Welche Funktionen implementiert new() in JS?
Dieses Mal zeige ich Ihnen, welche Funktionen new() in JS implementiert? Was sind die Vorsichtsmaßnahmen bei der Verwendung von new() in JS? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Vorwort
Wie andere Hochsprachen hat auch Javascript einen neuen Operator, Wir wissen, dass der neue Operator verwendet wird, um eine Klasse zu instanziieren und ein Instanzobjekt im Speicher zuzuweisen. Aber in JavaScript ist alles ein Objekt. Warum müssen wir new verwenden, um Objekte zu generieren? In diesem Artikel erfahren Sie mehr über das Geheimnis des Neuen in Javascript...
Um eine neue Instanz von Person zu erstellen, müssen Sie den Operator new verwenden.
Der Aufruf des -Konstruktors auf diese Weise führt tatsächlich zu den folgenden 4 Schritten:
(1) Erstellen eines neuen Objekts;
(2) Weisen Sie dem neuen Objekt den Bereich des Konstruktors zu (damit dieser auf das neue Objekt verweist). (3) Führen Sie den Code im Konstruktor aus (fügen Sie dem neuen Objekt Attribute hinzu); (4) Gibt ein neues Objekt zurück.neuer Operator
Nach der Einführung der oben genannten Grundkonzepte und dem Hinzufügen des neuen Operators können wir das traditionelleObjekt vervollständigen -orientierte -Klasse + neue Methode erstellt Objekte In JavaScript nennen wir diese Methode pseudoklassisch.
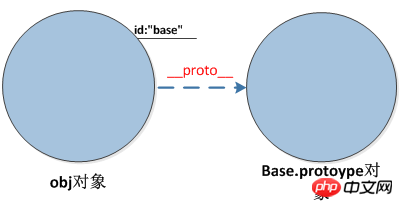
Basierend auf dem obigen Beispiel führen wir den folgenden Code ausvar obj = new Base();

var obj = {};
obj.proto = Base.prototype;
Base.call(obj);Zum Beispiel lautet der Code wie folgt:
Base.prototype.toString = function() {
return this.id;
}Detaillierte Erläuterung der Schritte zur Implementierung von Observer in Vue
jQuery implementiert den Bild-Upload mit lokaler Vorschau Funktion
Das obige ist der detaillierte Inhalt vonWelche Funktionen implementiert new() in JS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Welche Funktionen hat die Doubao-App?
Mar 01, 2024 pm 10:04 PM
Welche Funktionen hat die Doubao-App?
Mar 01, 2024 pm 10:04 PM
Die Doubao-App wird viele KI-Erstellungsfunktionen enthalten. Welche Funktionen bietet die Doubao-App? Benutzer können diese Software verwenden, um Gemälde zu erstellen, mit KI zu chatten, Artikel für Benutzer zu generieren, allen bei der Suche nach Liedern zu helfen usw. Diese Funktionseinführung der Doubao-App kann Ihnen die spezifische Betriebsmethode erklären. Im Folgenden finden Sie den spezifischen Inhalt. Schauen Sie sich um! Welche Funktionen bietet die Doubao-App? Antwort: Sie können zeichnen, chatten, Artikel schreiben und Lieder finden. Funktionseinführung: 1. Fragenabfrage: Sie können KI verwenden, um schneller Antworten auf Fragen zu finden, und Sie können jede Art von Fragen stellen. 2. Bildgenerierung: Mithilfe von KI können für jeden unterschiedliche Bilder erstellt werden. Sie müssen jedem nur die allgemeinen Anforderungen mitteilen. 3. KI-Chat: Kann eine KI erstellen, die für Benutzer chatten kann,
 Der Unterschied zwischen vivox100s und x100: Leistungsvergleich und Funktionsanalyse
Mar 23, 2024 pm 10:27 PM
Der Unterschied zwischen vivox100s und x100: Leistungsvergleich und Funktionsanalyse
Mar 23, 2024 pm 10:27 PM
Sowohl die Mobiltelefone vivox100s als auch x100 sind repräsentative Modelle der Mobiltelefonproduktlinie von vivo. Sie repräsentieren jeweils das High-End-Technologieniveau von vivo in unterschiedlichen Zeiträumen. Daher weisen diese beiden Mobiltelefone gewisse Unterschiede in Design, Leistung und Funktionen auf. In diesem Artikel wird ein detaillierter Vergleich dieser beiden Mobiltelefone im Hinblick auf Leistungsvergleich und Funktionsanalyse durchgeführt, um Verbrauchern dabei zu helfen, das für sie geeignete Mobiltelefon besser auszuwählen. Schauen wir uns zunächst den Leistungsvergleich zwischen vivox100s und x100 an. vivox100s ist mit dem Neusten ausgestattet
 Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen?
