Detaillierte Erläuterung der Installationsschritte von vue-devtools
Dieses Mal erkläre ich Ihnen ausführlich die Installationsschritte von vue-devtools und welche Vorsichtsmaßnahmen für die Installation von vue-devtools gelten. Nehmen wir hier einen praktischen Fall ein Blick.
Erster Schritt
vue-devtools lokal klonen
gitklonen https://github.com/ vuejs/vue -devtools.git
Schritt 2
Abhängigkeitspakete im vue-devtools-Verzeichnis installieren
cd vue-devtools npm install
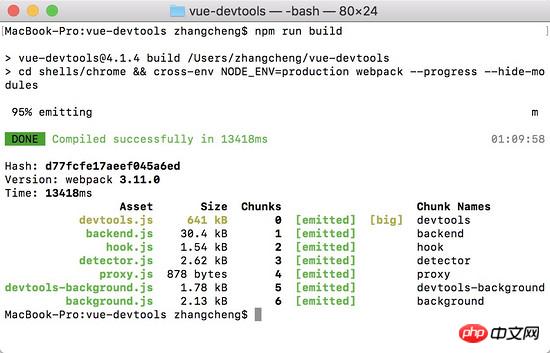
Schritt 3
Code kompilieren
npm run build

Schritt 4
Ändernvue-devtools/shells/chrome/manifest.<a href="http://www.php%20.cn/wiki/1488%20.html" target="_blank">json<code>vue-devtools/shells/chrome/manifest.<a href="http://www.php.cn/wiki/1488.html" target="_blank">json</a> -Datei, persistent in true ändern

Schritt 5
Chrome öffnen, eingeben chrome://extensions/ um die Seite mit den Chrome-Erweiterungseinstellungen aufzurufen
Öffnen Sie den Entwicklermodus in der oberen rechten Ecke

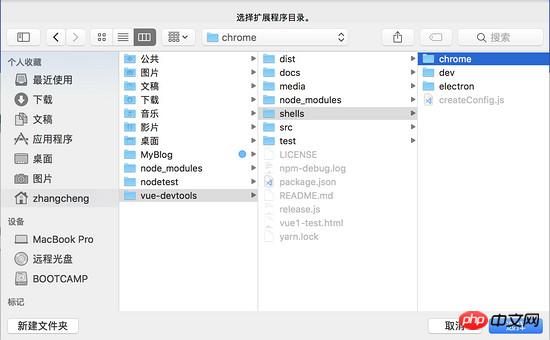
Klicken Sie zum Laden und Entpacken. Wählen Sie für die Erweiterung aus vue-devtools/shells/chrome

Hinweis: Aktivieren Sie „Zugriff auf Datei-URLs zulassen“

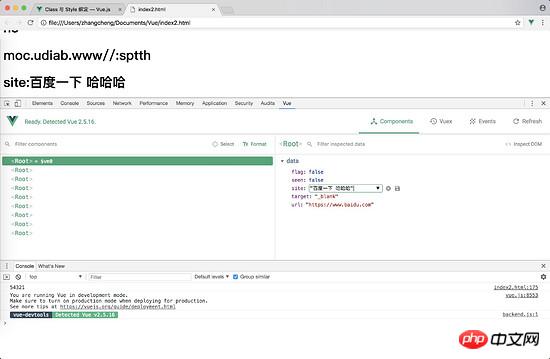
bis zu diesem Punkt, vue -devtools wurde installiert. Viel Spaß damit!

