 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 PHP-Projekt integriert WeChat-Code-Scanning-Zahlungs-API (Inlandszahlung)
PHP-Projekt integriert WeChat-Code-Scanning-Zahlungs-API (Inlandszahlung)
PHP-Projekt integriert WeChat-Code-Scanning-Zahlungs-API (Inlandszahlung)
Der Inhalt dieses Artikels befasst sich mit der Integration der WeChat-Code-Scan-Zahlungs-API (Inlandszahlung). Jetzt kann ich ihn mit Ihnen teilen
1. Bewerbungsprozess für die WeChat-Scancode-Zahlung
1 Beantragen Sie die Unternehmensversion des öffentlichen Kontos (persönliche Abonnementkonten können die Zahlungsfunktion nicht aktivieren), Registrierungskanal: Öffentliche WeChat-Plattform Registrierung;
2. Bewerben Sie sich für ein WeChat-Zahlungshändlerkonto. Der Bewerbungskanal befindet sich auf der öffentlichen WeChat-Plattform, wo die Bewerbung erfolgreich ist. Melden Sie sich bei der WeChat-Händlerplattform an und suchen Sie im Produktcenter nach „Meine Produkte“. Nachdem Sie auf „QR-Code zum Bezahlen scannen“ geklickt haben, müssen Sie eine Reihe von Informationen eingeben nächster Schritt.
4. Nachdem die Scan-Code-Zahlungsproduktanwendung erfolgreich war, suchen Sie auch auf der WeChat-Händlerplattform das Produktcenter -> Entwicklungskonfiguration, konfigurieren Sie den API-Schlüssel und suchen Sie nach einem beliebigen generiert ein 32-stelliges Passwort, generiert einen Schlüssel und speichert.
5. Suchen Sie das Produktcenter->APPID-Autorisierungsmanagement und fügen Sie meinen Domänennamen zur Autorisierungsadresse hinzu.
An diesem Punkt ist der Grundvorgang abgeschlossen.
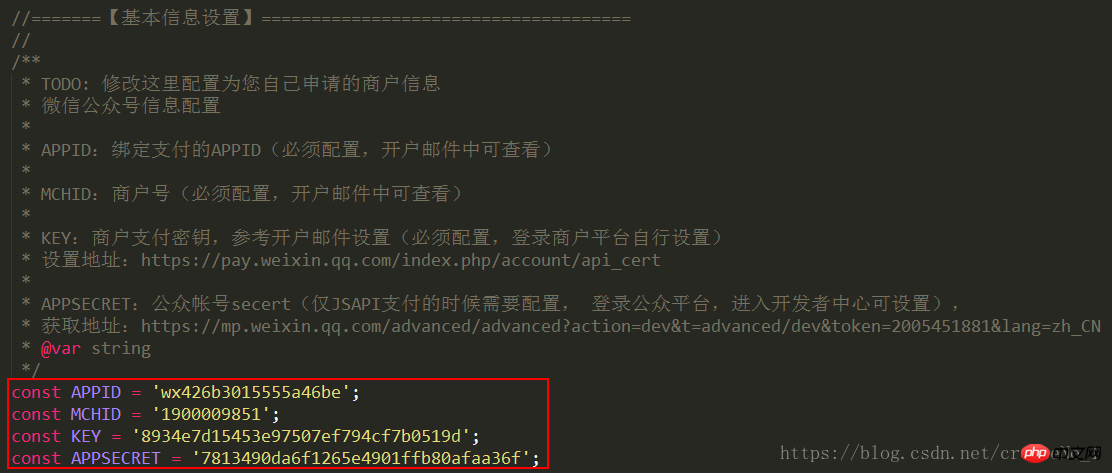
2. Rufen Sie die für die WeChat-Zahlung erforderlichen Konfigurationsinformationen ab
Besorgen Sie sich Konfigurationsinformationen
(1) APPID: Die Anwendungs-ID des offiziellen WeChat-Kontos. Sie finden sie im offiziellen WeChat-Konto.
(2) APPSECRET: Offizieller WeChat-Kontoschlüssel, 32-stelliges Passwort, finden Sie im offiziellen WeChat-Konto.
