
Dieses Mal bringen wir Ihnen das jQuery-Plug-in zur Implementierung von Tabelle, um Farben in alternativen Zeilen zu ändern und mit Maus-Ereignissen zu interagieren. in der Tabelle implementiert, um die Farben in alternativen Zeilen zu ändern und mit zu interagieren. Was sind die Vorsichtsmaßnahmen für die Realisierung der Interaktion mit Mausereignissen? Hier ist ein praktischer Fall, schauen wir uns das an.
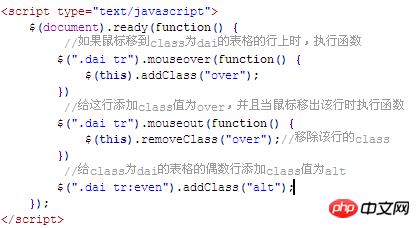
JS-Code:

CSS-Code:
tr.alt td {
background:#ecf6fc; /*这行将给所有的tr加上背景色*/
}
tr.over td {
background:#bcd4ec; /*这个将是鼠标高亮行的背景色*/
}Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen Bitte achten Sie auf Andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Welche Techniken gibt es für den Betrieb von JQuery-Tabellen?
Detaillierte Erläuterung der Schritte zur Verwendung der Tabellensortierungskomponente Tablesorter
Das obige ist der detaillierte Inhalt vonDas jQuery-Plug-in implementiert abwechselnde Tabellenzeilenfarben und interagiert mit Mausereignissen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




