
Dieses Mal zeige ich Ihnen, wie Sie mit dem jQuery EasyUI-Plug-in eine Menü-Link-Schaltfläche erstellen Ein praktischer Fall, werfen wir einen Blick darauf.

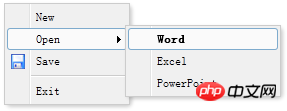
ist in einigen p-Tags definiert, wie unten gezeigt: <p id="mm" class="easyui-menu" style="width:120px;">
<p onclick="javascript:alert('new')">New</p>
<p>
<span>Open</span>
<p style="width:150px;">
<p><b>Word</b></p>
<p>Excel</p>
<p>PowerPoint</p>
</p>
</p>
<p icon="icon-save">Save</p>
<p class="menu-sep"></p>
<p>Exit</p>
</p>
$('#mm').menu('show', {
left: 200,
top: 100
});Normalerweise , verwenden Sie
 Um einen Link-Button zu erstellen, müssen Sie lediglich ein Klassenattribut namens „easyui-linkbutton“ zum -Element hinzufügen:
Um einen Link-Button zu erstellen, müssen Sie lediglich ein Klassenattribut namens „easyui-linkbutton“ zum -Element hinzufügen:
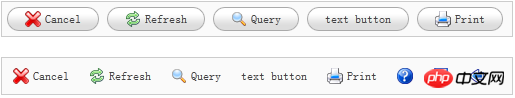
<p style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton">text button</a> <a href="#" class="easyui-linkbutton" iconCls="icon-print">Print</a> </p> <p style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton" plain="true">text button</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-print">Print</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-save"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-back"></a> </p>
Wie Sie sehen können, ist das iconCls-Attribut ein CSS-Klassenstil für Symbole, der ein Symbolbild auf der Schaltfläche anzeigt.
Manchmal müssen Sie eine Link-Schaltfläche (Link-Schaltfläche) deaktivieren oder aktivieren. Der folgende Code zeigt, wie eine Link-Schaltfläche (Link-Schaltfläche) deaktiviert wird:
$(selector).linkbutton('disable'); // call the 'disable' methodIch glaube, Sie haben das gelesen Fall in diesem Artikel Nachdem Sie die Methode gemeistert haben, lesen Sie bitte andere verwandte Artikel auf der chinesischen PHP-Website, um weitere spannende Inhalte zu erhalten!
Empfohlene Lektüre:
Wie man mit Seitenankerfehlern in Iframe umgehtjQuery zum Abrufen von Iframe-ElementenDas obige ist der detaillierte Inhalt vonSo erstellen Sie eine Menü-Link-Schaltfläche mit dem jQuery EasyUI-Plug-in. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 js-String in Array umwandeln
js-String in Array umwandeln
 vscode erstellt eine HTML-Dateimethode
vscode erstellt eine HTML-Dateimethode




