JSON-Vorgangsdatumsformat
Dieses Mal werde ich Ihnen das Json-Vorgangsdatumsformat vorstellen. Was sind die Vorsichtsmaßnahmen für das Json-Vorgangsdatumformat?
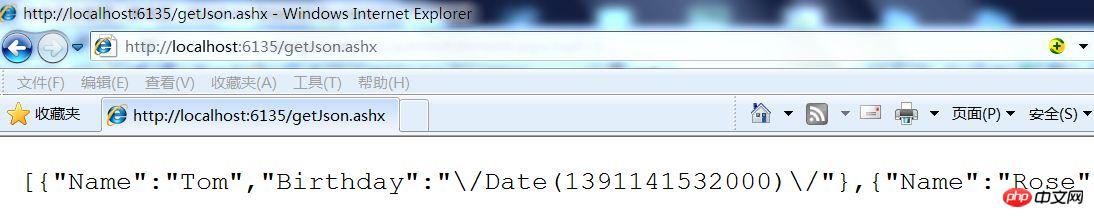
Während der Entwicklung ist es manchmal erforderlich, Daten im JSON-Format vom Server zurückzugeben. Wenn der Hintergrundcode Daten vom Typ DateTime enthält, werden diese mithilfe der systemeigenen Toolklasse serialisiert und eine lange Zahl angezeigt erhalten, um die Datumsdaten darzustellen, wie unten gezeigt:
//设置服务器响应的结果为纯文本格式
context.Response.ContentType = "text/plain";
//学生对象集合
List<Student> students = new List<Student>
{
new Student(){Name ="Tom",
Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
new Student(){Name ="Rose",
Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
new Student(){Name ="Mark",
Birthday =Convert.ToDateTime("2014-01-09 10:12:12")}
};
//javascript序列化器
JavaScriptSerializer jss=new JavaScriptSerializer();
//序列化学生集合对象得到json字符
string studentsJson=jss.Serialize(students);
//将字符串响应到客户端
context.Response.Write(studentsJson);
context.Response.End();Das laufende Ergebnis ist:

Unter ihnen ist Toms entsprechender Geburtstag „2014“. -01-31" wird zu 1391141532000, das ist eigentlich die Anzahl der Millisekunden vom 1. Januar 1970 bis heute; 1391141532000/1000/60/60/24/365=44,11 Jahre, 44+1970=2014. Nach dieser Methode, Wir können Jahr, Monat, Tag, Stunde, Minute, Sekunde und Millisekunde ermitteln. Dieses Format ist eine praktikable Darstellung, aber kein benutzerfreundliches Format, das für normale Menschen verständlich ist. Wie kann man dieses Format ändern?
Lösung:
Methode 1: Verwenden Sie die Select-Methode auf der Serverseite, um das Datum zu ändern format Oder der LINQ-Ausdruck wird konvertiert und an den Client gesendet:
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.Script.Serialization;
namespace JsonDate1
{
using System.Linq;
/// <summary>
/// 学生类,测试用
/// </summary>
public class Student
{
/// <summary>
/// 姓名
/// </summary>
public String Name { get; set; }
/// <summary>
/// 生日
/// </summary>
public DateTime Birthday { get; set; }
}
/// <summary>
/// 返回学生集合的json字符
/// </summary>
public class GetJson : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//设置服务器响应的结果为纯文本格式
context.Response.ContentType = "text/plain";
//学生对象集合
List<Student> students = new List<Student>
{
new Student(){Name ="Tom",Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
new Student(){Name ="Rose",Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
new Student(){Name ="Mark",Birthday =Convert.ToDateTime("2014-01-09 10:12:12")}
};
//使用Select方法重新投影对象集合将Birthday属性转换成一个新的属性
//注意属性变化后要重新命名,并立即执行
var studentSet =
students.Select
(
p => new { p.Name, Birthday = p.Birthday.ToString("yyyy-mm-dd") }
).ToList();
//javascript序列化器
JavaScriptSerializer jss = new JavaScriptSerializer();
//序列化学生集合对象得到json字符
string studentsJson = jss.Serialize(studentSet);
//将字符串响应到客户端
context.Response.Write(studentsJson);
context.Response.End();
}
public bool IsReusable
{
get
{
return false;
}
}
}
}Die Select-Methode projiziert die Objektsammlung neu und konvertiert das Birthday-Attribut in ein neues Attribut. Beachten Sie, dass das Attribut sein muss Nach den Attributänderungen kann der Attributname derselbe sein. Hier können Sie die Select-Methode oder den LINQ-Abfrageausdruck verwenden, oder Sie können andere Methoden auswählen, um den gleichen Zweck zu erreichen in der Sammlung, um den Zweck zu erreichen, einfach die Leistung zu optimieren.
