 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Schritte zur Konfiguration von mint-ui in Vue2.0
Detaillierte Erläuterung der Schritte zur Konfiguration von mint-ui in Vue2.0
Detaillierte Erläuterung der Schritte zur Konfiguration von mint-ui in Vue2.0
Dieses Mal werde ich Ihnen die Schritte zum Konfigurieren von mint-ui in Vue2.0 ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Konfiguration von mint-ui in Vue2.0? Fall, werfen wir einen Blick darauf.
Vor kurzem habe ich bei der Entwicklung von Projekten nach und nach den Technologie-Stack von vue.js+mint-ui übernommen. Als ich jedoch gestern begann, die Entwicklungsumgebung zu konfigurieren , stieß ich auf verschiedene Fehler. Auch wenn die beiden offiziellen Konfigurationsdokumente immer noch Fehler meldeten, ging ich die ganze Nacht nach Feierabend noch einmal zur Konfiguration und konfigurierte sie schließlich, sodass ich sie aufzeichnete, um zu verhindern, dass sie später erneut auftreten. .
Einführung in vue.js
Vue.js ist ein Tool zum Erstellen interaktiver Webschnittstellen. Seine Funktionen sind
prägnante HTML-Vorlage + JSON-Daten, und dann eine Vue-Instanz erstellen, so einfach ist das.
Datengesteuert Verfolgen Sie automatisch abhängige Vorlagen Ausdrücke und berechnete Eigenschaften.
Bei der Komponentisierung werden entkoppelte und wiederverwendbare Komponenten zum Aufbau der Schnittstelle verwendet.
Leichtgewichtig ~24 KB min+gzip, keine Abhängigkeiten.
Schnelle, präzise und effiziente asynchrone Batch-DOM-Updates.
Modulfreundliche Installation über NPM oder Bower und nahtlose Integration in Ihren Workflow.
vue.js offizielle chinesische Website
Mint-UI-Einführung
Mint UI basiert auf der Open Source von Ele.me-Frontend-Team Die mobile Komponentenbibliothek von Vue.js
bietet:
Mint UI enthält eine Fülle von CSS- und JS-Komponenten, die der täglichen mobilen Entwicklung gerecht werden Bedürfnisse. Dadurch können Sie schnell eine Seite mit einem einheitlichen Stil erstellen und die Entwicklungseffizienz verbessern.
Echtes Laden von Komponenten nach Bedarf. Sie können nur die deklarierten Komponenten und ihre Stildateien laden, ohne befürchten zu müssen, dass die Datei zu groß wird.
Unter Berücksichtigung der Leistungsschwelle des mobilen Endgeräts verwendet Mint UI CSS3, um verschiedene Animationen zu verarbeiten, um unnötiges Neuzeichnen und Neuanordnen des Browsers zu vermeiden, damit Benutzer ein reibungsloses Erlebnis erhalten. Erfahrung.
Mint UI basiert auf der effizienten Komponentisierungslösung von Vue.js und ist leichtgewichtig. Selbst wenn alle importiert werden, beträgt die komprimierte Dateigröße nur ~30 KB (JS + CSS) gzip.
Offizielle chinesische Mint UI-Website
Vue.js-Projekt erstellen
Erstellen Sie es zunächst lokal gemäß der von angegebenen Methode Offizielle Vue-Website Ein Vue-Projekt
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
Konfigurieren Sie die Mint-UI-Umgebung
und führen Sie dann die Mint-UI-Umgebung in das Projekt ein, gemäß der offiziellen Website von Mint UI
npm i mint-ui -S
und dann im Projekt Die Datei main.js führt alle Komponenten ein
import Vue from 'vue' import MintUI from 'mint-ui' import 'mint-ui/lib/style.css' import App from './App.vue' Vue.use(MintUI)
Nun, laut der offiziellen Website vervollständigt der obige Code die Einführung von Mint UI.
