
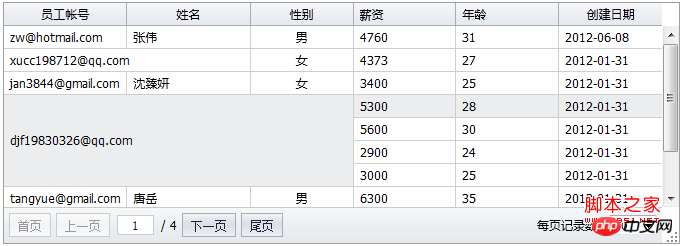
Dieses Mal werde ich Ihnen jquery zeigen, wie Sie die Miniui-Tabellensteuerung und zusammengeführte Zellen implementieren Kampf Werfen wir einen Blick auf den Fall. Tabelle: Zellen zusammenführen
Referenzbeispiel: Zellen zusammenführen  Aufrufmethode: margeCells. Der folgende Code:
Aufrufmethode: margeCells. Der folgende Code:
grid.on("load",
onLoad
);
function onLoad(e) {
var grid = e.sender;
var marges = [
{ rowIndex: 1, columnIndex: 0, rowSpan: 1, colSpan: 2 },
{ rowIndex: 3, columnIndex: 0, rowSpan: 4, colSpan: 3 }
];
grid.margeCells(marges);
}Empfohlene Lektüre:
Zusammenfassung der Methoden der JQuery-OperationstabelleZeile der dynamischen JQuery-OperationstabelleDas obige ist der detaillierte Inhalt vonImplementierungsmethode für die JQuery-MiniUI-Tabellensteuerung und zusammengeführte Zellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Warum Windows nicht auf den angegebenen Gerätepfad oder die angegebene Datei zugreifen kann
Warum Windows nicht auf den angegebenen Gerätepfad oder die angegebene Datei zugreifen kann




