
Dieses Mal werde ich Ihnen eine detaillierte Erklärung zur Verwendung der Schaltflächenkomponente in Mobile geben. Was sind die Vorsichtsmaßnahmen bei der Verwendung der Schaltflächenkomponente in Mobile? Schauen Sie mal rein.
1. Schaltflächenkomponente und wie jQuery Mobile Komponentenstile bereichert
In jQuery Mobile können Sie einen Link generieren, indem Sie data-role="button" zu einem beliebigen Link hinzufügen .-Button-Komponente, jQuery Mobile fügt dem Link bestimmte Stile hinzu. Es ist zu beachten, dass jQuery Mobile beim Hinzufügen von Stilen zu Komponentenelementen nicht unbedingt nur CSS- und Javascript-Antworten hinzufügt. Außerdem werden einige neue Elemente angehängt, um den Komponentenstil näher an den nativen App-Komponentenstil heranzuführen. Hier ist ein Beispiel: Dies ist ein Link mit dem hinzugefügten data-role="button"-Attribut. Der ursprüngliche HTML-Code lautet wie folgt:
<a href="#page2" data-role="button">Link button</a>
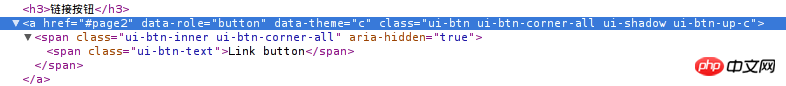
 Verwenden Sie zu diesem Zeitpunkt das DOM-Anzeigetool, um den tatsächlichen HTML-Code anzuzeigen. Sie können feststellen, dass jQuery Mobile nicht nur CSS zum ursprünglichen a-Element hinzufügt, um den Schaltflächenstil zu bereichern fügt etwas HTML hinzu, um den Stil zu bereichern. Dieser Teil wird natürlich automatisch von jQuery Mobile vervollständigt
Verwenden Sie zu diesem Zeitpunkt das DOM-Anzeigetool, um den tatsächlichen HTML-Code anzuzeigen. Sie können feststellen, dass jQuery Mobile nicht nur CSS zum ursprünglichen a-Element hinzufügt, um den Schaltflächenstil zu bereichern fügt etwas HTML hinzu, um den Stil zu bereichern. Dieser Teil wird natürlich automatisch von jQuery Mobile vervollständigt
, sodass sich Entwickler keine allzu großen Sorgen machen müssen.
 Hinweis: Schaltflächenelemente mit Links und Schaltflächenelemente in Formularen werden automatisch gerendert, ohne dass zusätzliche data-role="button"-Attribute hinzugefügt werden.
Hinweis: Schaltflächenelemente mit Links und Schaltflächenelemente in Formularen werden automatisch gerendert, ohne dass zusätzliche data-role="button"-Attribute hinzugefügt werden.
2. Schaltfläche mit Symbol
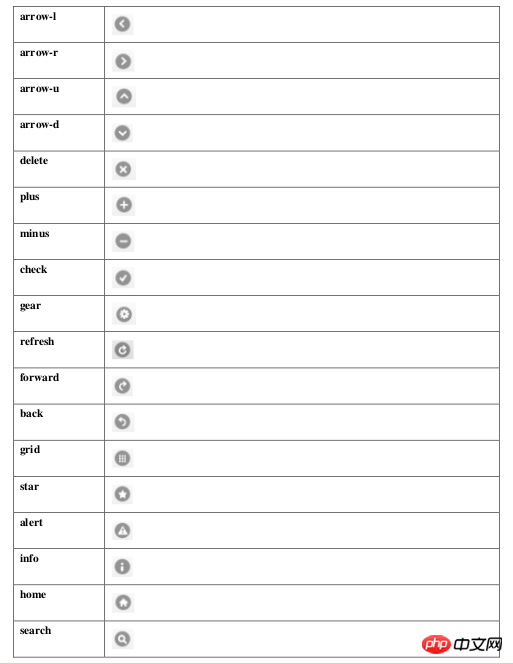
jQuery Mobile ermöglicht Entwicklern das Hinzufügen eines Standard-Websymbols zur Schaltflächenkomponente, indem sie dem Link das Attribut data-icon="" hinzufügen, und unterstützt data-iconpos=" " Das Attribut legt die Position des Symbols relativ zum Text fest (oben, unten, rechts, Standard ist links). <a href="#page2" data-role="button" data-icon="check">Check</a>
<a href="#page2" data-role="button" data-icon="check" data-iconpos="top">Check</a>

 Mögliche Werte des Datensymbolattributs (aus dem chinesischen Handbuch von jQuery Mobile)
Mögliche Werte des Datensymbolattributs (aus dem chinesischen Handbuch von jQuery Mobile)
 .Schaltflächengruppe
.Schaltflächengruppe
<p data-role="controlgroup"> <a href="#page2" data-role="button">是</a> <a href="#page2" data-role="button">否</a> <a href="#page2" data-role="button">取消</a> </p>