Führen Sie das Projekt aus
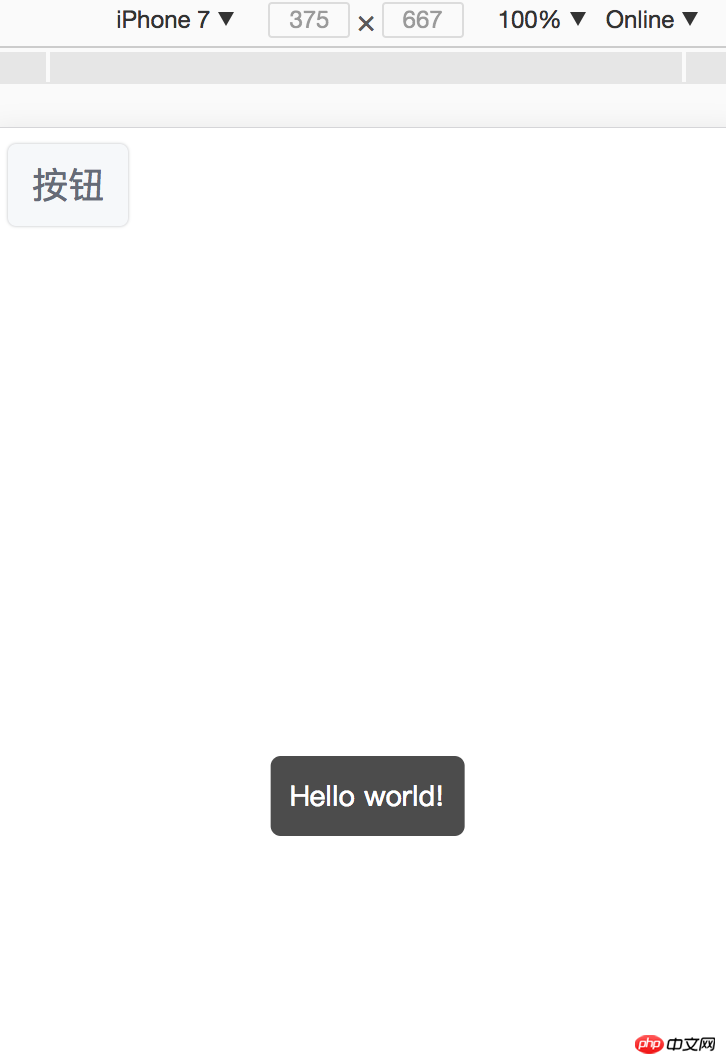
Schreiben Sie abschließend eine Schaltflächenkomponente in APP.vue entsprechend dem Inhalt der offiziellen Website und werfen Sie einen Blick darauf
<template>
<p id="app">
<mt-button @click.native="handleClick">按钮</mt-button>
</p>
</template>
<script>
export default{
el: '#app',
methods: {
handleClick: function() {
this.$toast('Hello world!');
}
}
}
</script>
<style>
</style>Okay, die Umgebung ist eingerichtet. Lassen Sie uns das Projekt ausführen
npm run dev
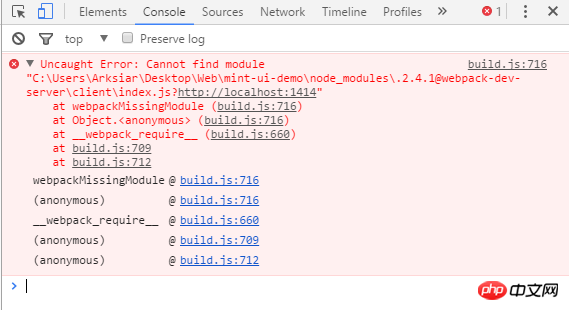
und dann verschiedene Fehler melden

die Fehler beheben
Zuerst müssen Sie den CSS-Interpreter
npm i css-loader style-loader -D
in Ihrem lokalen Projekt installieren und dann den folgenden Code in der Datei webpack.base.conf.js unter dem Build konfigurieren Ordner
{
test: /\.css$/,
include: [
/src/,
'/node_modules/mint-ui/lib/'
],
use:[
{loader:"style-loader"},
{loader:"css-loader"},
]
}Wenn Sie einen Fehler wie es2015 melden, müssen Sie die .babelrc-Datei wie folgt ändern:
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": [["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}Schließlich ausführen
Nach dem Die Umgebung ist konfiguriert. Lassen Sie uns sie endlich ausführen.
npm run dev
Endlich ist es fertig. An diesem Punkt ist die Umgebungskonfiguration abgeschlossen.

