
Dieses Mal erkläre ich Ihnen ausführlich die Vorsichtsmaßnahmen bei der Verwendung der vue-cli3.0-Konfiguration. Schauen wir uns die folgenden Fälle an:
Neues Projekt
# 安装 npm install -g @vue/cli # 新建项目 vue create my-project # 项目启动 npm run serve # 打包 npm run build
Die gepackte Datei wird vorab geladen (Preload/Prefetch) in die Referenzressourcen eingefügt, und der Manifest-/Symbollink wird eingefügt, wenn das PWA-Plug-In eingefügt wird. in ist aktiviert und Inlines Webpack Runtime/Chunk Manifest für beste Leistung.
Funktionskonfiguration
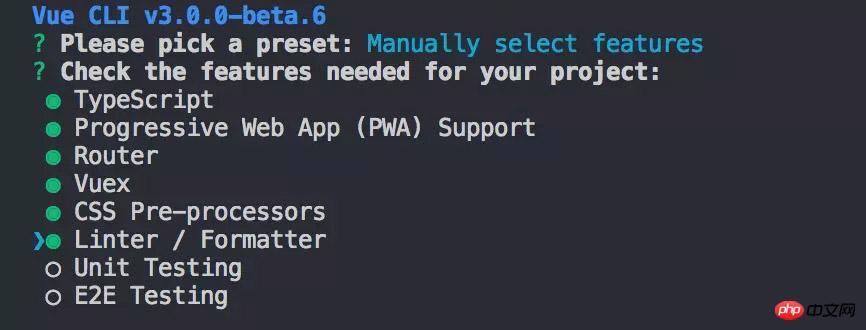
Funktionsauswahl

Version 3.0 enthält die Standardkonfiguration und Benutzerdefinierte Konfiguration Nach der benutzerdefinierten Konfiguration werden Sie gefragt, ob Sie die aktuelle Konfigurationsfunktion als Standardwert für zukünftige Projektkonfigurationen speichern möchten, damit sie beim nächsten Mal direkt verwendet werden kann, ohne dass eine erneute Konfiguration erforderlich ist.
Die benutzerdefinierte Funktionskonfiguration umfasst die folgenden Funktionen:
TypeScript
Progressive Web App (PWA)-Unterstützung
Router
Vuex
CSS-Präprozessoren
Linter/Formatter
Unit-Testing
E2E-Testing
kann je nach Projektgröße erlebt werden und Funktionalität Um verschiedene Funktionen zu konfigurieren, verwenden Sie die Leertaste, um die Auswahl auszuwählen/umzukehren, drücken Sie die a-Taste, um alle auszuwählen/alle abzuwählen, drücken Sie die i-Taste, um die ausgewählten Elemente umzukehren, und verwenden Sie die Auf- und Ab-Tasten, um die Auswahl nach oben zu verschieben und runter.
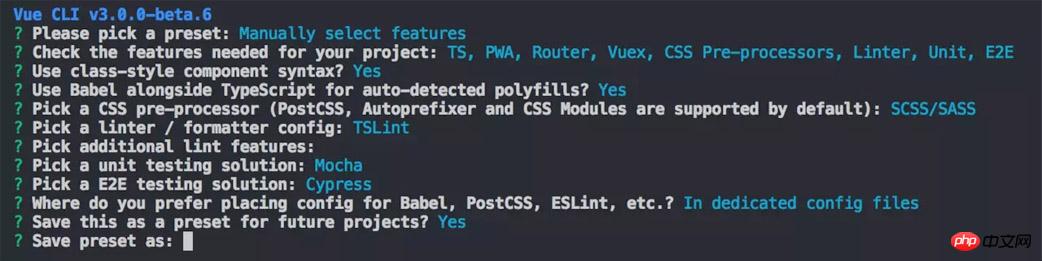
Detaillierte Funktionskonfiguration

Nach Auswahl der Funktion werden Sie nach einer detaillierteren Konfiguration gefragt,
TypeScript:
Ob Komponentensyntax im Klassenstil verwendet werden soll: Komponentensyntax im Klassenstil verwenden?
Ob Babel zum Escapen verwendet werden soll: Verwenden Babel neben TypeScript für automatisch erkannte Polyfills?
CSS-Präprozessoren:
CSS-Vorverarbeitungstyp auswählen: Wählen Sie einen CSS-Vorverarbeitungstyp aus: Prozessor
Linter/Formatter
Linter/Formatter-Spezifikationstyp auswählen: Wählen Sie eine Linter/Formatter-Konfiguration
Lint-Modus auswählen, beim Speichern prüfen/beim Senden prüfen: Zusätzliche Lint-Funktionen auswählen
Testen
Einheitentestmodus auswählen
E2E-Testmethode auswählen
Wählen Sie den Speicherort für benutzerdefinierte Konfigurationen wie Babel, PostCSS, ESLint usw. aus. Wo platzieren Sie die Konfiguration am liebsten? Babel, PostCSS, ESLint usw. ?
vue.config.js benutzerdefinierte Konfiguration
vue.config.js vollständige Standardkonfiguration
module.exports = {
// 基本路径
baseUrl: '/',
// 输出文件目录
outputDir: 'dist',
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
// use the full build with in-browser compiler?