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website !
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung der JS-Variablendeklaration var, let.const
Node.js-Anwendungseinstellung und Verwendung der Sandbox-Umgebung Methode
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Installationsschritte von vue-devtools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Lösung für das Problem, dass das chinesische Sprachpaket nicht auf einem Win11-System installiert werden kann
Mar 09, 2024 am 09:48 AM
Lösung für das Problem, dass das chinesische Sprachpaket nicht auf einem Win11-System installiert werden kann
Mar 09, 2024 am 09:48 AM
Lösung für das Problem, dass das Win11-System das chinesische Sprachpaket nicht installieren kann. Mit der Einführung des Windows 11-Systems begannen viele Benutzer, ihr Betriebssystem zu aktualisieren, um neue Funktionen und Schnittstellen zu nutzen. Einige Benutzer stellten jedoch fest, dass sie das chinesische Sprachpaket nach dem Upgrade nicht installieren konnten, was ihre Erfahrung beeinträchtigte. In diesem Artikel besprechen wir die Gründe, warum das Win11-System das chinesische Sprachpaket nicht installieren kann, und stellen einige Lösungen bereit, die Benutzern bei der Lösung dieses Problems helfen. Ursachenanalyse Lassen Sie uns zunächst die Unfähigkeit des Win11-Systems analysieren
 Gastzusätze können in VirtualBox nicht installiert werden
Mar 10, 2024 am 09:34 AM
Gastzusätze können in VirtualBox nicht installiert werden
Mar 10, 2024 am 09:34 AM
Möglicherweise können Sie keine Gastzusätze zu einer virtuellen Maschine in OracleVirtualBox installieren. Wenn wir auf Geräte>InstallGuestAdditionsCDImage klicken, wird einfach ein Fehler wie unten gezeigt ausgegeben: VirtualBox – Fehler: Virtuelles Laufwerk C kann nicht eingefügt werden: DateienOracleVirtualBoxVBoxGuestAdditions.iso in die Ubuntu-Maschine programmieren In diesem Beitrag werden wir verstehen, was passiert, wenn Sie. Was zu tun ist, wenn Sie Gastzusätze können in VirtualBox nicht installiert werden. Gastzusätze können nicht in VirtualBox installiert werden. Wenn Sie es nicht in Virtua installieren können
 Was soll ich tun, wenn Baidu Netdisk erfolgreich heruntergeladen wurde, aber nicht installiert werden kann?
Mar 13, 2024 pm 10:22 PM
Was soll ich tun, wenn Baidu Netdisk erfolgreich heruntergeladen wurde, aber nicht installiert werden kann?
Mar 13, 2024 pm 10:22 PM
Wenn Sie die Installationsdatei von Baidu Netdisk erfolgreich heruntergeladen haben, sie aber nicht normal installieren können, liegt möglicherweise ein Fehler in der Integrität der Softwaredatei vor oder es liegt ein Problem mit den verbleibenden Dateien und Registrierungseinträgen vor Lassen Sie uns die Analyse des Problems vorstellen, dass Baidu Netdisk erfolgreich heruntergeladen, aber nicht installiert werden kann. Analyse des Problems, dass Baidu Netdisk erfolgreich heruntergeladen, aber nicht installiert werden konnte 1. Überprüfen Sie die Integrität der Installationsdatei: Stellen Sie sicher, dass die heruntergeladene Installationsdatei vollständig und nicht beschädigt ist. Sie können es erneut herunterladen oder versuchen, die Installationsdatei von einer anderen vertrauenswürdigen Quelle herunterzuladen. 2. Deaktivieren Sie Antivirensoftware und Firewall: Einige Antivirensoftware oder Firewallprogramme verhindern möglicherweise die ordnungsgemäße Ausführung des Installationsprogramms. Versuchen Sie, die Antivirensoftware und die Firewall zu deaktivieren oder zu beenden, und führen Sie dann die Installation erneut aus
 Wie installiere ich Android-Apps unter Linux?
Mar 19, 2024 am 11:15 AM
Wie installiere ich Android-Apps unter Linux?
Mar 19, 2024 am 11:15 AM
