
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zur Verwendung von vue-cli2.9.3 und welche Vorsichtsmaßnahmen bei der Verwendung von vue-cli2.9.3 gelten. Das Folgende ist ein praktischer Fall Schauen Sie mal rein.
1. Installieren Sie vue-cli
1. Verwenden Sie npm, um vue-cli global zu installieren (vorausgesetzt, Sie haben nodejs installiert, andernfalls nicht sogar npm kann verwendet werden), der Befehl lautet wie folgt:
npm install vue-cli -g
2 Sie können vue -V verwenden, um die Versionsnummer von vue-cli zu überprüfen. Beachten Sie, dass das V hier groß geschrieben wird. Wenn der Befehl vue -V die Versionsnummer anzeigen kann, bedeutet dies, dass vue-cli erfolgreich auf unserem Computer installiert wurde.

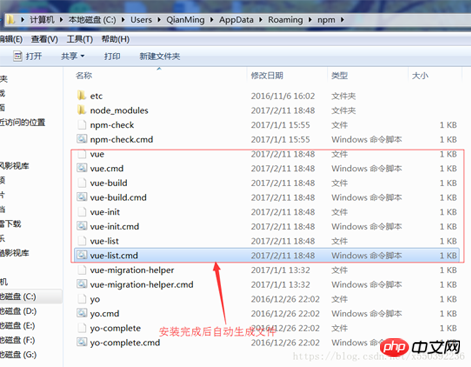
3. Gleichzeitig werden mehrere Dateien im Verzeichnis C:UsersxxxAppDataRoamingnpm generiert:

2. Initialisieren Sie das Projekt
1. Verwenden Sie den Befehl vue init, um das Projekt zu initialisieren:
vue init <template-name> <project-name></project-name></template-name>
: stellt den Namen der Vorlage dar, vue-cli stellt uns offiziell 5 Vorlagen zur Verfügung:
webpack – eine umfassende Webpack+vue-Loader-Vorlage mit Funktionen wie Hot Loading, Linting, Erkennung und CSS-Erweiterung.
webpack-simple – eine einfache Webpack+vue-Loader-Vorlage, die keine anderen Funktionen enthält, sodass Sie schnell eine Vue-Entwicklungsumgebung erstellen können.
browserify – eine umfassende Browserify+vueify-Vorlage mit Funktionen wie Hot Loading, Linting und Einheitenerkennung.
browserify-simple – Eine einfache Browserify+vueify-Vorlage, die keine anderen Funktionen enthält, sodass Sie schnell eine Vue-Entwicklungsumgebung erstellen können.
einfach – Die einfachste einseitige Bewerbungsvorlage.
2. In der tatsächlichen Entwicklung verwenden wir im Allgemeinen die Webpack-Vorlage, daher installieren wir diese Vorlage auch hier und geben den folgenden Befehl in die Befehlszeile ein:
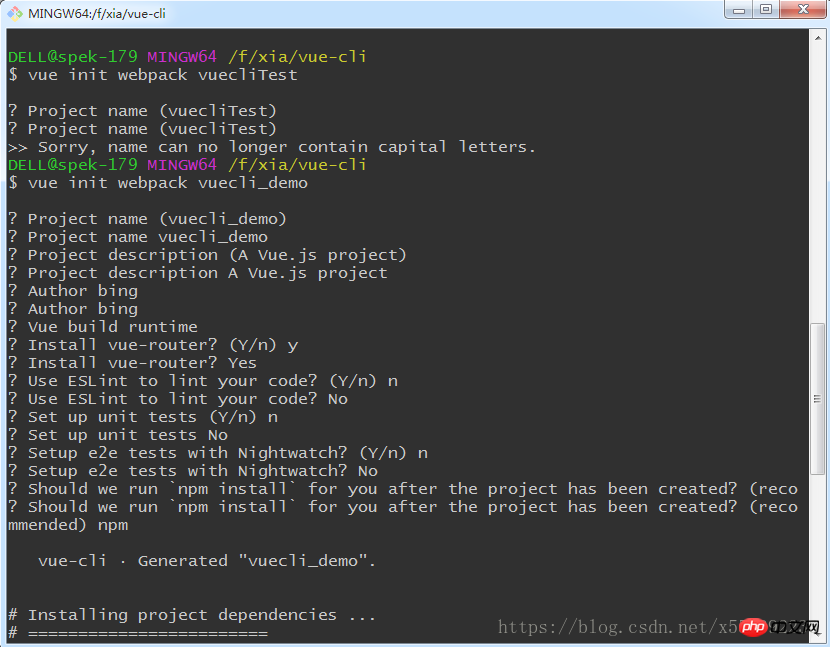
vue init webpack vuecli_demo
Nach Eingabe des Befehls werden wir wird gefragt. Wir müssen nur ein paar einfache Optionen entsprechend unseren Anforderungen ausfüllen.
Projektname: Projektname. Wenn Sie keine Änderung benötigen, drücken Sie einfach die Eingabetaste. Hinweis: Großbuchstaben
können hier nicht verwendet werden. Projektbeschreibung: Projektbeschreibung, die Standardeinstellung ist ein Vue.js-Projekt, drücken Sie einfach die Eingabetaste, ohne etwas zu schreiben.
Autor: Autor, wenn Sie Git-Autor konfiguriert haben, wird er es lesen.
Vue-Router installieren? Wir müssen es hier installieren, also wählen Sie y
Verwenden Sie ESLint, um Ihren Code zu begrenzen? Wir müssen hier kein n eingeben. Wenn Sie in einem großen Team entwickeln, ist es am besten, es zu konfigurieren.
Unit-Tests mit Karma + Mocha einrichten? Müssen Sie das Unit-Test-Tool Karma+Mocha installieren? Wir brauchen es hier nicht, also geben Sie n ein.
E2e-Tests mit Nightwatch einrichten? Möchten Sie e2e für Benutzerverhaltenssimulationstests installieren? Wir benötigen es hier nicht, also geben Sie n ein.