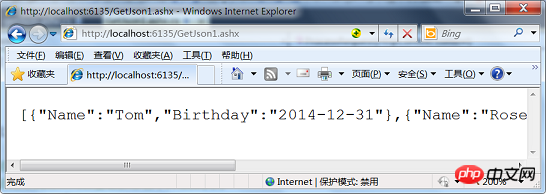
Laufergebnis:

Das Datumsformat ist zu diesem Zeitpunkt zu einem benutzerfreundlichen Format geworden, aber in Javascript ist dies nur eine Zeichenfolge.
Methode 2:
Konvertieren Sie die Zeichenfolge in „Birthday“:/Date(1391141532000)/ in ein Datumsobjekt in Javascript. Sie können das Nicht-Datumsobjekt löschen. numerische Zeichen im Wert, der dem Geburtstagsschlüssel entspricht, indem Sie sie ersetzen, bis sie eine Zahl 1391141532000 erreichen. Instanziieren Sie dann ein Datumsobjekt und verwenden Sie 1391141532000 Millisekunden als Parameter, um ein Datumsobjekt in JavaScript zu erhalten. Der Code lautet wie folgt:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>json日期格式处理</title>
<script src="Scripts/jquery-1.10.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$.getJSON("getJson.ashx", function (students) {
$.each(students, function (index, obj) {
$("<li/>").html(obj.Name).appendTo("#ulStudents");
//使用正则表达式将生日属性中的非数字(\D)删除
//并把得到的毫秒数转换成数字类型
var birthdayMilliseconds = parseInt(obj.Birthday.replace(/\D/igm, ""));
//实例化一个新的日期格式,使用1970 年 1 月 1 日至今的毫秒数为参数
var birthday = new Date(birthdayMilliseconds);
$("<li/>").html(birthday.toLocaleString()).appendTo("#ulStudents"); ;
});
});
});
</script>
</head>
<body>
<h2>json日期格式处理</h2>
<ul id="ulStudents">
</ul>
</body>
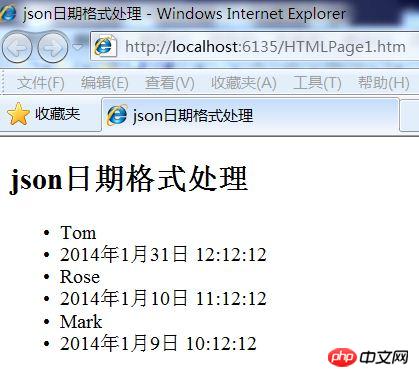
</html>Laufergebnisse: Verwenden Sie reguläres /D/igm für

, um alle Nicht-Ziffern zu ersetzen. D steht für Nicht-Ziffern und igm ist jeweils ein Parameter. Es bedeutet Ignorieren Fall; mehrfache, globale Ersetzung; manchmal kommt es zu +86, und der Zweck kann einfach durch Ändern des regulären Ausdrucks erreicht werden. Wenn im Projekt außerdem wiederholt das Problem auftritt, dass mit dem Datumsformat umgegangen werden muss, können Sie eine Javascript-Methode mit dem folgenden Code erweitern:
$(function () {
$.getJSON("getJson.ashx", function (students) {
$.each(students, function (index, obj) {
$("<li/>").html(obj.Name).appendTo("#ulStudents");
//使用正则表达式将生日属性中的非数字(\D)删除
//并把得到的毫秒数转换成数字类型
var birthdayMilliseconds = parseInt(obj.Birthday.replace(/\D/igm, ""));
//实例化一个新的日期格式,使用1970 年 1 月 1 日至今的毫秒数为参数
var birthday = new Date(birthdayMilliseconds);
$("<li/>").html(birthday.toLocaleString()).appendTo("#ulStudents");
$("<li/>").html(obj.Birthday.toDate()).appendTo("#ulStudents");
});
});
});
//在String对象中扩展一个toDate方法,可以根据要求完善
String.prototype.toDate = function () {
var dateMilliseconds;
if (isNaN(this)) {
//使用正则表达式将日期属性中的非数字(\D)删除
dateMilliseconds =this.replace(/\D/igm, "");
} else {
dateMilliseconds=this;
}
//实例化一个新的日期格式,使用1970 年 1 月 1 日至今的毫秒数为参数
return new Date(parseInt(dateMilliseconds));
};Die oben genannte erweiterte Methode toDate ist möglicherweise nicht sinnvoll oder leistungsstark genug. und kann je nach Bedarf geändert werden.
