JQuery implementiert ein Seitenleistenmenü
Dieses Mal bringe ich Ihnen JQuery zum Implementieren des Seitenleistenmenüs. Was sind die Vorsichtsmaßnahmen für JQuery zum Implementieren des Seitenleistenmenüs?
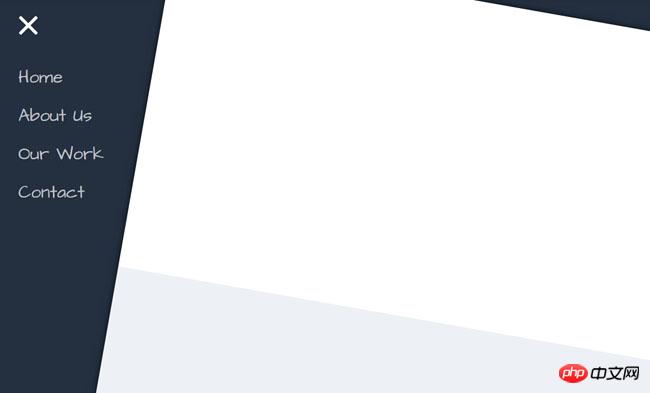
Das Rendering ist wie folgt:

Online-Vorschau Quellcode-Download
HTML-Code:
<p id="paper-back"> <nav> <p class="close"></p> <a href="#">Home</a> <a href="#">About Us</a> <a href="#">Our Work</a> <a href="#">Contact</a> </nav> </p> <p id="paper-window"> <p id="paper-front"> <p class="hamburger"><span></span></p> <p id="container"> <section> <p>点击左上角的按钮打开菜单</p> <p>适用浏览器:、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. <br>不支持IE及以下浏览器。</p> <p> <script src="/scripts/bc/_gg.js" type="text/javascript"></script></p> </section> <section></section> </p> </p> </p>
js-Code:
var paperMenu = {
$window: $('#paper-window'),
$paperFront: $('#paper-front'),
$hamburger: $('.hamburger'),
offset: ,
pageHeight: $('#paper-front').outerHeight(),
open: function () {
this.$window.addClass('tilt');
this.$hamburger.off('click');
$('#container, .hamburger').on('click', this.close.bind(this));
this.hamburgerFix(true);
// console.log('opening...');
},
close: function () {
this.$window.removeClass('tilt');
$('#container, .hamburger').off('click');
this.$hamburger.on('click', this.open.bind(this));
this.hamburgerFix(false);
// console.log('closing...');
},
updateTransformOrigin: function () {
scrollTop = this.$window.scrollTop();
equation = (scrollTop + this.offset) / this.pageHeight * ;
this.$paperFront.css('transform-origin', 'center ' + equation + '%');
},
hamburgerFix: function (opening) {
if (opening) {
$('.hamburger').css({
position: 'absolute',
top: this.$window.scrollTop() + + 'px'
});
} else {
setTimeout(function () {
$('.hamburger').css({
position: 'fixed',
top: 'px'
});
}, );
}
},
bindEvents: function () {
this.$hamburger.on('click', this.open.bind(this));
$('.close').on('click', this.close.bind(this));
this.$window.on('scroll', this.updateTransformOrigin.bind(this));
},
init: function () {
this.bindEvents();
this.updateTransformOrigin();
}
};
paperMenu.init();Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
JQuery-Implementierung der Sammlung von Textschaltflächen-Spezialeffekten in Formularen
Detaillierte Erläuterung der zu implementierenden Schritte jQuery-Tabelle mit Kontrollkästchen
Das obige ist der detaillierte Inhalt vonJQuery implementiert ein Seitenleistenmenü. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen? Mit dem Aufkommen der sozialen Medien ist WeChat zu einem unverzichtbaren Kommunikationsmittel im täglichen Leben der Menschen geworden. Viele Menschen können jedoch auf ein Problem stoßen: Sie können sich gleichzeitig auf demselben Mobiltelefon bei mehreren WeChat-Konten anmelden. Für Huawei-Mobiltelefonbenutzer ist es nicht schwierig, eine doppelte WeChat-Anmeldung zu erreichen. In diesem Artikel wird erläutert, wie eine doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen erreicht wird. Erstens bietet das EMUI-System, das mit Huawei-Mobiltelefonen geliefert wird, eine sehr praktische Funktion – das doppelte Öffnen von Anwendungen. Durch die doppelte Öffnungsfunktion der Anwendung können Benutzer gleichzeitig
 PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
Die Programmiersprache PHP ist ein leistungsstarkes Werkzeug für die Webentwicklung, das eine Vielzahl unterschiedlicher Programmierlogiken und Algorithmen unterstützen kann. Unter diesen ist die Implementierung der Fibonacci-Folge ein häufiges und klassisches Programmierproblem. In diesem Artikel stellen wir vor, wie Sie die Fibonacci-Folge mit der Programmiersprache PHP implementieren, und fügen spezifische Codebeispiele bei. Die Fibonacci-Folge ist eine mathematische Folge, die wie folgt definiert ist: Das erste und das zweite Element der Folge sind 1, und ab dem dritten Element ist der Wert jedes Elements gleich der Summe der beiden vorherigen Elemente. Die ersten paar Elemente der Sequenz