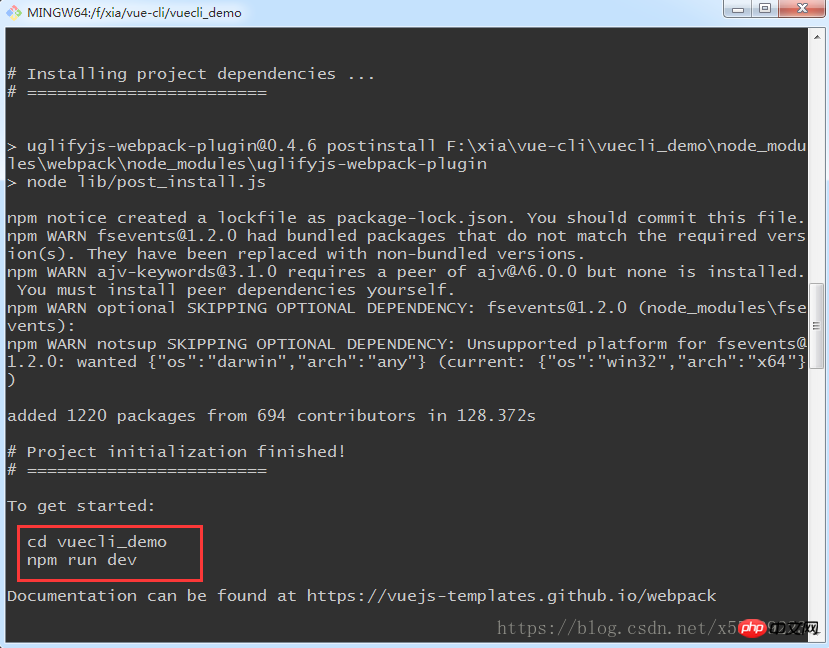
Nach einiger Zeit wird die erfolgreiche Installation wie folgt angezeigt:

