
Dieses Mal bringe ich Ihnen Ajax+PHP für die Dateninteraktion (mit Code). Was sind die Vorsichtsmaßnahmen für Ajax+PHP für die Dateninteraktion?
PHP ist eine serverseitige Skriptsprache zum Erstellen dynamischer interaktiver Websites. Vorteile: Die PHP-Skriptsprache ist weit verbreitet, Open Source und kostenlos. Das Wichtigste ist, dass sie leicht zu erlernen und zu beherrschen ist .
PHP kann dynamische Seiteninhalte generieren
PHP kann Dateien auf dem Server erstellen, öffnen, lesen, schreiben, löschen und schließen
PHP kann Formulardaten empfangen
PHP kann Cookies senden und abrufen
PHP kann Daten in der Datenbank hinzufügen, löschen und ändern
PHP kann Benutzer daran hindern, auf bestimmte Seiten der Website zuzugreifen
Kann Läuft auf verschiedenen Plattformen, ist mit fast allen WEB-Servern kompatibel und unterstützt mehrere Datenbanken.
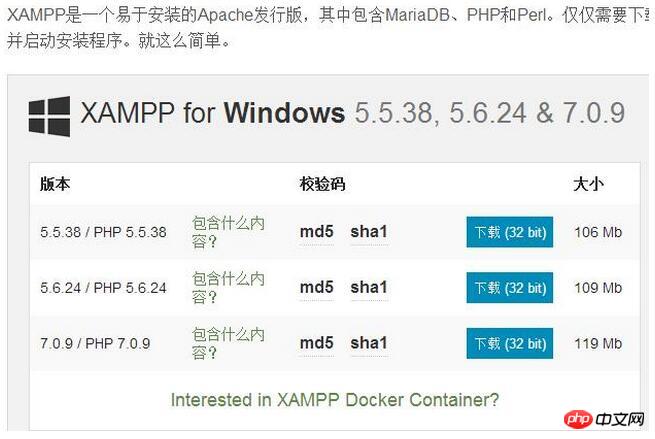
1 Wenn wir PHP ausführen möchten, müssen wir zunächst einen Webserver zum Testen bereitstellen. Also müssen wir XAMPP herunterladen. Wir suchen Apache-Freunde auf Baidu, öffnen den ersten Link direkt und laden dann ohne zu zögern die neueste Version (PHP7.0.9) herunter und installieren sie nach dem Herunterladen.

 2.
2.
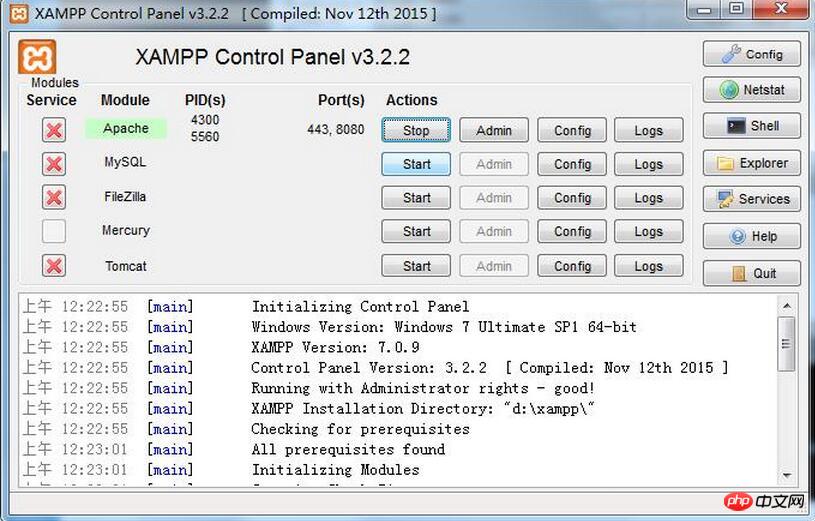
2. Konfigurieren Sie nun XAMPP für die Bereitstellung eines lokalen Servers. Um ihn zu öffnen, müssen Sie nur den Apache-Dienst aktivieren. Ich werde es erfolgreich starten. Wenn die Aktivierung fehlschlägt und unter Port(s) keine Daten angezeigt werden, bedeutet dies, dass der PC-Port, den Sie überwachen, belegt ist. Sie können den Überwachungsport in der ersten Option von Config ändern, den Befehl „Listen 8080“ im Editor finden und Ändern Sie das Suffix. Hier habe ich den Abhörport auf den freien 8080 geändert.

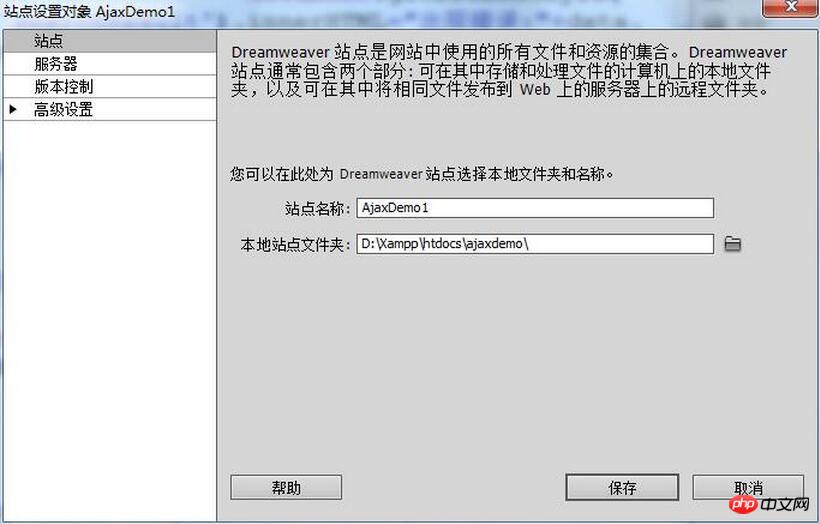
3. Öffnen Sie als Nächstes Dreamweaver, um eine Server-Site zu erstellen. Site-Konfiguration: Der lokale Site-Ordner muss im htdocs-Verzeichnis des Pfads ausgewählt werden, in dem Sie Xampp installiert haben.

