 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erläuterung der Schritte zur Implementierung der Pulldown-Aktualisierung auf dem mobilen Vue-Terminal
Ausführliche Erläuterung der Schritte zur Implementierung der Pulldown-Aktualisierung auf dem mobilen Vue-Terminal
Ausführliche Erläuterung der Schritte zur Implementierung der Pulldown-Aktualisierung auf dem mobilen Vue-Terminal
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zur Implementierung der Pulldown-Aktualisierung auf dem Vue-Mobilterminal. Welche Vorsichtsmaßnahmen gibt es für die Implementierung der Pulldown-Aktualisierung auf dem Vue-Mobilterminal? sind praktische Fälle, werfen wir einen Blick darauf.
Nachdem ich diesen Artikel gelesen habe, glaube ich, dass jeder auch eine eigene Aktualisierungs- und Ladekomponente erstellen kann
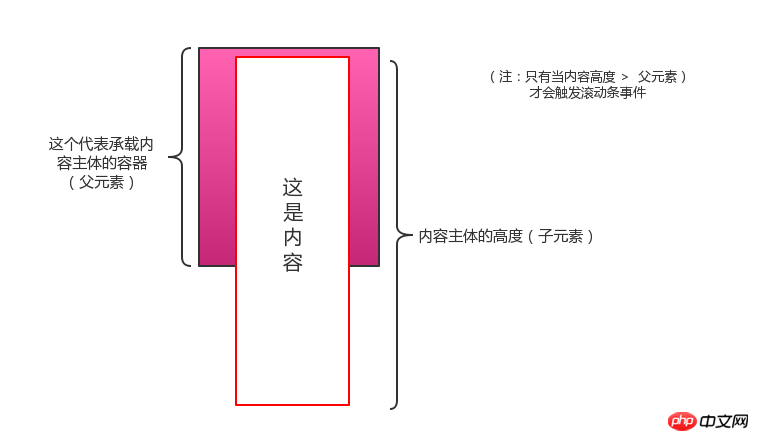
Bevor wir über diese Funktion sprechen, muss jeder zunächst verstehen, wie das Scrollbar-Ereignis ausgelöst wird.

Beachten Sie unbedingt, dass alle Scroll-Ereignisse diese Bedingung erfüllen müssen, und das Gleiche gilt für horizontale Scroll-Balken.
Solange die Breite von Das untergeordnete Element ist größer als die Breite des übergeordneten Elements. Das war's. (Im nächsten Artikel geht es um die Implementierung einer horizontalen Bildlaufleiste.)
Kommen Sie auf den Punkt! ! !
Sehen wir uns zunächst an, wie diese Pulldown-Aktualisierung analysiert wird.
Drei zu verwendende Ereignisse auf der mobilen Seite: touchstart (Finger gedrückt), touchmove (Finger bewegt), touchend (Finger links)
Pull-Down-Aktualisierung ist (touchstart => touchmove (Nach unten bewegen) => berührend) einen Prozess
Allgemeine Idee:
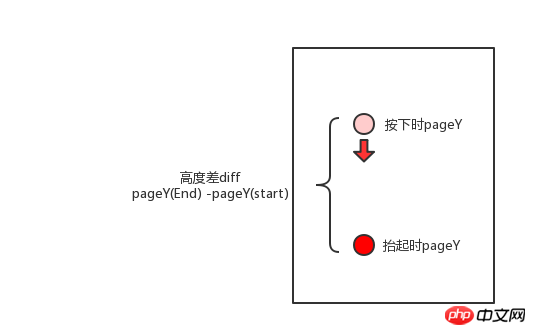
Dropdown hängt hauptsächlich damit zusammen, dass der Finger den Y-Achsenpunkt berührt
1. Notieren Sie den Koordinatenpunkt, an dem der Finger auf die y-Achse drückt
2. Notieren Sie die Distanz, die der Finger zurücklegt, wenn er sich bewegt (Hinweis: um zu beurteilen, ob der Finger bewegt sich nach oben oder unten, nach oben Bewegen bedeutet Scrollen)
3. Starten Sie das Pulldown-Aktualisierungsereignis
Sehen Sie sich den Code an:
In vue müssen Sie das Ereignis in Methoden registrieren, in Bind an das übergeordnete Element. Jeder hier sollte Projekte mit vue-cli erstellen!