Methode 3:
Sie können einige JSON-Toolklassen von Drittanbietern auswählen, von denen sich viele bereits mit Problemen mit dem Datumsformat befasst haben, häufige ProblemeJson-Serialisierung und Deserialisierungs-Tool-Bibliotheken umfassen:
1.fastJSON.
2.JSON_checker.
3.Jayrock.
4.Json.NET – LINQ to JSON.
5 .LitJSON.
6.JSON für .NET.
7.JsonFx.
8.JSONSharp.
9.JsonExSerializer.
10.fluent-json
11.Manatee Json
Hier wird litjson als Beispiel für die Serialisierung und Deserialisierung von JSON verwendet. Der Code lautet wie folgt:
using System;
using System.Collections.Generic;
using System.Web;
using LitJson;
namespace JsonDate2
{
using System.Linq;
/// <summary>
/// 学生类,测试用
/// </summary>
public class Student
{
/// <summary>
/// 姓名
/// </summary>
public String Name { get; set; }
/// <summary>
/// 生日
/// </summary>
public DateTime Birthday { get; set; }
}
/// <summary>
/// 返回学生集合的json字符
/// </summary>
public class GetJson : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//设置服务器响应的结果为纯文本格式
context.Response.ContentType = "text/plain";
//学生对象集合
List<Student> students = new List<Student>
{
new Student(){Name ="Tom",Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
new Student(){Name ="Rose",Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
new Student(){Name ="Mark",Birthday =Convert.ToDateTime("2014-01-09 10:12:12")}
};
//序列化学生集合对象得到json字符
string studentsJson = JsonMapper.ToJson(students);
//将字符串响应到客户端
context.Response.Write(studentsJson);
context.Response.End();
}
public bool IsReusable
{
get
{
return false;
}
}
}
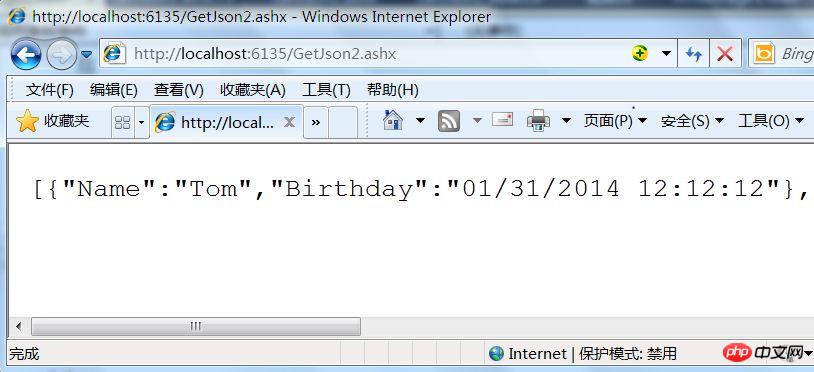
}Die laufenden Ergebnisse sind wie folgt:

Das Datumsformat ist zu diesem Zeitpunkt grundsätzlich korrekt.