(3) MCHID: Händlernummer, sehen Sie sie im Kontocenter->Persönliche Informationen
auf der WeChat-Händlerplattform.(4) SCHLÜSSEL: API-Schlüssel, sehen Sie ihn im
Kontocenter->API-Sicherheitder WeChat-Händlerplattform. 2. Laden Sie das WeChat-Zahlungssicherheitszertifikat herunter
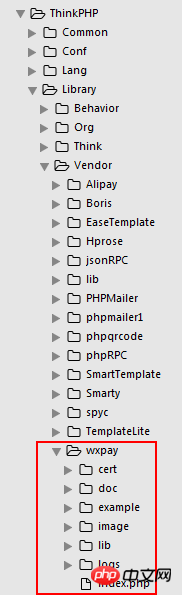
WeChat-Händlerplattform, suchen Sie nach „Kontocenter->Kontoeinstellungen->API-Sicherheit->Zertifikat herunterladen“, laden Sie das Zertifikat herunter und speichern Sie es in einer lokalen Datei. 3. Praktische Anwendungsbedienung (ThinkPHP3.2) 1. Laden Sie die WeChat-Scancode-Zahlungsdemo herunter, Download-Kanal: WeChat-Scancode-Zahlungsdemo 2. Entpacken Sie das Zertifikat im Ordner The Das Installationszertifikat in der Datei wird durch das Sicherheitszertifikat ersetzt, das wir zuvor lokal gespeichert haben. 3. Suchen Sie /lib/WxPay.Config.php, öffnen Sie die Datei und ersetzen Sie die Konfigurationsparameter durch die zuvor erhaltenen Parameter folgt: 4. Ändern Sie diesen gesamten Schnitt Senden Sie die Demodatei an den Anbieter des ThinkPHP-Projekts. Die spezifische Adresse lautet: /ThinkPHP/Library/Vendor/, wie folgt: 5. Der eigentliche Anwendungscode im Controller, der Controller ist der Pay-Controller unter dem Home-Modul. (1) WeChat-Zahlungslink generieren und den Zahlungsseitencode laden: (2) Zahlungsseiten-HTML-Code (3) QR-Code generieren (4) Code-Zahlungsrückruffunktion scannen (5) Idee, um festzustellen, ob die Zahlung auf der Seite erfolgreich war Weil die WeChat-Scancode-Zahlungsseite Ich habe es selbst geschrieben. Um festzustellen, ob die Zahlung erfolgreich ist, müssen Sie auch js auf die QR-Codeseite schreiben, um zu überwachen, ob die Zahlung erfolgreich ist. Die allgemeine Idee ist: 4. Referenzdokumente Alipay-Scancode-Zahlungsentwicklungsdokument; Verwandte Empfehlungen: denken Sie an PHP oder PHP-Projekt zur Implementierung von Fuzzy-Abfragen

public function wxpay()
{
// 设置时区
ini_set('date.timezone','Asia/Shanghai');
error_reporting(E_ERROR);
// 引入支付核心文件
vendor('wxpay.lib.WxPay#Api');
vendor('wxpay.example.WxPay#NativePay');
vendor('wxpay.example.log');
//获取数据
$title = $_POST['title'];
$description = $_POST['description'];
$order_no = $_POST['order_no'];
$total = $_POST['total'];
// 组装支付参数数据
$input = new \WxPayUnifiedOrder();
$input->SetBody($title);
$input->SetAttach($description);
$input->SetOut_trade_no($orderno);
$input->SetTotal_fee($total);
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetGoods_tag("test");
// 设置微信扫码支付成功后的回调地址
$input->SetNotify_url("http://www.XXXXXX.com/Home/pay/wx_notify");
$input->SetTrade_type("NATIVE");
$input->SetProduct_id("123");
// 生成支付链接
$notify = new \NativePay();
$result = $notify->GetPayUrl($input);
$url = $result["code_url"];
$this->assign("url",base64_encode($url));
// 加载二维码生成页面
$this->display("test/wxpay");
}<p class="block" style="text-align: center;">
<img src="{:U('Home/pay/qrcode',array('url'=>$url))}" alt="微信支付二维码" />
<p style="text-align: center;color: #4a8bc2;font-size: 20px;">请打开微信,扫描上方二维码完成支付</p>
</p> // 生成微信支付二维码
public function qrcode(){
error_reporting(E_ERROR);
vendor('wxpay.example.phpqrcode.phpqrcode');
$url = base64_decode($_GET["url"]); //二维码内容
$errorCorrectionLevel = 'H'; //容错级别
$matrixPointSize = 10; //生成图片大小
\QRcode::png($url,false,$errorCorrectionLevel, $matrixPointSize,3);
} // 微信回调
public function wx_notify(){
ini_set('date.timezone','Asia/Shanghai');
error_reporting(E_ERROR);
vendor('wxpay.example.notify');
$notify = new \PayNotifyCallBack();
$notify->Handle(false);
$is_success = $notify->IsSuccess();
$bdata = $is_success['data']; //获取微信回调数据
if($is_success['code'] == 1){
//验证成功,获取数据
$total_fee=$bdata['total_fee']/100; //支付金额
$trade_no=$bdata['transaction_id']; //微信订单号
$out_trade_no=$bdata['out_trade_no']; //系统订单号
$openid=$bdata['openid']; //用户在商户appid下的唯一标识
// 其他coding ……
}
}页面中写一个定时执行的js函数,每隔1秒钟监测一下当前支付订单的状态,如果订单状态变为已支付,则马上回馈用户支付状态,并跳转到支付成功状态页。
Das obige ist der detaillierte Inhalt vonPHP-Projekt integriert WeChat-Code-Scanning-Zahlungs-API (Inlandszahlung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 bringt mehrere neue Funktionen, Sicherheitsverbesserungen und Leistungsverbesserungen mit einer beträchtlichen Menge an veralteten und entfernten Funktionen. In dieser Anleitung wird erklärt, wie Sie PHP 8.4 installieren oder auf PHP 8.4 auf Ubuntu, Debian oder deren Derivaten aktualisieren. Obwohl es möglich ist, PHP aus dem Quellcode zu kompilieren, ist die Installation aus einem APT-Repository wie unten erläutert oft schneller und sicherer, da diese Repositorys in Zukunft die neuesten Fehlerbehebungen und Sicherheitsupdates bereitstellen.