Mar 21, 2024 pm 08:21 PM
Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen?
Mar 21, 2024 pm 08:21 PM
Mit der rasanten Entwicklung des Internets ist das Konzept der Selbstmedien tief in den Herzen der Menschen verankert. Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen? Als nächstes werden wir diese Probleme einzeln untersuchen. 1. Was genau ist Self-Media? Wir-Medien bedeuten, wie der Name schon sagt, dass Sie die Medien sind. Dabei handelt es sich um einen Informationsträger, über den Einzelpersonen oder Teams selbstständig Inhalte erstellen, bearbeiten, veröffentlichen und über die Internetplattform verbreiten können. Anders als traditionelle Medien wie Zeitungen, Fernsehen, Radio usw. sind Selbstmedien interaktiver und personalisierter und ermöglichen es jedem, zum Produzenten und Verbreiter von Informationen zu werden. 2. Was sind die Hauptmerkmale und Funktionen von Self-Media? 1. Niedrige Hemmschwelle: Der Aufstieg der Selbstmedien hat die Hemmschwelle für den Einstieg in die Medienbranche gesenkt und es werden keine professionellen Teams mehr benötigt.
 Welche Funktionen bietet die Kontoverwaltungssoftware Xiaohongshu? Wie betreibe ich ein Xiaohongshu-Konto?
Mar 21, 2024 pm 04:16 PM
Welche Funktionen bietet die Kontoverwaltungssoftware Xiaohongshu? Wie betreibe ich ein Xiaohongshu-Konto?
Mar 21, 2024 pm 04:16 PM
Da Xiaohongshu bei jungen Menschen immer beliebter wird, beginnen immer mehr Menschen, diese Plattform zu nutzen, um verschiedene Aspekte ihrer Erfahrungen und Lebenseinblicke auszutauschen. Die effektive Verwaltung mehrerer Xiaohongshu-Konten ist zu einem zentralen Thema geworden. In diesem Artikel werden wir einige Funktionen der Xiaohongshu-Kontoverwaltungssoftware besprechen und untersuchen, wie Sie Ihr Xiaohongshu-Konto besser verwalten können. Da die sozialen Medien wachsen, müssen viele Menschen mehrere soziale Konten verwalten. Dies ist auch eine Herausforderung für Xiaohongshu-Benutzer. Einige Xiaohongshu-Kontoverwaltungssoftware kann Benutzern dabei helfen, mehrere Konten einfacher zu verwalten, einschließlich automatischer Inhaltsveröffentlichung, geplanter Veröffentlichung, Datenanalyse und anderen Funktionen. Mithilfe dieser Tools können Benutzer ihre Konten effizienter verwalten und die Bekanntheit und Aufmerksamkeit ihres Kontos erhöhen. Darüber hinaus verfügt Xiaohongshu über eine Kontoverwaltungssoftware
 PHP-Tipps: Implementieren Sie schnell die Funktion „Zurück zur vorherigen Seite'.
