
Dieses Mal werde ich Ihnen eine hochsichere Anmeldeschnittstelle mit Ajax vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung der Anmeldeschnittstelle durch Ajax?
Die Anmeldeschnittstelle ist eine wesentliche Funktion des Informationssystems und eine Schnittstelle, die Benutzern Wartungsinformationen bereitstellt. Als Nächstes führe ich Sie dazu, eine schöne und sichere Anmeldeschnittstelle zu erstellen. Die verwendete Technologie ist ASP.NET+jQuery
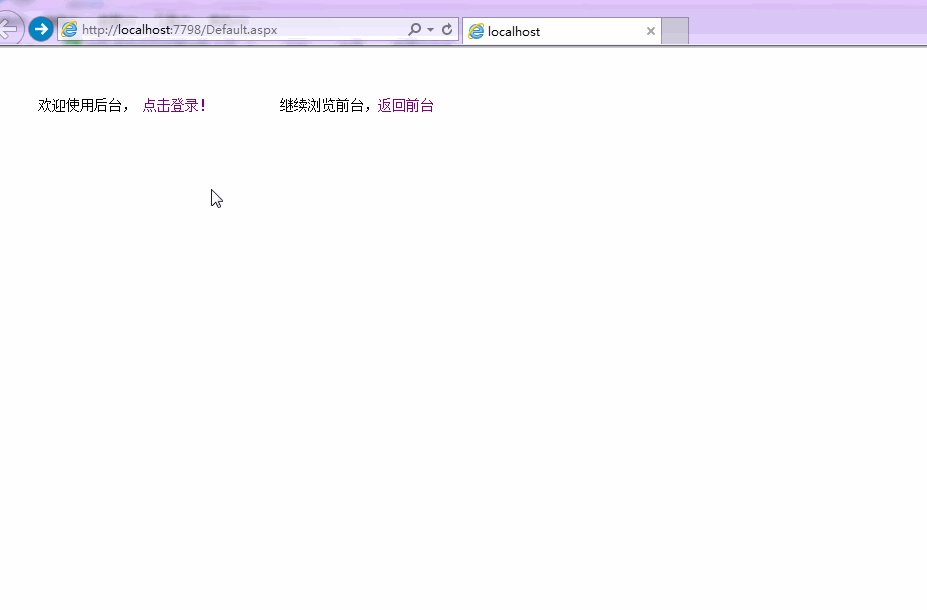
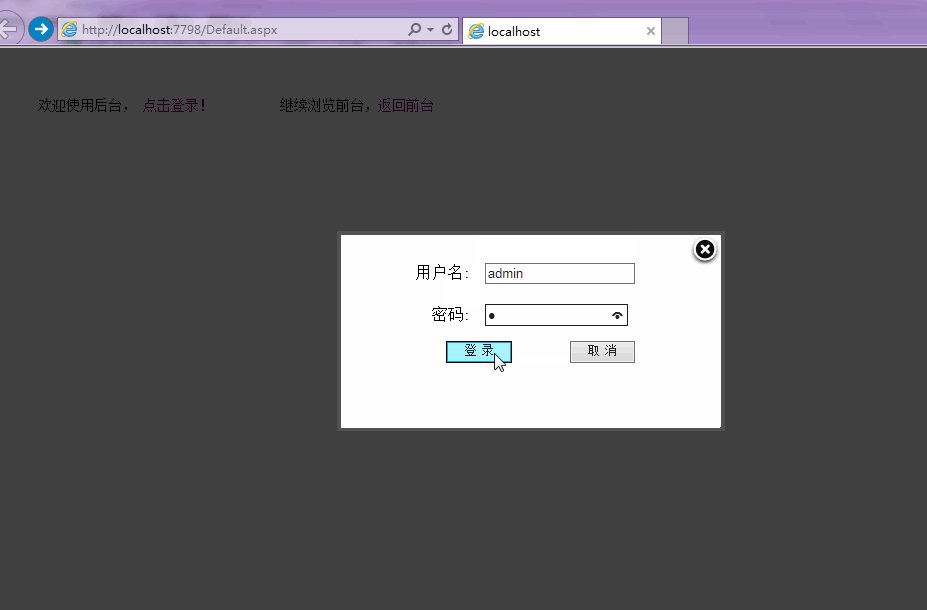
Werfen wir zunächst einen Blick auf den Vorschaueffekt

Der Fokus der Ajax-Anmeldung liegt auf Ajax. Verwenden Sie nach Eingabe des Benutzernamens und des Kennworts die Übermittlung der Informationen an den Server. Der Server stellt fest, dass der Benutzer vorhanden ist, und leitet ihn weiter die Verwaltungsschnittstelle (manchmal müssen Sie Cookies schreiben oder Sitzung verwenden. Wird hier nicht besprochen). Wenn sie nicht vorhanden ist, wird ein Anmeldefehler angezeigt.
Das grundlegende Flussdiagramm ist wie folgt
Das Obige ist die Hauptidee, um eine sichere Anmeldung zu erstellen, können wir MD5 verwenden, um das Passwort vor der Verwendung zu koppeln Ajax zur Übermittlung des Passworts an den Server. Selbstverständlich wird die verschlüsselte Zeichenfolge auch in der Datenbank gespeichert. jQuery verfügt über ein solches MD5-Verschlüsselungs-Plug-In, das sehr bequem zu verwenden ist.
Sobald Sie den Prozess kennen, kann er leicht implementiert werden. Im Folgenden sind einige Hauptcodes aufgeführt:
Default.aspx: Bietet hauptsächlich Hyperlinks. Durch Klicken wird Thickbox aufgerufen und die Popup-Seite geöffnet.
<p style="margin-left:50px; margin-top:50px; "> 欢迎使用后台, <a href="Login.htm?TB_iframe&height=180&width=350&modal=true" class="thickbox" id="myToolTip" title="点击登录,进入后台管理" > 点击登录!</a> 继续浏览前台,<a href="../Default.aspx">返回前台</a>
login.htm: Die eigentliche Anmeldeschnittstelle, verantwortlich für die Anmeldelogik
<script type="text/javascript" src="js/jquery-1.3.2.js"></script>
<script type="text/javascript">
$().ready(function () {
$('#Login').click(function () {
if ($('#username').val() == "" || $('#password').val() == "") {
alert("用户名或密码不能为空!");
}
else {
$.ajax({
type: "POST",
url: "Ajax/LoginHandler.ashx",
data: "username=" + escape($('#username').val()) + "&password=" + escape($('#password').val()),
beforeSend: function () {
$("#loading").css("display", "block"); //点击登录后显示loading,隐藏输入框
$("#login").css("display", "none");
},
success: function (msg) {
$("#loading").hide(); //隐藏loading
if (msg == "success") {
//parent.tb_remove();
parent.document.location.href = "admin.htm"; //如果登录成功则跳到管理界面
parent.tb_remove();
}
if (msg == "fail") {
alert("登录失败!");
}
},
complete: function (data) {
$("#loading").css("display", "none"); //点击登录后显示loading,隐藏输入框
$("#login").css("display", "block");
},
error: function (XMLHttpRequest, textStatus, thrownError) {
}
});
}
});
});
</script>
<p id="loading" style="text-align: center; display: none; padding-top: 10%">
<img src="images/loadingajax.gif" alt="loading" />
</p>
<p id="login" style="text-align: center">
<p style="position:absolute; right:0; top:0"><img src="images/closebox.png" onclick="parent.tb_remove()" alt="点击关闭" style="cursor:pointer" /></p>
<table border="0" cellpadding="3" cellspacing="3" style="margin: 0 auto;">
<tr>
<td style="text-align: right; padding: 10px">
<label>
用户名:</label>
</td>
<td>
<input id="username" type="text" size="20" />
</td>
</tr>
<tr>
<td style="text-align: right; padding: 10px">
<label>
密码:</label>
</td>
<td>
<input id="password" type="password" size="20" />
</td>
</tr>
<tr align="right">
<td colspan="2">
<input type="submit" id="Login" value=" 登 录 " style="margin-right: 50px">
<input type="submit" id="LoginCancel" value=" 取 消 " onclick="parent.tb_remove()">
</td>
</tr>
</table>
</p>LoginHandler.ashx: Ajax-Verarbeitungsklasse, einfache Logik
string username = context.Request["username"].ToString();
string password = context.Request["password"].ToString();
//context.Response.Write(password);如果使用加密,则写入数据库要加密后的字段,然后登陆的时候就用加密后的字符串匹配
//此处连接数据库查看是否有此用户,此处为了方便起见,直接判断
if (username == "admin" && password == "1")
{
context.Response.Write("success");
//存储session
}
else
{
context.Response.Write("fail");
}ok, eine einfache Anmeldung Die Funktion ist abgeschlossen. Das Passwort wird beim Anmelden natürlich nicht verschlüsselt.
Werfen wir einen Blick auf das MD5-Plug-in für die Verschlüsselung von jQuery. Durch Hinzufügen eines Verweises auf md5.js können Sie die Funktion $.md5() verwenden Zeichenfolge.
Der obige Code lautet wie folgt. Nehmen Sie geringfügige Änderungen vor und Sie können die verschlüsselte Zeichenfolge in
login.htm sehen:
data: "username=" + escape($('#username').val()) + "&password=" + $.md5(escape($('#password').val())),
success: function (msg) {
$("#loading").hide(); //隐藏loading
alert(msg);
if (msg == "success") {
//parent.tb_remove();
parent.document.location.href = "admin.htm"; //如果登录成功则跳到管理界面
parent.tb_remove();
}
if (msg == "fail") {
alert("登录失败!");
}
}Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall hier gelesen haben Für weitere spannende Informationen beachten Sie bitte die anderen verwandten Themen im Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie Ajax Dateien und Bilder asynchron hochlädt
Detaillierte Erläuterung der Schritte zum Senden eines Formulars mit Ajax
Wie jQuery-Probleme Anfragen erhalten und an den Server senden
Das obige ist der detaillierte Inhalt vonAjax implementiert eine hochsichere Anmeldeschnittstelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was sind die Konfigurationsparameter des Videoservers?
Was sind die Konfigurationsparameter des Videoservers?
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Der Unterschied zwischen a++ und ++a
Der Unterschied zwischen a++ und ++a
 Schritte zur SpringBoot-Projekterstellung
Schritte zur SpringBoot-Projekterstellung
 Wie man Bilder in ppt scrollen lässt
Wie man Bilder in ppt scrollen lässt
 Offsetbreite
Offsetbreite
 Welche Fensterfunktionen gibt es?
Welche Fensterfunktionen gibt es?