1. Alle jQuery Mobile-Komponenten unterstützen dieses Attribut zum Festlegen der Farbe Diese Eigenschaft verfügt über fünf Standardwerte a, b, c, d und e, die fünf Farben von dunkel bis hell darstellen. Darüber hinaus können Entwickler die Farbe auch anpassen, indem sie die entsprechende Klasse in CSS hinzufügen . 2. data-inline="", Inline-Schaltfläche Nach dem Hinzufügen dieses Attributs zur Schaltflächenkomponente wird jQuery Mobile automatisch display: inline-block CSS zum Link hinzufügen folgt der Länge des Textes, um seine eigene Länge zu steuern, und kann zusammen mit anderen Inline-Elementen
platziert werden. 5. Schaltflächenbindungsereignisse
Nehmen wir ein Beispiel und gehen direkt zum Code: <!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.css">
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.js"></script>
</head>
<body>
<p data-role="page" id="pageone">
<p data-role="header">
<h1>组合按钮</h1>
</p>
<p data-role="content">
<p data-role="controlgroup" data-type="horizontal">
<p>水平组合按钮:</p>
<a href="#" data-role="button" id="btn1">我绑定事件了</a>
<a href="#" data-role="button" id="btn2">方法2绑定事件</a>
<a href="#" data-role="button" id="btn3">按钮 3 blur</a>
</p><br>
<p data-role="controlgroup" data-type="vertical">
<p>垂直组合按钮 (默认):</p>
<a href="#" data-role="button">按钮 1</a>
<a href="#" data-role="button">按钮 2</a>
<a href="#" data-role="button">按钮 3</a>
</p>
<p>内联按钮且不带圆角:</p>
<a href="#" data-role="button" data-inline="true">按钮 1</a>
<a href="#" data-role="button" data-inline="true">按钮 2</a>
<br>
<a href="#" data-role="button" data-inline="true" data-corners="false">按钮 1</a>
<a href="#" data-role="button" data-inline="true" data-corners="false">按钮 2</a>
<p>内联按钮:普通与迷你</p>
<a href="#" data-role="button" data-inline="true">按钮 1</a>
<a href="#" data-role="button" data-inline="true">按钮 2</a>
<br>
<a href="#" data-role="button" data-inline="true" data-mini="true">按钮 1</a>
<a href="#" data-role="button" data-inline="true" data-mini="true">按钮 2</a>
<p data-role="footer">
<h1>底部文本</h1>
</p>
</p>
<script type="text/javascript">
//先解绑,再绑定
$('#btn1').unbind().bind('click', function() {
alert('我绑定事件了');
});
//on直接绑定
$('#btn2').on('click', function() {
alert('on直接绑定事件了');
});
//on直接绑定失去焦点的事件
$('#btn3').on('blur', function() {
alert('on直接绑定失去焦点的事件了');
});
</script>
</body>
</html>

pagebeforechange Ereignis wurde vor dem Seitenwechsel ausgelöst. Verwenden Sie $.mobile.changePage(), um die Seite zu wechseln. Diese Methode löst zwei Ereignisse aus: das Ereignis „pagebeforechange“ vor dem Wechsel und das Ereignis „pagechange“ (erfolgreich) oder „pagechangefailed“ (fehlgeschlagen), nachdem der Wechsel abgeschlossen ist.
pagebeforecreate wird vor der Initialisierung ausgelöst, wenn die Seite initialisiert wird.
pagebeforehide ist ein Ereignis, das ausgelöst wird, bevor die alte Seite nach dem Seitenwechsel ausgeblendet wird.
pagebeforeload wird ausgelöst, bevor die Ladeanforderung ausgegeben wird
pagebeforeshow ist ein Ereignis, das ausgelöst wird, bevor die Seite nach dem Wechsel angezeigt wird.
pagechange Ereignis wird ausgelöst, nachdem der Seitenwechsel erfolgreich war. Verwenden Sie $.mobile.changePage(), um die Seite zu wechseln. Diese Methode löst zwei Ereignisse aus: das Ereignis „pagebeforechange“ vor dem Wechsel und das Ereignis „pagechange“ (erfolgreich) oder „pagechangefailed“ (fehlgeschlagen), nachdem der Wechsel abgeschlossen ist.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung benutzerdefinierter jQuery Mobile-Tags
Was sind die Unterschiede zwischen jQuery Mobile und Kendo? Benutzeroberfläche?
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung der Schaltflächenkomponente in Mobile. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie das HTMLlabel-Label
So verwenden Sie das HTMLlabel-Label
 Die Rolle des Routers
Die Rolle des Routers
 So installieren Sie Pycharm
So installieren Sie Pycharm
 Der Unterschied zwischen Concat und Push in JS
Der Unterschied zwischen Concat und Push in JS
 Verwendung von Versprechen
Verwendung von Versprechen
 Wie man unter Linux mit verstümmelten chinesischen Schriftzeichen umgeht
Wie man unter Linux mit verstümmelten chinesischen Schriftzeichen umgeht
 So entschlüsseln Sie die Bitlocker-Verschlüsselung
So entschlüsseln Sie die Bitlocker-Verschlüsselung
 Welche Plattform ist Kuai Tuan Tuan?
Welche Plattform ist Kuai Tuan Tuan?




