
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zum Übergeben von Werten von der übergeordneten Vue-Komponente an die übergeordnete Komponente. Was sind die Vorsichtsmaßnahmen für die Übergabe von Werten von der übergeordneten Vue-Komponente? Zur übergeordneten Komponente: Schauen wir uns das einmal an.
Wie unten gezeigt:
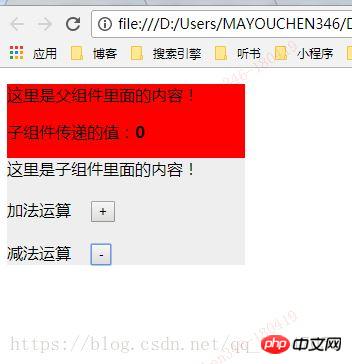
Wenn keine Operation erfolgt, ist der Wert der übergeordneten Komponente 0

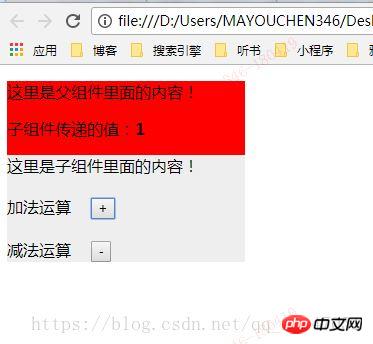
Wenn das Pluszeichen ist angeklickt, die übergeordnete Komponente Der Wert der Komponente ist 1

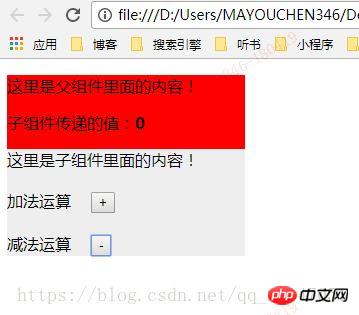
Wenn auf das Minuszeichen geklickt wird, wird der Wert der übergeordneten Komponente um eins reduziert und wird 0

Ich werde den spezifischen Code direkt veröffentlichen, er wurde gerade veröffentlicht.
nbsp;html>
<meta>
<meta>
<meta>
<title>子组件将数据传递给父组件</title>
<script></script>
<script>
//定义一个组件
Vue.component('counter', {
template: '\
<p style="background:#eee;width: 238px;">\
<p>这里是子组件里面的内容!\
<p style="margin-top:20px">\
<p>\
<span style="margin-right:20px;display:inline-block;">加法运算<button @click="incrementCounter">+\
\
<p>\
<span style="margin-right:20px;margin-top:20px;display:inline-block;">减法运算<button @click="deleteCounter">-\
\
\
',
data: function () {
return {
counter: 0
}
},
methods: {
incrementCounter: function () {
this.counter += 1;
this.$emit('increment',1);
},
deleteCounter: function () {
this.counter -= 1;
this.$emit('increment',2);
}
}
})
//执行一个组件
window.onload = function(){
var app = new Vue({
el: '#app',
data: {
total: 0
},
methods:{
incrementTotal: function (val) {
if(val==1){
this.total += 1;
}else{
if(this.total<=0){
this.total = 0;
}else{
this.total -= 1;
}
}
}
}
})
}
</script>
<p>
</p><p>这里是父组件里面的内容!</p>
<p>子组件传递的值:<b>{{ total }}</b></p>
<counter></counter>
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Vue implementiert die bidirektionale Datenbindungsfunktion (mit Code)
ES6 imitiert Vue zur Implementierung Zwei-Wege-Bindung Benutzerdefinierte Funktion
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Übergeben von Werten von der übergeordneten Vue-Komponente an die übergeordnete Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Kontextmenü
Kontextmenü
 So fügen Sie ein Video in HTML ein
So fügen Sie ein Video in HTML ein
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Win10-Systemfestplatte zu 100 % belegt
Win10-Systemfestplatte zu 100 % belegt
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 Die PHPStudy-Datenbank kann die Lösung nicht starten
Die PHPStudy-Datenbank kann die Lösung nicht starten
 Linux-Befehl zum Ändern des Dateinamens
Linux-Befehl zum Ändern des Dateinamens
 In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
 Wie hoch sind die Sternebewertungen mobiler Nutzer?
Wie hoch sind die Sternebewertungen mobiler Nutzer?