 7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
Wenn Sie ein erfahrener PHP-Entwickler sind, haben Sie möglicherweise das Gefühl, dass Sie dort waren und dies bereits getan haben. Sie haben eine beträchtliche Anzahl von Anwendungen entwickelt, Millionen von Codezeilen debuggt und eine Reihe von Skripten optimiert, um op zu erreichen
 So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
Visual Studio Code, auch bekannt als VS Code, ist ein kostenloser Quellcode-Editor – oder eine integrierte Entwicklungsumgebung (IDE) –, die für alle gängigen Betriebssysteme verfügbar ist. Mit einer großen Sammlung von Erweiterungen für viele Programmiersprachen kann VS Code c
 Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
JWT ist ein offener Standard, der auf JSON basiert und zur sicheren Übertragung von Informationen zwischen Parteien verwendet wird, hauptsächlich für die Identitätsauthentifizierung und den Informationsaustausch. 1. JWT besteht aus drei Teilen: Header, Nutzlast und Signatur. 2. Das Arbeitsprinzip von JWT enthält drei Schritte: Generierung von JWT, Überprüfung von JWT und Parsingnayload. 3. Bei Verwendung von JWT zur Authentifizierung in PHP kann JWT generiert und überprüft werden, und die Funktionen und Berechtigungsinformationen der Benutzer können in die erweiterte Verwendung aufgenommen werden. 4. Häufige Fehler sind Signaturüberprüfungsfehler, Token -Ablauf und übergroße Nutzlast. Zu Debugging -Fähigkeiten gehört die Verwendung von Debugging -Tools und Protokollierung. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung geeigneter Signaturalgorithmen, das Einstellen von Gültigkeitsperioden angemessen.
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
Eine Zeichenfolge ist eine Folge von Zeichen, einschließlich Buchstaben, Zahlen und Symbolen. In diesem Tutorial wird lernen, wie Sie die Anzahl der Vokale in einer bestimmten Zeichenfolge in PHP unter Verwendung verschiedener Methoden berechnen. Die Vokale auf Englisch sind a, e, i, o, u und sie können Großbuchstaben oder Kleinbuchstaben sein. Was ist ein Vokal? Vokale sind alphabetische Zeichen, die eine spezifische Aussprache darstellen. Es gibt fünf Vokale in Englisch, einschließlich Großbuchstaben und Kleinbuchstaben: a, e, ich, o, u Beispiel 1 Eingabe: String = "TutorialPoint" Ausgabe: 6 erklären Die Vokale in der String "TutorialPoint" sind u, o, i, a, o, ich. Insgesamt gibt es 6 Yuan
 Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Statische Bindung (statisch: :) implementiert die späte statische Bindung (LSB) in PHP, sodass das Aufrufen von Klassen in statischen Kontexten anstatt Klassen zu definieren. 1) Der Analyseprozess wird zur Laufzeit durchgeführt.
 Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind die magischen Methoden von PHP? Zu den magischen Methoden von PHP gehören: 1. \ _ \ _ Konstrukt, verwendet, um Objekte zu initialisieren; 2. \ _ \ _ Destruct, verwendet zur Reinigung von Ressourcen; 3. \ _ \ _ Call, behandeln Sie nicht existierende Methodenaufrufe; 4. \ _ \ _ GET, Implementieren Sie den dynamischen Attributzugriff; 5. \ _ \ _ Setzen Sie dynamische Attributeinstellungen. Diese Methoden werden in bestimmten Situationen automatisch aufgerufen, wodurch die Code -Flexibilität und -Effizienz verbessert werden.