Die Installation von Android-Anwendungen unter Linux war für viele Benutzer schon immer ein Problem. Insbesondere für Linux-Benutzer, die gerne Android-Anwendungen verwenden, ist es sehr wichtig, die Installation von Android-Anwendungen auf Linux-Systemen zu beherrschen. Obwohl die direkte Ausführung von Android-Anwendungen unter Linux nicht so einfach ist wie auf der Android-Plattform, können wir mithilfe von Emulatoren oder Tools von Drittanbietern Android-Anwendungen unter Linux dennoch problemlos genießen. Im Folgenden wird erläutert, wie Android-Anwendungen auf Linux-Systemen installiert werden.
 Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Das Windows-Betriebssystem ist eines der beliebtesten Betriebssysteme der Welt und seine neue Version Win11 hat viel Aufmerksamkeit erregt. Im Win11-System ist die Erlangung von Administratorrechten ein wichtiger Vorgang. Mit Administratorrechten können Benutzer weitere Vorgänge und Einstellungen auf dem System durchführen. In diesem Artikel wird ausführlich beschrieben, wie Sie Administratorrechte im Win11-System erhalten und wie Sie Berechtigungen effektiv verwalten. Im Win11-System werden Administratorrechte in zwei Typen unterteilt: lokaler Administrator und Domänenadministrator. Ein lokaler Administrator verfügt über vollständige Administratorrechte für den lokalen Computer
 Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in OracleSQL In OracleSQL ist die Divisionsoperation eine häufige und wichtige mathematische Operation, die zur Berechnung des Ergebnisses der Division zweier Zahlen verwendet wird. Division wird häufig in Datenbankabfragen verwendet. Daher ist das Verständnis der Divisionsoperation und ihrer Verwendung in OracleSQL eine der wesentlichen Fähigkeiten für Datenbankentwickler. In diesem Artikel werden die relevanten Kenntnisse über Divisionsoperationen in OracleSQL ausführlich erörtert und spezifische Codebeispiele als Referenz für die Leser bereitgestellt. 1. Divisionsoperation in OracleSQL
 So installieren Sie Podman unter Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
So installieren Sie Podman unter Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
Wenn Sie Docker verwendet haben, müssen Sie Daemons, Container und ihre Funktionen verstehen. Ein Daemon ist ein Dienst, der im Hintergrund läuft, wenn ein Container bereits in einem System verwendet wird. Podman ist ein kostenloses Verwaltungstool zum Verwalten und Erstellen von Containern, ohne auf einen Daemon wie Docker angewiesen zu sein. Daher bietet es Vorteile bei der Verwaltung von Containern, ohne dass langfristige Backend-Dienste erforderlich sind. Darüber hinaus erfordert Podman keine Root-Berechtigungen. In dieser Anleitung wird ausführlich erläutert, wie Sie Podman auf Ubuntu24 installieren. Um das System zu aktualisieren, müssen wir zunächst das System aktualisieren und die Terminal-Shell von Ubuntu24 öffnen. Sowohl während des Installations- als auch des Upgrade-Vorgangs müssen wir die Befehlszeile verwenden. eine einfache
 So installieren und führen Sie die Ubuntu Notes-App unter Ubuntu 24.04 aus
Mar 22, 2024 pm 04:40 PM
So installieren und führen Sie die Ubuntu Notes-App unter Ubuntu 24.04 aus
Mar 22, 2024 pm 04:40 PM
Während des Lernens in der Oberstufe machen sich einige Schüler sehr klare und genaue Notizen und machen sich mehr Notizen als andere in derselben Klasse. Für manche ist das Notieren ein Hobby, für andere ist es eine Notwendigkeit, wenn sie leicht kleine Informationen über etwas Wichtiges vergessen. Die NTFS-Anwendung von Microsoft ist besonders nützlich für Studierende, die wichtige Notizen außerhalb der regulären Vorlesungen speichern möchten. In diesem Artikel beschreiben wir die Installation von Ubuntu-Anwendungen auf Ubuntu24. Aktualisieren des Ubuntu-Systems Vor der Installation des Ubuntu-Installationsprogramms müssen wir auf Ubuntu24 sicherstellen, dass das neu konfigurierte System aktualisiert wurde. Wir können das bekannteste „a“ im Ubuntu-System verwenden




