene gekapselte Animationsfunktionen und gekapseltes asynchrones Laden haben die Entwicklungseffizienz erheblich verbessert und doppelte Arbeit reduziert
JQ kapselt AJAX mit Verzögerung und einer Reihe von Funktionen. Betrieb, visuelle Überprüfung dieser Funktion wird noch verbessert und Perfektioniert. Auf jeden Fall ist es einfacher, sich darum zu kümmern als JS.
Andere sind häufig verwendete Funktionen, sodass Sie sie nicht selbst schreiben müssen Erkennung.. . Plug-ins werden ständig erweitert, Informationen sind reichlich vorhanden usw.
Dies führt natürlich auch dazu, dass JQ 10-mal (Chrome) ~ 100-mal (dh) langsamer ist als natives JS . Ich habe die konkrete Zahl vergessen, aber das ist es trotzdem. Größenordnung...besonders manche Leute missbrauchen gerne Selektoren und verwenden kein Kettenschreiben.
Wenn das Problem also mit nur einem JS-Satz gelöst werden kann, tun Sie es nicht Ich verwende JQ nicht. Lieber...persönlicher Test$(' # x') ist 40-mal langsamer als getElementById('x')
Dies ist der tatsächliche Code von @TooBug-Bruder http://fiddle.jshell.net/toobug/ mZPXq/
JQ ist möglicherweise nicht auf alle Situationen anwendbar. Je größer die Website, desto deutlicher werden die Mängel von JQ. Beispielsweise gibt es keinen
Namespace
- - je nach eigener Situation. Off-Topic, wenn das Projekt vergleichbar ist. Wenn eine Webseite eine APP „bevorzugt“, ist jq möglicherweise nicht die am besten geeignete
Die Rede von der Leistung hängt im Allgemeinen von der Komplexität und Entwicklung Ihres Unternehmens ab Fähigkeiten und Teamgröße und können nicht verallgemeinert werden
2. Die Geschäftskomplexität ist gering, nur die Funktion von Hello World spielt keine Rolle.
3 Wenn das Team großartig und das Geschäft komplex ist, ist die Wartbarkeit des Codes das Wichtigste , und Leistungsoptimierung wird nur dann durchgeführt, wenn ein Rendering-Engpass auftritt; Sie wissen, warum Office immer stärker wird und stärker, und kein Problem ist mehr ein Problem.
1. Frameworks wie jQ lösen das Problem der Benutzerfreundlichkeit und Kompatibilität, aber die Effizienz ist etwas geringer
2. Native js löst das Problem der Laufeffizienz und die Kompatibilität ist problematischer
Tatsächlich gibt es keinen großen Unterschied zwischen JQuery und nativem JS Die JQuery-Ebene ruft immer noch natives JS auf. Die API von JQuery kapselt jedoch praktische Verarbeitungsmethoden für die Entwicklung.
Sobald Sie Js kennengelernt haben, sind Sie damit fertig. JQuery ist nur ein JS-Framework, und es gibt viele JS-Frameworks. Dieses hier ist einfach besser. Es wird dringend empfohlen, js zu lernen und bei der Arbeit an Projekten nur jquery zu verwenden.
Wenn Sie alleine lernen, besteht der Vorteil von js darin, dass Sie mehr über Kompatibilitätsprobleme zwischen Browsern und dergleichen erfahren. Es wird dir Erfahrung geben.
Bei der Durchführung von Projekten liegt der Vorteil von jquery in seiner hohen Effizienz und der Reduzierung der Entwicklungskosten um das N-fache.
4. js: Einfache Dinge sind sehr kompliziert zu implementieren
jquery: Komplexe Dinge sind sehr einfach zu implementieren
5. jquery ist in geschrieben js Die Funktionsbibliothek kapselt alle Effekte, die wir häufig verwenden, und Sie müssen sie nur aufrufen, wenn Sie sie verwenden. Wenn Sie DIY benötigen, müssen Sie natürlich weiterhin JS verwenden.
6. js ist die Grundlage, jQuery ist nur ein Werkzeug, die Grundlage ist sehr wichtig
Soweit ich bisher sehen kann, verwenden die meisten Leute jquery nur für zwei Aspekte, eine Dom-Auswahl und ein Derivat von .children, .siblings usw., und das andere ist die Ereignisbindung. Andere Schleifen und Methodendeklarationen, einschließlich des häufig verwendeten settimeout, sind nicht alle nativ.
So löschen Sie den ausgewählten CSS-Stil mit jquery
Das obige ist der detaillierte Inhalt vonSo lernen Sie JS und jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