3 Projektverzeichnis cd vuecli_demo
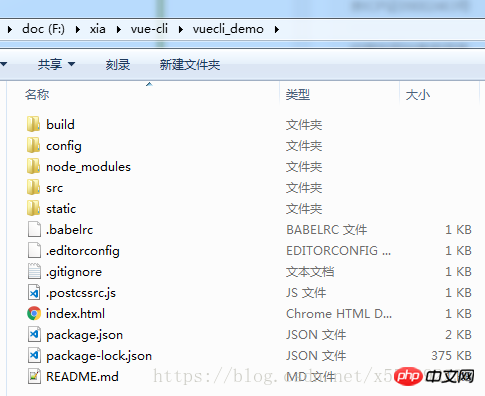
Die Verzeichnisstruktur ist wie folgt

4. npm run dev (oder npm start) führt unser Programm aus im Entwicklungsmodus. Wir haben automatisch eine Serverumgebung für die Entwicklung erstellt und im Browser geöffnet, unsere Codeänderungen in Echtzeit überwacht und sie uns in Echtzeit präsentiert.

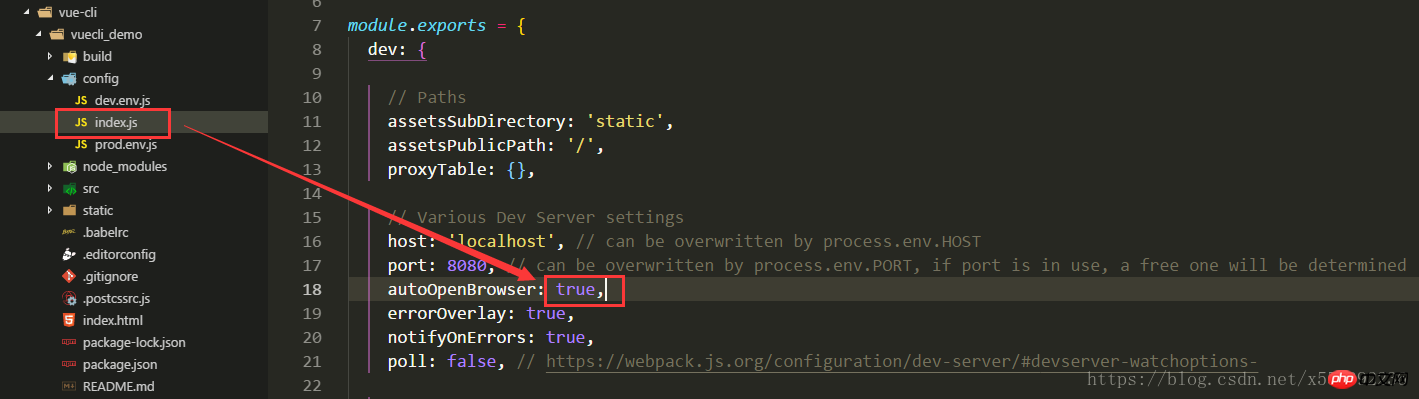
5. Wenn Sie die Webseite nach der Ausführung von npm run dev (oder npm start) automatisch öffnen möchten, müssen Sie die folgenden Einstellungen vornehmen:

