
Dieses Mal werde ich Ihnen die Implementierung der Ajax-Anmeldefunktion vorstellen. Welche Vorsichtsmaßnahmen gibt es für die Implementierung der Ajax-Anmeldefunktion?
Vorteile von Ajax:
1. Der größte Punkt ist, dass die Seite nicht aktualisiert wird und die Benutzererfahrung sehr gut ist.
2. Verwenden Sie den asynchronen Modus für die Kommunikation mit dem Server mit schnellerer Reaktionsfähigkeit. .
3. Ein Teil der zuvor vom Server belasteten Arbeit kann auf den Client übertragen werden, wodurch die ungenutzte Kapazität des Clients für die Verarbeitung genutzt wird, wodurch die Belastung des Servers und der Bandbreite verringert und Platz und Breitbandmiete gespart werden Kosten. Und um die Belastung des Servers zu verringern, besteht das Prinzip von Ajax darin, „Daten bei Bedarf abzurufen“, wodurch die Belastung des Servers durch redundante Anforderungen und Antworten minimiert werden kann.
4. Basierend auf standardisierter und weithin unterstützter Technologie ist es nicht erforderlich, Plug-Ins oder kleine Programme herunterzuladen.
5. Ajax kann Internetanwendungen kleiner, schneller und benutzerfreundlicher machen.
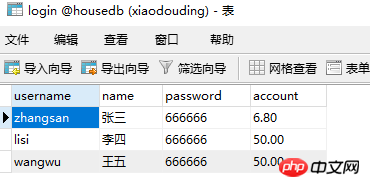
Hier verwende ich Ajax, um eine einfache Anmeldeseite zu schreiben: Als erstes wird die Datenbank-Anmeldetabelle verwendet.

Das Folgende ist der Anmeldecode Seite, zuerst Um das Jquery-Paket vorzustellen
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="jquery-3.1.1.min.js"></script> /*引入jquery包*/ </head> <body> <h2>登录页面</h2> <p>用户名:<input type="text" id="uid"/></p> <p>密码:<input type="text" id="pwd"/></p> <p><input type="button" id="btn"value="登录"/></p>11</body>12</html>
Die Anmeldeseite ist sehr einfach, daher werde ich das Bild nicht zeigen, das ich in früheren Blogs oft geschrieben habe
Dann ist das Folgende wie man Ajax schreibt
<script type="text/javascript">
$("#btn").click(function(){
//第一步:取数据,这里用到了用户名和密码
var uid=$("#uid").val();
var pwd=$("#pwd").val();
//第二步:验证数据,这里需要从数据库调数据,我们就用到了ajax
$.ajax({
url:"dlchuli.php",//请求地址
data:{uid:uid,pwd:pwd},//提交的数据
type:"POST",//提交的方式
dataType:"TEXT", //返回类型 TEXT字符串 JSON XML
success:function(data){
//开始之前要去空格,用trim()
if(data.trim()=="OK")
{
window.location.href = "main.php";
}
else{
alert("用户名或者密码错误");
}
}
})
})
</script>Der Code für dlchuli.php ist wie folgt geschrieben:
<?php
include("DADB.class.php");
$db=new DADB();
$uid=$_POST["uid"];
$pwd=$_POST["pwd"];
$sql="select password from login where username='{$uid}'";
$arr=$db->Query($sql);
if($arr[0][0]=$pwd && !empty($pwd))
{
echo"OK";
}
else{
echo"NO";
}
?>Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben, bitte Achten Sie auf andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Ajax implementiert asynchrones Laden
So verwenden Sie den AJAX-Cache
Das obige ist der detaillierte Inhalt vonImplementierung der Ajax-Anmeldefunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