var date = new Date("01/31/2014 12:12:12");
alert(date.toLocaleString());Der Client-Code lautet wie folgt:
$(function () {
$.getJSON("GetJson2.ashx", function (students) {
$.each(students, function (index, obj) {
$("<li/>").html(obj.Name).appendTo("#ulStudents");
var birthday = new Date(obj.Birthday);
$("<li/>").html(birthday.toLocaleString()).appendTo("#ulStudents");
});
});
});
var date = new Date("01/31/2014 12:12:12");
alert(date.toLocaleString());Methode 4:
Dieser Text wurde im Blog veröffentlicht und Internetnutzer haben ihre wertvolle Meinung geäußert. Ich habe die Situation in MVC nicht berücksichtigt. Tatsächlich können Handler auch in MVC verwendet werden, daher ist der Unterschied nicht groß , aber es gibt eine Aktion in MVC speziell für Serverantworten auf JSON. Der Code lautet wie folgt:
using System;
using System.Web.Mvc;
namespace JSONDateMVC.Controllers
{
public class HomeController : Controller
{
public JsonResult GetJson1()
{
//序列化当前日期与时间对象,并允许客户端Get请求
return Json(DateTime.Now, JsonRequestBehavior.AllowGet);
}
}
}Ergebnisse ausführen:
下载一个内容为Application/json的文件,文件名为GetJson1,内容是"\/Date(1391418272884)\/"
从上面的情况看来MVC中序列化时并未对日期格式特别处理,我们可以反编译看源码:
Return调用的Json方法:
protected internal JsonResult Json(object data, JsonRequestBehavior behavior)
{
return this.Json(data, null, null, behavior);
}
this.Json方法
protected internal virtual JsonResult Json(object data, string contentType, Encoding contentEncoding, JsonRequestBehavior behavior)
{
return new JsonResult { Data = data, ContentType = contentType, ContentEncoding = contentEncoding, JsonRequestBehavior = behavior };
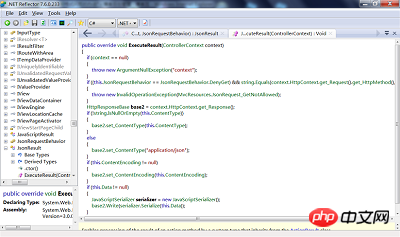
}JsonResult类ActionResult类的子类,ExecuteResult方法:

从上面的代码中不难看出微软的JsonResult类仍然是使用了JavaScriptSerializer,所以返回的结果与方法一未处理时是一样的,要解决这个问题我们可以派生出一个新的类,重写ExecuteResult方法,使用Json.net来完成序列化工作,JsonResultPro.cs文件的代码如下:
namespace JSONDateMVC.Common
{
using System;
using System.Web;
using System.Web.Mvc;
using Newtonsoft.Json;
using Newtonsoft.Json.Converters;
public class JsonResultPro : JsonResult
{
public JsonResultPro(){}
public JsonResultPro(object data, JsonRequestBehavior behavior)
{
base.Data = data;
base.JsonRequestBehavior = behavior;
this.DateTimeFormat = "yyyy-MM-dd hh:mm:ss";
}
public JsonResultPro(object data, String dateTimeFormat)
{
base.Data = data;
base.JsonRequestBehavior = JsonRequestBehavior.AllowGet;
this.DateTimeFormat = dateTimeFormat;
}
/// <summary>
/// 日期格式
/// </summary>
public string DateTimeFormat{ get; set; }
public override void ExecuteResult(ControllerContext context)
{
if (context == null)
{
throw new ArgumentNullException("context");
}
if ((this.JsonRequestBehavior == JsonRequestBehavior.DenyGet) && string.Equals(context.HttpContext.Request.HttpMethod, "GET", StringComparison.OrdinalIgnoreCase))
{
throw new InvalidOperationException("MvcResources.JsonRequest_GetNotAllowed");
}
HttpResponseBase base2 = context.HttpContext.Response;
if (!string.IsNullOrEmpty(this.ContentType))
{
base2.ContentType = this.ContentType;
}
else
{
base2.ContentType = "application/json";
}
if (this.ContentEncoding != null)
{
base2.ContentEncoding = this.ContentEncoding;
}
if (this.Data != null)
{
//转换System.DateTime的日期格式到 ISO 8601日期格式
//ISO 8601 (如2008-04-12T12:53Z)
IsoDateTimeConverter isoDateTimeConverter=new IsoDateTimeConverter();
//设置日期格式
isoDateTimeConverter.DateTimeFormat = DateTimeFormat;
//序列化
String jsonResult = JsonConvert.SerializeObject(this.Data,isoDateTimeConverter);
//相应结果
base2.Write(jsonResult);
}
}
}
}使用上面的JsonResultPro Action类型的代码如下:
public JsonResultPro GetJson2()
{
//序列化当前日期与时间对象,并允许客户端Get请求,注意H是大写
return new JsonResultPro(DateTime.Now,"yyyy-MM-dd HH:mm");
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonJSON-Vorgangsdatumsformat. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie schreibe ich das QQ-Postfachformat? Was ist das QQ-Postfachformat?