三、Vue-cli项目结构讲解
由于版本实时更新和你选择安装的不同(这里列出的是模板为webpack的目录结构),所以你看到的有可能和下边的有所差别。
以下项目结构是vue-cli@2.9.3版本
|-- build // 项目构建(webpack)相关代码 | |-- build.js // 生产环境构建代码 | |-- check-version.js // 检查node、npm等版本 | |-- logo.png // logo图片 | |-- utils.js // 构建工具相关 | |-- vue-loader.conf.js // vue-loader配置 | |-- webpack.base.conf.js // webpack基础配置 | |-- webpack.dev.conf.js // webpack开发环境配置 | |-- webpack.prod.conf.js // webpack生产环境配置 |-- config // 项目开发环境配置 | |-- dev.env.js // 开发环境配置 | |-- index.js // 项目主要配置(包括监听端口,打包路径等) | |-- prod.env.js // 生产环境配置 |-- src // 源码目录 | |-- assets // 静态资源 | |-- components // vue公共组件 | |-- router // vue路由 | |-- App.vue // 页面入口文件 | |-- main.js // 程序入口文件,加载各种公共组件 |-- static // 静态文件,比如一些图片,json数据等 | |-- data // 群聊分析得到的数据用于数据可视化 |-- .babelrc // ES6语法编译配置 |-- .editorconfig // 定义代码格式 |-- .gitignore // git上传需要忽略的文件格式 |-- .postcssrc.js // post-loader的插件配置文件 |-- index.html // 入口页面 |-- package.json // 项目基本信息 |-- package-lock.json // 锁定当前安装的包的依赖 |-- README.md // 项目说明
1.build——[webpack配置]
build文件主要是webpack的配置,主要启动文件是webpack.dev.conf.js,当我们输入npm run dev首先启动的就是webpack.dev.conf.js,它会去检查node及npm版本,加载配置文件,启动服务。
2.config——[vue项目配置]
config文件主要是项目相关配置,我们常用的就是当端口冲突时配置监听端口,打包输出路径及命名等
3.node_modules——[依赖包]
node_modules里面是项目依赖包,其中包括很多基础依赖,自己也可以根据需要安装其他依赖。安装方法为打开cmd,进入项目目录,输入npm install [依赖包名称],回车。
在两种情况下我们会自己去安装依赖:
(1)项目运行缺少该依赖包:例如项目加载外部css会用到的css-loader,路由跳转vue-loader等(安装方法示例:npm install css-loader)
(2)安装插件:如vux(基于WEUI的移动端组件库),vue-swiper(轮播插件)
注:有时会安装指定依赖版本,需在依赖包名称后加上版本号信息,如安装11.1.4版本的vue-loader,输入npm install vue-loader@11.1.4
4.src——[项目核心文件]
项目核心文件前面已经进行了简单的说明,接下来重点讲解main.js和router
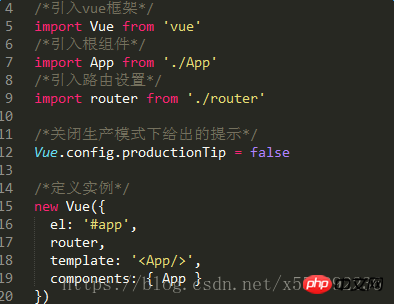
main.js——[入口文件]
主要是引入vue框架,根组件及路由设置,并且定义vue实例,
下图中的components:{App}就是引入的根组件App.vue
后期还可以引入插件,当然首先得安装插件。

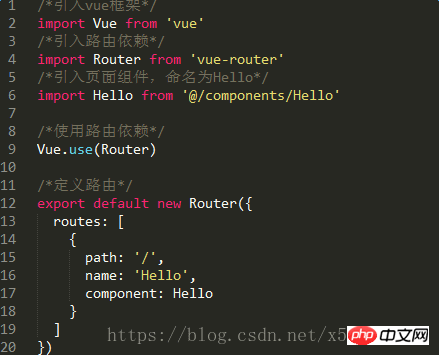
router——[路由配置]
router文件夹下,有一个index.js,即为路由配置文件
这里定义了路径为'/'的路由,该路由对应的页面是Hello组件,所以当我们在浏览器url访问http://localhost:8080/#/时就渲染的Hello组件
类似的,我们可以设置多个路由,‘/index','/list'之类的,当然首先得引入该组件,再为该组件设置路由。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Verwendung von vue-cli2.9.3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




