
Dieses Mal bringe ich Ihnen JQuery zum Implementieren der Maus-Eingabeaufforderungsfunktion des Navigationsmenüs. Was sind die Vorsichtsmaßnahmen für JQuery, um die Maus-Eingabeaufforderungsfunktion des Navigationsmenüs zu implementieren? , lass uns einen Blick darauf werfen.
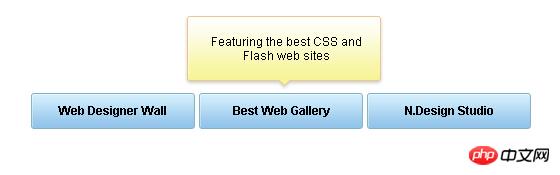
Dies ist ein wunderbarer Navigationsmenü-Maus-Eingabeaufforderungseffekt, der allgemein als „Link-Eingabeaufforderung“ bekannt ist. Wenn Sie die Maus auf einen Link im Navigationsmenü platzieren, wird der ungefähre Inhalt der Webseite angezeigt, auf die der Link verweist Der Benutzer gelangt zur gewünschten Seite. Schauen wir uns zunächst den Screenshot des Laufeffekts an:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>链接提示特效</title>
<script type="text/javascript" src="jquery1.3.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".menu a").hover(function() {
$(this).next("em").animate({opacity: "show", top: "-75"}, "slow");
}, function() {
$(this).next("em").animate({opacity: "hide", top: "-85"}, "fast");
});
});
</script>
<style type="text/css">
body {
margin: 10px auto;
width: 570px;
font: 75%/120% Arial, Helvetica, sans-serif;
}
.menu {
margin: 100px 0 0;
padding: 0;
list-style: none;
}
.menu li {
padding: 0;
margin: 0 2px;
float: left;
position: relative;
text-align: center;
}
.menu a {
padding: 14px 10px;
display: block;
color: #000000;
width: 144px;
text-decoration: none;
font-weight: bold;
background: url(images/button.gif) no-repeat center center;
}
.menu li em {
background: url(images/hover.png) no-repeat;
width: 180px;
height: 45px;
position: absolute;
top: -85px;
left: -15px;
text-align: center;
padding: 20px 12px 10px;
font-style: normal;
z-index: 2;
display: none;
}
</style>
</head>
<body>
<ul class="menu">
<li>
<a href="http://www.baidu.com">Web Designer Wall</a>
<em>A wall of design ideas, web trends, and tutorials</em>
</li>
<li>
<a href="#">Best Web Gallery</a>
<em>Featuring the best CSS and Flash web sites</em>
</li>
<li>
<a href="#">N.Design Studio</a>
<em>Blog and design portfolio of WDW designer, Nick La</em>
</li>
</ul>
</body>
</html>JQuery implementiert eine zufällige Auswahlumschaltung beim Öffnen der Seite
Das obige ist der detaillierte Inhalt vonjquery implementiert die Mausaufforderungsfunktion des Navigationsmenüs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Was soll ich tun, wenn sich die Maus nicht mehr bewegt?
Was soll ich tun, wenn sich die Maus nicht mehr bewegt?