Feb 22, 2024 pm 03:40 PM
Wie schreibe ich das QQ-Postfachformat? Was ist das QQ-Postfachformat?
Feb 22, 2024 pm 03:40 PM
QQ-E-Mail: QQ-Nummer@qq.com, Englisch QQ-E-Mail: Englisch oder Numbers@qq.com, Foxmail-E-Mail-Konto: Richten Sie Ihr eigenes Konto ein@foxmail.com, Mobiltelefon-E-Mail-Konto: Mobiltelefonnummer@qq.com. Tutorial Anwendbares Modell: iPhone13 System: IOS15.3 Version: QQ Mailbox 6.3.3 Analyse 1QQ Mailbox hat vier Formate, häufig verwendete QQ Mailbox: QQ Nummer@qq.com, Englisch QQ Mailbox: Englisch oder Numbers@qq.com, Foxmail E-Mail Konto: Richten Sie Ihr eigenes Konto@foxmail.com ein, E-Mail-Konto für Mobiltelefone: Mobiltelefonnummer@qq.com. Ergänzung: Was ist QQ-Postfach 1? Das früheste QQ-Postfach befand sich nur zwischen QQ-Benutzern
 Was ist der Unterschied zwischen MySQL5.7 und MySQL8.0?
Feb 19, 2024 am 11:21 AM
Was ist der Unterschied zwischen MySQL5.7 und MySQL8.0?
Feb 19, 2024 am 11:21 AM
MySQL5.7 und MySQL8.0 sind zwei verschiedene MySQL-Datenbankversionen. Es gibt einige Hauptunterschiede zwischen ihnen: Leistungsverbesserungen: MySQL8.0 weist im Vergleich zu MySQL5.7 einige Leistungsverbesserungen auf. Dazu gehören bessere Abfrageoptimierer, eine effizientere Erstellung von Abfrageausführungsplänen, bessere Indizierungsalgorithmen und parallele Abfragen usw. Diese Verbesserungen können die Abfrageleistung und die Gesamtsystemleistung verbessern. JSON-Unterstützung: MySQL 8.0 führt native Unterstützung für den JSON-Datentyp ein, einschließlich Speicherung, Abfrage und Indizierung von JSON-Daten. Dies macht die Verarbeitung und Bearbeitung von JSON-Daten in MySQL bequemer und effizienter. Transaktionsfunktionen: MySQL8.0 führt einige neue Transaktionsfunktionen ein, z. B. atomic
 Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Zu den Leistungsoptimierungsmethoden für die Konvertierung von PHP-Arrays in JSON gehören: Verwendung von JSON-Erweiterungen und der Funktion json_encode(); Verwendung von Puffern zur Verbesserung der Leistung der Schleifencodierung; JSON-Codierungsbibliothek.