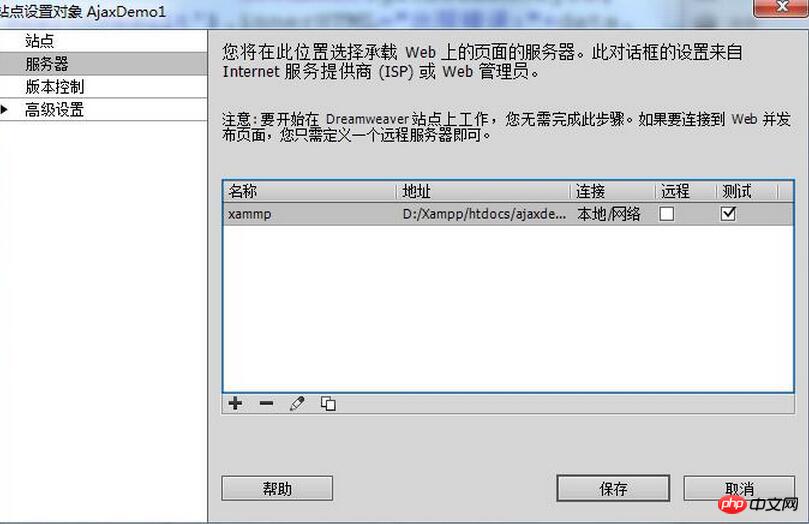
4. Serverkonfiguration hinzufügen:


Die Site ist eingerichtet , und erstellen Sie dann server.php im Site-Ordner. Das Skript lautet wie folgt:
<?php
//设置页面内容是html编码格式是utf-8
//header("Content-Type: text/plain;charset=utf-8");
header('Access-Control-Allow-Origin:*');
header('Access-Control-Allow-Methods:POST,GET');
header('Access-Control-Allow-Credentials:true');
header("Content-Type: application/json;charset=utf-8");
//header("Content-Type: text/xml;charset=utf-8");
//header("Content-Type: text/html;charset=utf-8");
//header("Content-Type: application/javascript;charset=utf-8");
//定义一个多维数组,包含员工的信息,每条员工信息为一个数组
$staff = array
(
array("name" => "乔布斯", "number" => "101", "sex" => "男", "job" => "IOS开发工程师"),
array("name" => "比尔盖茨", "number" => "102", "sex" => "男", "job" => "微软开发工程师"),
array("name" => "陈美丽", "number" => "103", "sex" => "女", "job" => "安卓开发工程师"),
array("name" => "黄力", "number" => "104", "sex" => "男", "job" => "Java开发工程师"),
array("name" => "车神", "number" => "105", "sex" => "男", "job" => "游戏开发工程师"),
array("name" => "测试猫", "number" => "106", "sex" => "男", "job" => "web前端开发工程师")
);
//判断如果是get请求,则进行搜索;如果是POST请求,则进行新建
//$_SERVER是一个超全局变量,在一个脚本的全部作用域中都可用,不用使用global关键字
//$_SERVER["REQUEST_METHOD"]返回访问页面使用的请求方法
if ($_SERVER["REQUEST_METHOD"] == "GET") {
search();
} elseif ($_SERVER["REQUEST_METHOD"] == "POST"){
create();
}
//通过员工编号搜索员工
function search(){
//检查是否有员工编号的参数
//isset检测变量是否设置;empty判断值为否为空
//超全局变量 $_GET 和 $_POST 用于收集表单数据
if (!isset($_GET["number"]) || empty($_GET["number"])) {
echo '{"success":false,"msg":"参数错误"}';
return;
}
//函数之外声明的变量拥有 Global 作用域,只能在函数以外进行访问。
//global 关键词用于访问函数内的全局变量
global $staff;
//获取number参数
$number = $_GET["number"];
$result = '{"success":false,"msg":"没有找到员工。"}';
//遍历$staff多维数组,查找key值为number的员工是否存在,如果存在,则修改返回结果
foreach ($staff as $value) {
if ($value["number"] == $number) {
$result = '{"success":true,"msg":"找到员工:员工编号:' . $value["number"] .
',员工姓名:' . $value["name"] .
',员工性别:' . $value["sex"] .
',员工职位:' . $value["job"] . '"}';
break;
}
}
echo $result;
}
//创建员工
function create(){
//判断信息是否填写完全
if (!isset($_POST["name"]) || empty($_POST["name"])
|| !isset($_POST["number"]) || empty($_POST["number"])
|| !isset($_POST["sex"]) || empty($_POST["sex"])
|| !isset($_POST["job"]) || empty($_POST["job"])) {
echo '{"success":false,"msg":"参数错误,员工信息填写不全"}';
return;
}
//TODO: 获取POST表单数据并保存到数据库
//提示保存成功
echo '{"success":true,"msg":"员工:' . $_POST["name"] . ' 信息保存成功!"}';
}
?>Wir können die Daten im server.php-Dateiarray $staff abfragen und die Funktion zum Hinzufügen von Daten implementieren Eine Demo unten. html
rrree
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in den anderen verwandten Artikeln php Chinesische Website!
Empfohlene Lektüre:
jQuery+json erstellt eine Ajax-Aufruffunktion (mit Code)
Ein Fall der Verwendung von JSONP Zusammenfassung
Das obige ist der detaillierte Inhalt vonAjax+PHP für Dateninteraktion (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon




