
Dieses Mal zeige ich Ihnen den Fortschritt bei der Erstellung einer Ajax-Anfrage. Was sind die Vorsichtsmaßnahmen, um den Fortschritt bei der Erstellung einer Ajax-Anfrage anzuzeigen?
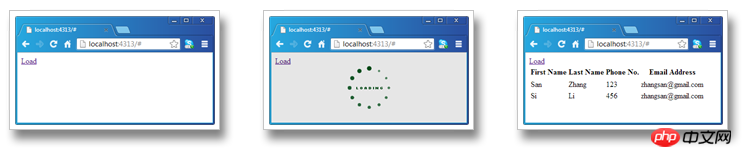
Ajax wird immer häufiger in Webanwendungen eingesetzt. Bei Ajax-Aufrufen gibt es im Allgemeinen diesen Ansatz: Zeigen Sie eine GIF-Bildanimation an, um anzuzeigen, dass der Hintergrund funktioniert, und verhindern Sie gleichzeitig, dass der Benutzer diese Seite bedient (z. B. wird die Ajax-Anfrage durch a ausgelöst). bestimmte Schaltfläche, und der Benutzer kann nicht häufig auf die Schaltfläche klicken, um mehrere gleichzeitige Ajax-Anfragen zu generieren. Nachdem der Aufruf abgeschlossen ist, verschwindet das Bild und die aktuelle Seite wird erneut bearbeitet. Die folgende Abbildung ist ein Beispiel. Die Seite lädt Daten über eine Ajax-Anfrage über einen Load-Link (links). Wenn der Benutzer auf den Link klickt, wird die Ajax-Anfrage gestartet, das GIF-Bild zeigt den Status „Laden“ an und die aktuelle Seite wird „verdeckt“, um zu verhindern, dass der Benutzer weiterhin auf die Schaltfläche „Laden“ (Mitte) klickt. Die Ajax-Anfrage ist abgeschlossen und das Antwortergebnis wird zurückgegeben und das Ergebnis angezeigt. Gleichzeitig verschwinden das GIF-Bild und die „Maske“ (rechts).

Quellcode-Download
Hier nehme ich auch die ASP.NET MVC-Anwendung als Beispiel, um eine einfache Implementierungsmethode bereitzustellen. Unsere GIF-Bilder und
als Masken werden in der Layoutdatei definiert und das entsprechende CSS wird dafür angepasst. Der Z-Index von GIF und mask
wird auf 2000 bzw. 1000 gesetzt (dies ist willkürlich, solange die Maske
die aktuelle Seite abdecken kann und das GIF-Bild auf der obersten Ebene angezeigt wird). Letzterer kann die gesamte Seite abdecken, indem er die Position „oben“, „unten“, „links“ und „rechts“ festlegt und den Hintergrund auf Schwarz setzt.
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<style type="text/css">
.hide{displaynone }
.progress{z-index }
.mask{position fixed;top ;right ;bottom ;left ; z-index ; background-color #}
</style>
...
</head>
<body>
<p>@RenderBody()</p>
<img id="progressImgage" class="progress hide" alt="" src="@Url.Content("~/Images/ajax-loader.gif")"/>
<p id="maskOfProgressImage" class="mask hide"></p>
</body>
</html>Dann definieren wir eine weitere Methode ajax2 für jQuery, um Ajax-Aufrufe zu implementieren. Diese Methode ruft weiterhin $.ajax(options) auf, um Ajax-Aufrufe zu implementieren. In der Ajax2-Methode „kapseln“ wir das vollständige Attribut des Optionsparameters, sodass das angezeigte GIF-Bild und die Maske ausgeblendet werden können. Gleichzeitig wird das async-Attribut von Optionen überschrieben, so dass es immer asynchron ausgeführt wird, denn nur so kann der Browser nicht gesperrt werden und GIF normal angezeigt werden. Bevor wir $.ajax(options) aufrufen, um eine Ajax-Anfrage zu stellen, zeigen wir das GIF-Bild und die Maske
an und positionieren es in der Mitte. Die Transparenz der Maske
wird entsprechend eingestellt, sodass der oben (Mitte) gezeigte Effekt auftritt.
<!DOCTYPE html>
<html>
<head>
...
<script type="text/javascript" src="@Url.Content("~/Scripts/jquery-...min.js")"></script>
<script type="text/javascript">
$(function () {
$.ajax = function (options) {
var img = $("#progressImgage");
var mask = $("#maskOfProgressImage");
var complete = options.complete;
options.complete = function (httpRequest, status) {
img.hide();
mask.hide();
if (complete) {
complete(httpRequest, status);
}
};
options.async = true;
img.show().css({
"position" "fixed",
"top" "%",
"left" "%",
"margin-top" function () { return - * img.height() / ; },
"margin-left" function () { return - * img.width() / ; }
});
mask.show().css("opacity", ".");
$.ajax(options);
};
});
</script>
</head>
...
</html>Wenn Sie jetzt einen Ajax-Anruf tätigen, müssen Sie nur noch $.ajax2 aufrufen. Im Folgenden ist der Registrierungscode für das Klickereignis des „Laden“-Links im Beispiel:
<a href="#" id="load">Load</a>
<p id="result"></p>
<script type="text/javascript">
$("#load").click(function () {
$.ajax ({
url '@Url.Action("GetContacts")',
success function(result)
{
$("#result").html(result);
}
});
});
</script>Ob Sie es glauben oder nicht: Nachdem Sie den Fall in diesem Artikel gelesen haben, beherrschen Sie die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Das obige ist der detaillierte Inhalt vonFortschritt bei Ajax-Anfrage anzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Was bedeutet volle Breite und halbe Breite?
Was bedeutet volle Breite und halbe Breite?
 Der Unterschied zwischen zufällig und pseudozufällig
Der Unterschied zwischen zufällig und pseudozufällig
 So ändern Sie die Hosts-Datei
So ändern Sie die Hosts-Datei
 HTML-Online-Editor
HTML-Online-Editor
 So öffnen Sie eine RAR-Datei
So öffnen Sie eine RAR-Datei
 Wie zeichnet man ein Pert-Diagramm?
Wie zeichnet man ein Pert-Diagramm?