 Tutorial zur Pandas-Nutzung: Schnellstart zum Lesen von JSON-Dateien
Jan 13, 2024 am 10:15 AM
Tutorial zur Pandas-Nutzung: Schnellstart zum Lesen von JSON-Dateien
Jan 13, 2024 am 10:15 AM
Schnellstart: Pandas-Methode zum Lesen von JSON-Dateien, spezifische Codebeispiele sind erforderlich. Einführung: Im Bereich Datenanalyse und Datenwissenschaft ist Pandas eine der wichtigsten Python-Bibliotheken. Es bietet umfangreiche Funktionen und flexible Datenstrukturen und kann verschiedene Daten problemlos verarbeiten und analysieren. In praktischen Anwendungen stoßen wir häufig auf Situationen, in denen wir JSON-Dateien lesen müssen. In diesem Artikel wird erläutert, wie Sie mit Pandas JSON-Dateien lesen und spezifische Codebeispiele anhängen. 1. Installation von Pandas
 Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Anmerkungen in der Jackson-Bibliothek steuern die JSON-Serialisierung und -Deserialisierung: Serialisierung: @JsonIgnore: Ignorieren Sie die Eigenschaft @JsonProperty: Geben Sie den Namen an @JsonGetter: Verwenden Sie die get-Methode @JsonSetter: Verwenden Sie die set-Methode Deserialisierung: @JsonIgnoreProperties: Ignorieren Sie die Eigenschaft @ JsonProperty: Geben Sie den Namen @JsonCreator an: Verwenden Sie den Konstruktor @JsonDeserialize: Benutzerdefinierte Logik
 Vertiefendes Verständnis von PHP: Implementierungsmethode zur Konvertierung von JSON Unicode in Chinesisch
Mar 05, 2024 pm 02:48 PM
Vertiefendes Verständnis von PHP: Implementierungsmethode zur Konvertierung von JSON Unicode in Chinesisch
Mar 05, 2024 pm 02:48 PM
Vertiefendes Verständnis von PHP: Implementierungsmethode zum Konvertieren von JSONUnicode in Chinesisch Während der Entwicklung stoßen wir häufig auf Situationen, in denen wir JSON-Daten verarbeiten müssen, und die Unicode-Codierung in JSON verursacht in einigen Szenarien einige Probleme, insbesondere wenn Unicode konvertiert werden muss Bei der Kodierung wird in chinesische Zeichen konvertiert. In PHP gibt es einige Methoden, die uns bei der Umsetzung dieses Konvertierungsprozesses helfen können. Im Folgenden wird eine allgemeine Methode vorgestellt und es werden spezifische Codebeispiele bereitgestellt. Lassen Sie uns zunächst das Un in JSON verstehen
 UEFIU-Disk-Songformat
Feb 12, 2024 pm 10:18 PM
UEFIU-Disk-Songformat
Feb 12, 2024 pm 10:18 PM
Mit der kontinuierlichen Aktualisierung des Win10-Systems wird das ursprüngliche Installationsabbild immer größer, was für Studenten, die gerne U-Disk für die Installation mit der UEFI-Startmethode verwenden, Probleme mit sich bringt. Wie wir alle wissen, wird das System direkt mit der EFI-Methode installiert Kopieren Sie das ursprüngliche Microsoft-Image im FAT32- oder FAT16-Format in das Stammverzeichnis der U-Disk und starten Sie die Installation. Viele Freunde haben jedoch berichtet, dass es kürzlich zu einer Einschränkung gekommen ist Bei Verwendung der U-Disk im FAT-Format, d größer, mehr als 4G, was dazu führt, dass die direkte Nutzung nicht möglich ist
 Schnelle Tipps zum Konvertieren von PHP-Arrays in JSON
May 03, 2024 pm 06:33 PM
Schnelle Tipps zum Konvertieren von PHP-Arrays in JSON
May 03, 2024 pm 06:33 PM
PHP-Arrays können über die Funktion json_encode() in JSON-Strings konvertiert werden (zum Beispiel: $json=json_encode($array);) und umgekehrt kann die Funktion json_decode() zum Konvertieren von JSON in Arrays ($array=) verwendet werden json_decode($json);) . Weitere Tipps sind die Vermeidung tiefgreifender Konvertierungen, die Angabe benutzerdefinierter Optionen und die Verwendung von Bibliotheken von Drittanbietern.