 So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen Mit der Popularität sozialer Software und der zunehmenden Bedeutung von Datenschutz und Sicherheit rückt die WeChat-Klonfunktion allmählich in den Mittelpunkt der Aufmerksamkeit der Menschen. Die WeChat-Klonfunktion kann Benutzern helfen, sich gleichzeitig bei mehreren WeChat-Konten auf demselben Mobiltelefon anzumelden, was die Verwaltung und Nutzung erleichtert. Es ist nicht schwierig, die WeChat-Klonfunktion auf Huawei-Mobiltelefonen zu implementieren. Sie müssen lediglich die folgenden Schritte ausführen. Schritt 1: Stellen Sie sicher, dass die Version Ihres Mobiltelefonsystems und die WeChat-Version den Anforderungen entsprechen. Stellen Sie zunächst sicher, dass die Version Ihres Huawei-Mobiltelefonsystems sowie die WeChat-App auf die neueste Version aktualisiert wurden.
 Meistern Sie, wie Golang Möglichkeiten für die Spieleentwicklung eröffnet
Mar 16, 2024 pm 12:57 PM
Meistern Sie, wie Golang Möglichkeiten für die Spieleentwicklung eröffnet
Mar 16, 2024 pm 12:57 PM
Im heutigen Bereich der Softwareentwicklung wird Golang (Go-Sprache) als effiziente, prägnante und hochgradig parallele Programmiersprache von Entwicklern zunehmend bevorzugt. Seine umfangreiche Standardbibliothek und die effizienten Parallelitätsfunktionen machen es zu einer hochkarätigen Wahl im Bereich der Spieleentwicklung. In diesem Artikel wird untersucht, wie man Golang für die Spieleentwicklung verwendet, und seine leistungsstarken Möglichkeiten anhand spezifischer Codebeispiele demonstriert. 1. Golangs Vorteile bei der Spieleentwicklung: Als statisch typisierte Sprache wird Golang beim Aufbau großer Spielsysteme verwendet.
 Implementierungshandbuch für PHP-Spielanforderungen
Mar 11, 2024 am 08:45 AM
Implementierungshandbuch für PHP-Spielanforderungen
Mar 11, 2024 am 08:45 AM
Implementierungsleitfaden für PHP-Spielanforderungen Mit der Popularität und Entwicklung des Internets erfreut sich der Markt für Webspiele immer größerer Beliebtheit. Viele Entwickler hoffen, die PHP-Sprache zur Entwicklung ihrer eigenen Webspiele nutzen zu können, und die Umsetzung der Spielanforderungen ist ein wichtiger Schritt. In diesem Artikel wird erläutert, wie Sie mithilfe der PHP-Sprache allgemeine Spielanforderungen implementieren und spezifische Codebeispiele bereitstellen. 1. Spielfiguren erstellen In Webspielen sind Spielfiguren ein sehr wichtiges Element. Wir müssen die Attribute des Spielcharakters wie Name, Level, Erfahrungswert usw. definieren und Methoden für deren Bedienung bereitstellen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Verwendung von PHP zur Implementierung von SaaS: eine umfassende Analyse
Mar 07, 2024 pm 10:18 PM
Verwendung von PHP zur Implementierung von SaaS: eine umfassende Analyse
Mar 07, 2024 pm 10:18 PM
Es tut mir wirklich leid, dass ich keine Echtzeit-Programmieranleitung geben kann, aber ich kann Ihnen ein Codebeispiel zur Verfügung stellen, um Ihnen ein besseres Verständnis dafür zu vermitteln, wie Sie PHP zur Implementierung von SaaS verwenden. Es folgt ein Artikel mit 1.500 Wörtern und dem Titel „Verwendung von PHP zur Implementierung von SaaS: Eine umfassende Analyse“. Im heutigen Informationszeitalter ist SaaS (Software as a Service) zur gängigen Art der Softwarenutzung für Unternehmen und Privatpersonen geworden. Es bietet eine flexiblere und bequemere Möglichkeit, auf Software zuzugreifen. Mit SaaS müssen Benutzer nicht vor Ort sein