// https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
compiler: false,
// webpack配置
// see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
chainWebpack: () => {},
configureWebpack: () => {},
// vue-loader 配置项
// https://vue-loader.vuejs.org/en/options.html
vueLoader: {},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: true,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
// 是否启用dll
// See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode
dll: false,
// PWA 插件相关配置
// see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
pwa: {},
// webpack-dev-server 相关配置
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
proxy: null, // 设置代理
before: app => {}
},
// 第三方插件配置
pluginOptions: {
// ...
}
}Eingestellt Proxy
# string
module.exports = {
devServer: {
proxy: '<url>'
}
}
# Object
module.exports = {
devServer: {
proxy: {
'/api': {
target: '<url>',
ws: true,
changeOrigin: true
},
'/foo': {
target: '<other_url>'
}
}
}
}DLL aktivieren
Nachdem die DLL aktiviert wurde, ist der von unserer dynamischen Bibliotheksdatei generierte [chunkhash]-Wert des Anbieters bei jedem Packen derselbe . Der Wert kann wahr/falsch sein oder eine spezifische Codebasis angeben.
module.exports = {
dll: true
}
module.exports = {
dll: [
'dep-a',
'dep-b/some/nested/file.js'
]
}Statischer Ressourcenpfad
Relativer Pfad
Statischer Ressourcenpfad, der mit @ beginnt, stellt
# 在 public/index.html中引用静态资源
<%= webpackConfig.output.publicPath %>
<link rel="shortcut icon" href="<%= webpackConfig.output.publicPath %>favicon.ico" rel="external nofollow" >
# vue templates中,需要在data中定义baseUrl
<template>
<img :src="`${baseUrl}my-image.png`">
</template>
<script>
data () {
return {
baseUrl: process.env.BASE_URL
}
}
</script>Webpack-Konfigurationsänderung
Verwenden Sie Webpack-Chain, um Webpack-bezogene Konfigurationen zu ändern. Es wird dringend empfohlen, mit dem Webpack-Chain- und Vue-CLI-Quellcode vertraut zu sein, um besser zu sein Verstehen Sie die Konfigurationselemente dieser Option. Modulverarbeitungskonfiguration ändern// vue.config.js
module.exports = {
chainWebpack: config => {
config.module
.rule('js')
.include
.add(/some-module-to-transpile/) // 要处理的模块
}
}// vue.config.js
module.exports = {
chainWebpack: config => {
config.module
.rule('scss')
.use('sass-loader')
.tap(options =>
merge(options, {
includePaths: [path.resolve(dirname, 'node_modules')],
})
)
}
}// vue.config.js
module.exports = {
chainWebpack: config => {
config
.plugin('html')
.tap(args => {
return [/* new args to pass to html-webpack-plugin's constructor */]
})
}
}chainWebpack: config => {
if (process.env.NODE_ENV === 'production') {
config
.plugin('uglify')
.tap(([options]) =>{
// 去除 console.log
return [Object.assign(options, {
uglifyOptions: { compress: {
drop_console : true,
pure_funcs: ['console.log']
}}
})]
})
}
}Einstellung globaler Variablen
在项目根目录创建以下项目:
.env # 在所有环节中执行 .env.local # 在所有环境中执行,git会ignored .env.[mode] # 只在特定环境执行( [mode] 可以是 "development", "production" or "test" ) .env.[mode].local # 在特定环境执行, git会ignored .env.development # 只在生产环境执行 .env.production # 只在开发环境执行
在文件里配置键值对:
# 键名须以VUE_APP开头 VUE_APP_SECRET=secret
在项目中访问:
console.log(process.env.VUE_APP_SECRET)
这样项目中的 process.env.VUE_APP_SECRET 就会被 secret 所替代。
vue-cli 3 就项目性能而言已经相当友好了,私有制定性也特别强,各种配置也特别贴心,可以根据项目大小和特性制定私有预设,对前期项目搭建而言效率极大提升了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der vue-cli3.0-Konfiguration. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erhalten Sie die Seriennummer einer physischen Festplatte unter Windows
So erhalten Sie die Seriennummer einer physischen Festplatte unter Windows
 Was sind die Java-Workflow-Engines?
Was sind die Java-Workflow-Engines?
 So erhalten Sie Bitcoin
So erhalten Sie Bitcoin
 mongodb-Startbefehl
mongodb-Startbefehl
 Wo ist der PR-Ein- und Ausblendeffekt?
Wo ist der PR-Ein- und Ausblendeffekt?
 Analyse der ICP-Münzaussichten
Analyse der ICP-Münzaussichten
 So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
 Transactionscope-Nutzung
Transactionscope-Nutzung
 Grundlegende Verwendung von FTP
Grundlegende Verwendung von FTP