Mar 09, 2024 am 08:21 AM
PHP-Tipps: Implementieren Sie schnell die Funktion „Zurück zur vorherigen Seite'.
Mar 09, 2024 am 08:21 AM
PHP-Tipps: Implementieren Sie schnell die Funktion zum Zurückkehren zur vorherigen Seite. Bei der Webentwicklung müssen wir häufig die Funktion zum Zurückkehren zur vorherigen Seite implementieren. Solche Vorgänge können das Benutzererlebnis verbessern und Benutzern die Navigation zwischen Webseiten erleichtern. In PHP können wir diese Funktion durch einfachen Code erreichen. In diesem Artikel wird erläutert, wie Sie die Funktion zum Zurückkehren zur vorherigen Seite schnell implementieren können, und es werden spezifische PHP-Codebeispiele bereitgestellt. In PHP können wir $_SERVER['HTTP_REFERER'] verwenden, um die URL der vorherigen Seite abzurufen
 Was ist Discuz? Definition und Funktionseinführung von Discuz
Mar 03, 2024 am 10:33 AM
Was ist Discuz? Definition und Funktionseinführung von Discuz
Mar 03, 2024 am 10:33 AM
„Discuz erkunden: Definition, Funktionen und Codebeispiele“ Mit der rasanten Entwicklung des Internets sind Community-Foren zu einer wichtigen Plattform für Menschen geworden, um Informationen zu erhalten und Meinungen auszutauschen. Unter den vielen Community-Forumsystemen wird Discuz als bekannte Open-Source-Forumsoftware in China von der Mehrheit der Website-Entwickler und -Administratoren bevorzugt. Was ist Discuz? Welche Funktionen hat es und wie kann es unserer Website helfen? In diesem Artikel wird Discuz ausführlich vorgestellt und spezifische Codebeispiele beigefügt, damit die Leser mehr darüber erfahren können.
 Ausführliche Erläuterung der Funktionen und Funktionen von GDM unter Linux
Mar 01, 2024 pm 04:18 PM
Ausführliche Erläuterung der Funktionen und Funktionen von GDM unter Linux
Mar 01, 2024 pm 04:18 PM
Detaillierte Erläuterung der Funktionen und Funktionen von GDM unter Linux Im Linux-Betriebssystem ist GDM (GNOMEDisplayManager) ein grafischer Anmeldemanager, der Benutzern eine Schnittstelle zum An- und Abmelden am System bietet. GDM ist normalerweise Teil der GNOME-Desktopumgebung, kann aber auch von anderen Desktopumgebungen verwendet werden. Die Rolle von GDM besteht nicht nur darin, eine Anmeldeschnittstelle bereitzustellen, sondern umfasst auch die Verwaltung von Benutzersitzungen, Bildschirmschoner, automatische Anmeldung und andere Funktionen. Die Funktionen von GDM umfassen hauptsächlich die folgenden Aspekte:
 Wofür wird PHP verwendet? Entdecken Sie die Rolle und Funktionen von PHP
Mar 24, 2024 am 11:39 AM
Wofür wird PHP verwendet? Entdecken Sie die Rolle und Funktionen von PHP
Mar 24, 2024 am 11:39 AM
PHP ist eine serverseitige Skriptsprache, die in der Webentwicklung weit verbreitet ist. Ihre Hauptfunktion besteht darin, dynamische Webinhalte zu generieren. In Kombination mit HTML können damit reichhaltige und farbenfrohe Webseiten erstellt werden. PHP ist leistungsstark und kann verschiedene Datenbankoperationen, Dateioperationen, Formularverarbeitung und andere Aufgaben ausführen und bietet leistungsstarke Interaktivität und Funktionalität für Websites. In den folgenden Artikeln werden wir die Rolle und Funktionen von PHP anhand detaillierter Codebeispiele näher untersuchen. Werfen wir zunächst einen Blick auf eine häufige Verwendung von PHP: dynamische Webseitengenerierung: P