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So ermitteln Sie die Position von DOM-Elementen in JS
Detaillierte Erläuterung der Schritte für den dynamischen Betrieb von jQuery+Ajax in Form von tr td
Worauf sollten Sie bei der Vue-Frontend-Entwicklung achten
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Konfiguration von mint-ui in Vue2.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Detaillierte Erläuterung der Modusfunktion in C++
Nov 18, 2023 pm 03:08 PM
Detaillierte Erläuterung der Modusfunktion in C++
Nov 18, 2023 pm 03:08 PM
Detaillierte Erläuterung der Modusfunktion in C++ In der Statistik bezieht sich der Modus auf den Wert, der in einem Datensatz am häufigsten vorkommt. In der Sprache C++ können wir den Modus in jedem Datensatz finden, indem wir eine Modusfunktion schreiben. Die Modusfunktion kann auf viele verschiedene Arten implementiert werden. Zwei der häufig verwendeten Methoden werden im Folgenden ausführlich vorgestellt. Die erste Methode besteht darin, eine Hash-Tabelle zu verwenden, um die Häufigkeit des Vorkommens jeder Zahl zu zählen. Zuerst müssen wir eine Hash-Tabelle definieren, in der jede Zahl der Schlüssel und die Häufigkeit des Vorkommens der Wert ist. Dann führen wir für einen bestimmten Datensatz aus
 Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Das Windows-Betriebssystem ist eines der beliebtesten Betriebssysteme der Welt und seine neue Version Win11 hat viel Aufmerksamkeit erregt. Im Win11-System ist die Erlangung von Administratorrechten ein wichtiger Vorgang. Mit Administratorrechten können Benutzer weitere Vorgänge und Einstellungen auf dem System durchführen. In diesem Artikel wird ausführlich beschrieben, wie Sie Administratorrechte im Win11-System erhalten und wie Sie Berechtigungen effektiv verwalten. Im Win11-System werden Administratorrechte in zwei Typen unterteilt: lokaler Administrator und Domänenadministrator. Ein lokaler Administrator verfügt über vollständige Administratorrechte für den lokalen Computer
 Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in OracleSQL In OracleSQL ist die Divisionsoperation eine häufige und wichtige mathematische Operation, die zur Berechnung des Ergebnisses der Division zweier Zahlen verwendet wird. Division wird häufig in Datenbankabfragen verwendet. Daher ist das Verständnis der Divisionsoperation und ihrer Verwendung in OracleSQL eine der wesentlichen Fähigkeiten für Datenbankentwickler. In diesem Artikel werden die relevanten Kenntnisse über Divisionsoperationen in OracleSQL ausführlich erörtert und spezifische Codebeispiele als Referenz für die Leser bereitgestellt. 1. Divisionsoperation in OracleSQL
 Detaillierte Erläuterung der Restfunktion in C++
Nov 18, 2023 pm 02:41 PM
Detaillierte Erläuterung der Restfunktion in C++
Nov 18, 2023 pm 02:41 PM
Detaillierte Erläuterung der Restfunktion in C++ In C++ wird der Restoperator (%) verwendet, um den Rest der Division zweier Zahlen zu berechnen. Es handelt sich um einen binären Operator, dessen Operanden ein beliebiger Ganzzahltyp (einschließlich char, short, int, long usw.) oder ein Gleitkommazahlentyp (z. B. float, double) sein kann. Der Restoperator gibt ein Ergebnis mit demselben Vorzeichen wie der Dividend zurück. Für die Restoperation von Ganzzahlen können wir beispielsweise den folgenden Code zur Implementierung verwenden: inta=10;intb=3;