Wenn nicht, gebe ich Ihnen später einen Link, der die bereits erstellte Projektstruktur enthält. Enthält den Quellcode und die Demo dieses Plug-Ins. 1
<template>
<p class="parent">
<p class="child"></p>
</p>
</template>
<script>
export default {
data(){
return {
top: 0,
startY: 0, // 保存 y轴点的位置
touching: false, // 代表当前是否处于 下拉刷新行为的开关,也就是当属于滚动行为时,就要退出该事件机制
}
},
methods: {
touchStart(e) {
// e代表该事件对象,e.targetTouches[0].pageY可以拿到手指按下的 y轴点
this.startY = e.targetTouches[0].pageY
// 开启下拉刷新状态
this.touching = true
},
touchMove(e) {
//这个 touchMove,只要页面在动都会发生的,所以 touching就起作用了
// 如果 touching为false,说明这个正在移动的页面不是我们想要的下拉刷新,有可能是用户随意拉了一下页面而已,或者其他
if(!this.touching) return
// 获取移动的距离
let diff = e.targetToc=uches[0].pageY - this.startY
//判断是向上拉还是向下拉
if(diff >0) {
e.preventDefault()
} else {
return
}
//这个this.top要对应绑定到该元素的transform: translateY(+top+ 'px')上,不然是无法拉动的
// 因此这里还要对偏移高度做一下处理,直接设置diff +(this.state === 2 ? 40 : 0) 太快了,因为拉取幅度太大
// 让diff*0.25这样子就差不多了
this.top = Math.floor(diff*0.25) + (this.state === 2 ? 40 : 0)
if(this.top >= 40){
this.state = 1 //代表正在拉取
} else {
this.state = 0 // 代表初始转态
}
},
touchEnd(e) {
this.touching = false
if(this.state === 2) {
this.top = 40
return
}
// 判断抬起时的高度,是大于40 就开启刷新
if(this.top >= 40) {
this.refresh()
} else {
this.state = 0
this.top = 0
}
},
refresh() {
this.state = 2
this.top = 40
const self = this
// 这里可以调用父组件的方法去请求刷新接口
this.$emit('getRefresh', function(self){
//传个回调过去,请求完数据就复原
self.state = 0
self.top = 0
})
}
}
}
</script>
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben Achten Sie auf andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Node.js-Anwendungseinstellungs-Sandbox-Umgebungsnutzungsmethode
vue2.0-Mobilterminal erstellt Pull- Down-Refresh- und Pull-Up-Ladefunktionen
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Schritte zur Implementierung der Pulldown-Aktualisierung auf dem mobilen Vue-Terminal. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So machen Sie Google Maps zur Standardkarte im iPhone
Apr 17, 2024 pm 07:34 PM
So machen Sie Google Maps zur Standardkarte im iPhone
Apr 17, 2024 pm 07:34 PM
So machen Sie Google Maps zur Standardkarte im iPhone
 6 Möglichkeiten, Webseiten auf dem iPhone zu aktualisieren
Feb 05, 2024 pm 02:00 PM
6 Möglichkeiten, Webseiten auf dem iPhone zu aktualisieren
Feb 05, 2024 pm 02:00 PM
6 Möglichkeiten, Webseiten auf dem iPhone zu aktualisieren
 Diese Apple-ID wird im iTunes Store noch nicht verwendet: Fix
Jun 10, 2024 pm 05:42 PM
Diese Apple-ID wird im iTunes Store noch nicht verwendet: Fix
Jun 10, 2024 pm 05:42 PM
Diese Apple-ID wird im iTunes Store noch nicht verwendet: Fix
 Die F5-Aktualisierungstaste funktioniert unter Windows 11 nicht
Mar 14, 2024 pm 01:01 PM
Die F5-Aktualisierungstaste funktioniert unter Windows 11 nicht
Mar 14, 2024 pm 01:01 PM
Die F5-Aktualisierungstaste funktioniert unter Windows 11 nicht
 Schritte zum Upgrade auf die neueste Version von WeChat (Beherrschen Sie die Upgrade-Methode auf die neueste Version von WeChat ganz einfach)
Jun 01, 2024 pm 10:24 PM
Schritte zum Upgrade auf die neueste Version von WeChat (Beherrschen Sie die Upgrade-Methode auf die neueste Version von WeChat ganz einfach)
Jun 01, 2024 pm 10:24 PM
Schritte zum Upgrade auf die neueste Version von WeChat (Beherrschen Sie die Upgrade-Methode auf die neueste Version von WeChat ganz einfach)
 Detaillierte Erläuterung der Schritte zum Erhalten von Win11-Systemadministratorberechtigungen
Mar 08, 2024 pm 09:09 PM
Detaillierte Erläuterung der Schritte zum Erhalten von Win11-Systemadministratorberechtigungen
Mar 08, 2024 pm 09:09 PM
Detaillierte Erläuterung der Schritte zum Erhalten von Win11-Systemadministratorberechtigungen
 Problem mit dem Safari-Zoom auf dem iPhone: Hier ist die Lösung
Apr 20, 2024 am 08:08 AM
Problem mit dem Safari-Zoom auf dem iPhone: Hier ist die Lösung
Apr 20, 2024 am 08:08 AM
Problem mit dem Safari-Zoom auf dem iPhone: Hier ist die Lösung
 Wie schließe ich ein WeChat-Videokonto? Detaillierte Schritte zum Schließen des WeChat-Videokontos
Jan 02, 2024 pm 11:57 PM
Wie schließe ich ein WeChat-Videokonto? Detaillierte Schritte zum Schließen des WeChat-Videokontos
Jan 02, 2024 pm 11:57 PM
Wie schließe ich ein WeChat-Videokonto? Detaillierte Schritte zum Schließen des WeChat-Videokontos