 Detaillierte Erläuterung der Verwendung der Vue.nextTick-Funktion und ihrer Anwendung bei asynchronen Updates
Jul 26, 2023 am 08:57 AM
Detaillierte Erläuterung der Verwendung der Vue.nextTick-Funktion und ihrer Anwendung bei asynchronen Updates
Jul 26, 2023 am 08:57 AM
Detaillierte Erläuterung der Verwendung der Vue.nextTick-Funktion und ihrer Anwendung bei asynchronen Aktualisierungen. Bei der Vue-Entwicklung treten häufig Situationen auf, in denen Daten asynchron aktualisiert werden müssen. Beispielsweise müssen Daten sofort nach einer Änderung des DOM oder verwandter Vorgänge aktualisiert werden unmittelbar nach der Aktualisierung der Daten durchzuführen. Die von Vue bereitgestellte Funktion .nextTick wurde entwickelt, um diese Art von Problem zu lösen. In diesem Artikel wird die Verwendung der Vue.nextTick-Funktion im Detail vorgestellt und mit Codebeispielen kombiniert, um ihre Anwendung bei asynchronen Updates zu veranschaulichen. 1. Vue.nex
 Detaillierte Erläuterung der PHP-FPM-Optimierungsmethode
Jul 08, 2023 pm 04:31 PM
Detaillierte Erläuterung der PHP-FPM-Optimierungsmethode
Jul 08, 2023 pm 04:31 PM
PHP-FPM ist ein häufig verwendeter PHP-Prozessmanager, der eine bessere PHP-Leistung und -Stabilität bietet. In einer Hochlastumgebung erfüllt die Standardkonfiguration von PHP-FPM jedoch möglicherweise nicht die Anforderungen, sodass wir sie optimieren müssen. In diesem Artikel wird die Optimierungsmethode von PHP-FPM ausführlich vorgestellt und einige Codebeispiele gegeben. 1. Erhöhen Sie die Anzahl der Prozesse. Standardmäßig startet PHP-FPM nur eine kleine Anzahl von Prozessen, um Anfragen zu bearbeiten. In einer Hochlastumgebung können wir die Parallelität von PHP-FPM erhöhen, indem wir die Anzahl der Prozesse erhöhen.
 Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Der Modulo-Operator (%) in PHP wird verwendet, um den Rest der Division zweier Zahlen zu ermitteln. In diesem Artikel werden wir die Rolle und Verwendung des Modulo-Operators im Detail besprechen und spezifische Codebeispiele bereitstellen, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle des Modulo-Operators Wenn wir in der Mathematik eine ganze Zahl durch eine andere ganze Zahl dividieren, erhalten wir einen Quotienten und einen Rest. Wenn wir beispielsweise 10 durch 3 dividieren, ist der Quotient 3 und der Rest ist 1. Um diesen Rest zu ermitteln, wird der Modulo-Operator verwendet. 2. Verwendung des Modulo-Operators In PHP verwenden Sie das %-Symbol, um den Modul darzustellen
 Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systems Der Systemaufruf ist ein sehr wichtiger Teil des Linux-Betriebssystems. Er bietet eine Möglichkeit, mit dem Systemkernel zu interagieren. Unter diesen ist die Funktion system() eine der am häufigsten verwendeten Systemaufruffunktionen. In diesem Artikel wird die Verwendung der Funktion system() ausführlich vorgestellt und entsprechende Codebeispiele bereitgestellt. Grundlegende Konzepte von Systemaufrufen Systemaufrufe sind eine Möglichkeit für Benutzerprogramme, mit dem Betriebssystemkernel zu interagieren. Benutzerprogramme fordern das Betriebssystem an, indem sie Systemaufruffunktionen aufrufen



