
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zum Implementieren des teilweisen Seitendrucks in Angular. Was sind die Vorsichtsmaßnahmen für die Implementierung des teilweisen Seitendrucks in Angular? .
Vorwort
In diesem Artikel werden hauptsächlich die relevanten Inhalte zur Implementierung von Teilseitendruckfunktionen vorgestellt. Es gibt Im Folgenden gibt es nicht viel zu sagen. Werfen wir jedoch einen Blick auf die ausführliche Einführung.
Szene
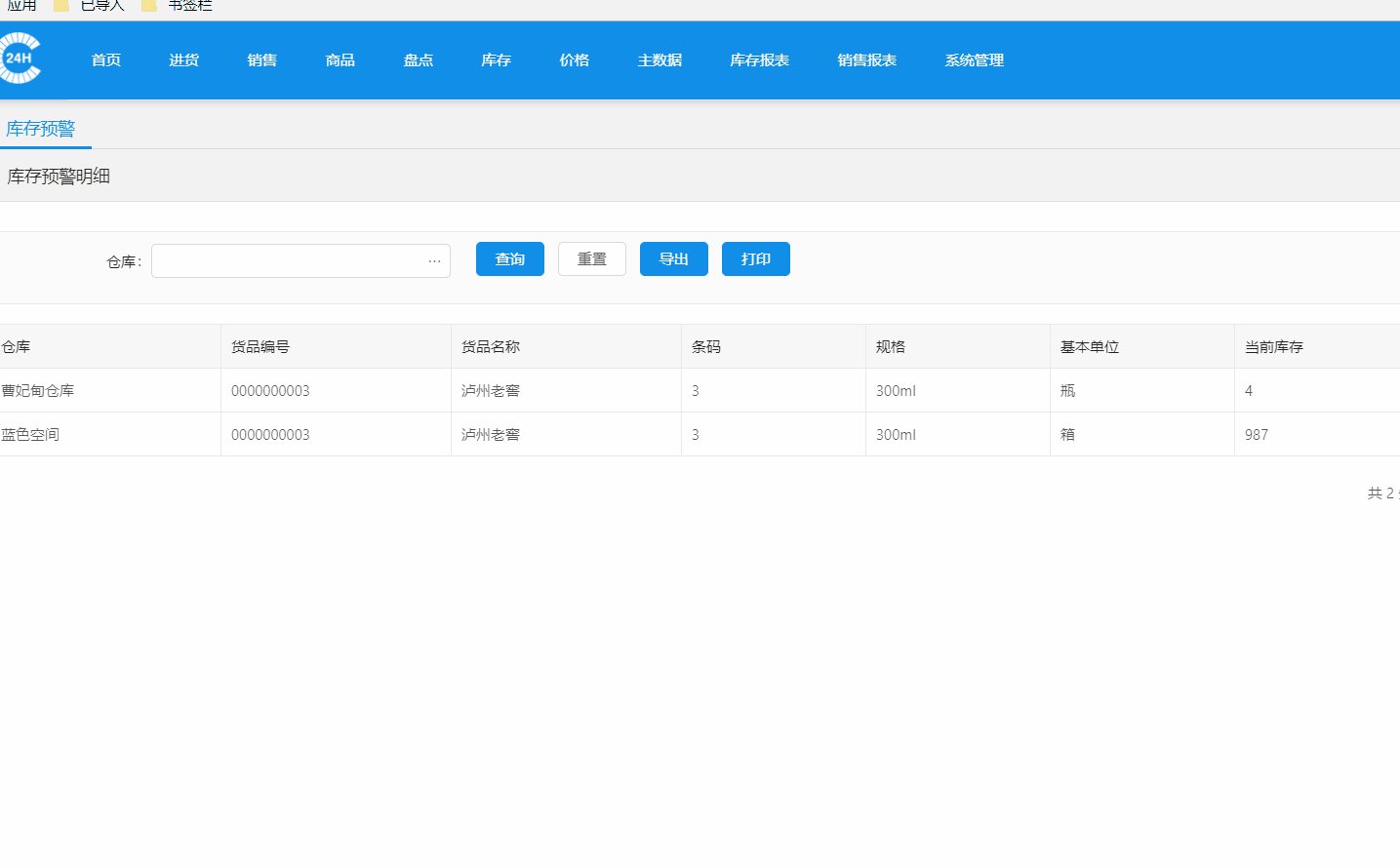
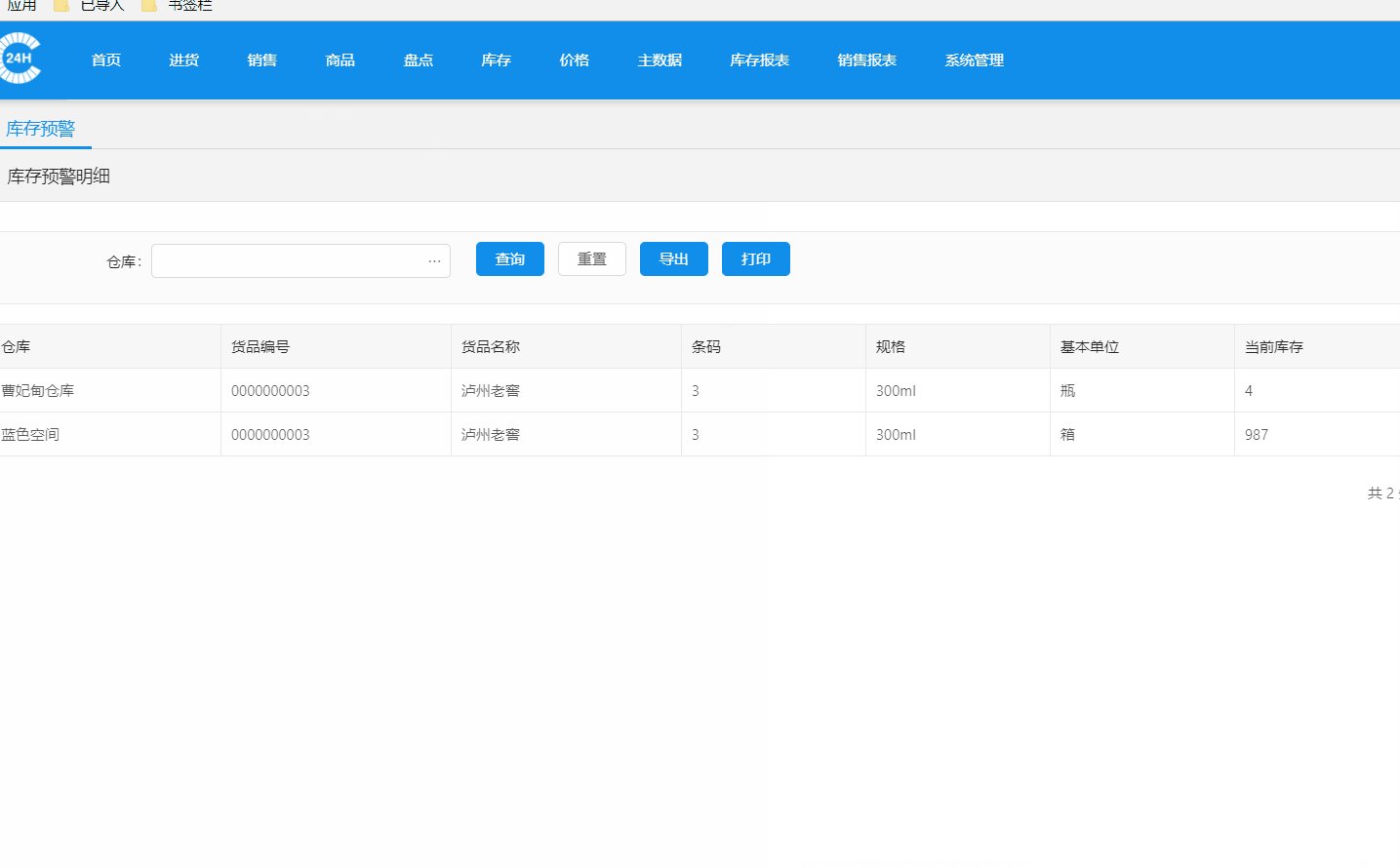
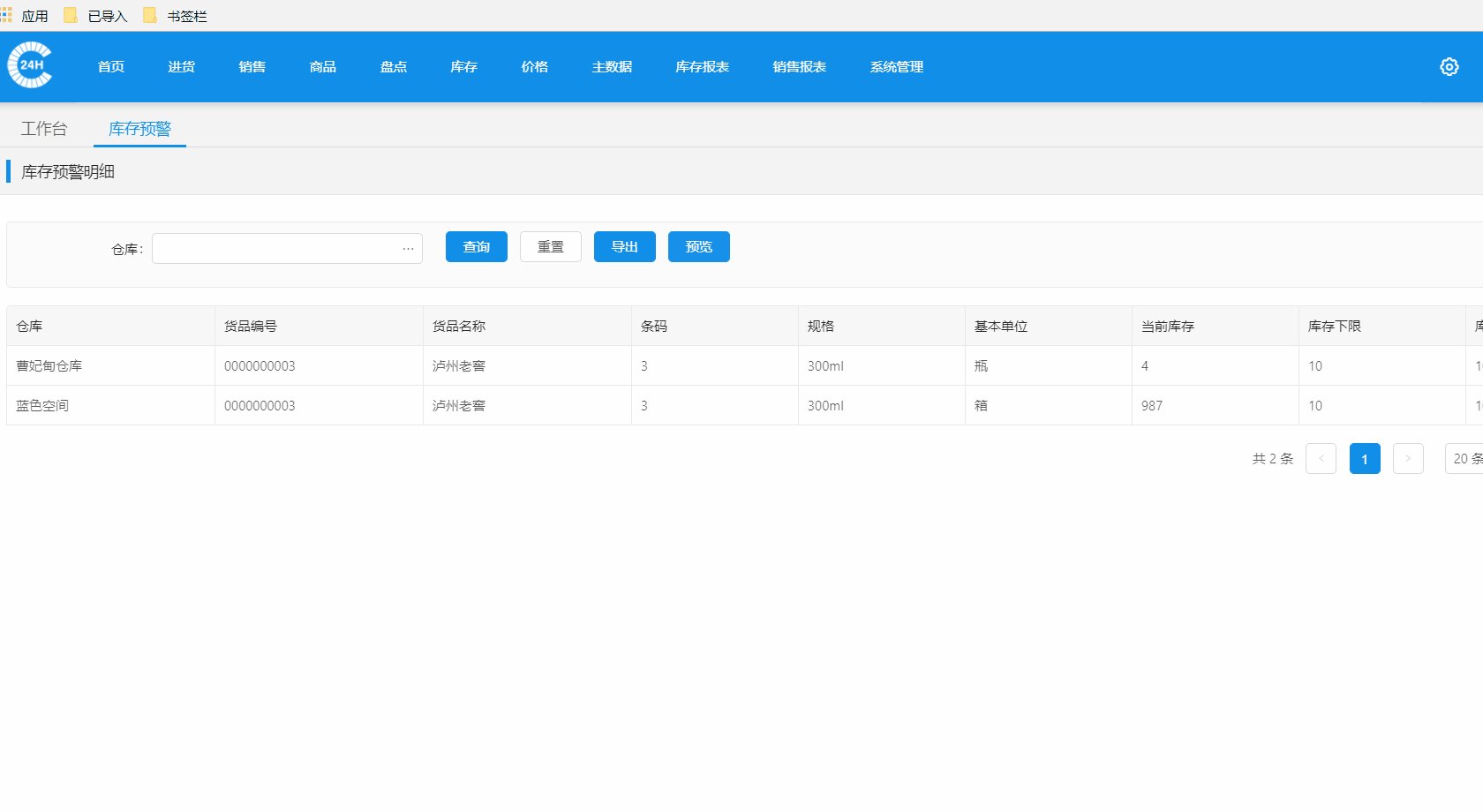
wird beim Blättern angezeigt. Die aktuelle Seite enthält nur 10 Daten, für den Druck sind jedoch 100 Daten erforderlich .
Und die aktuelle Seite enthält Titel, Menüs und andere Elemente außer Tabellen.
API-Anfragen übermorgen müssen Token-Informationen mitbringen
Die Startseite springt zur Druckseite und dann zurück
1. Daten durch den Cache leiten,
2. Route zum Springen zur Druckseite,
3. Die Seite erhält Cache-Daten,
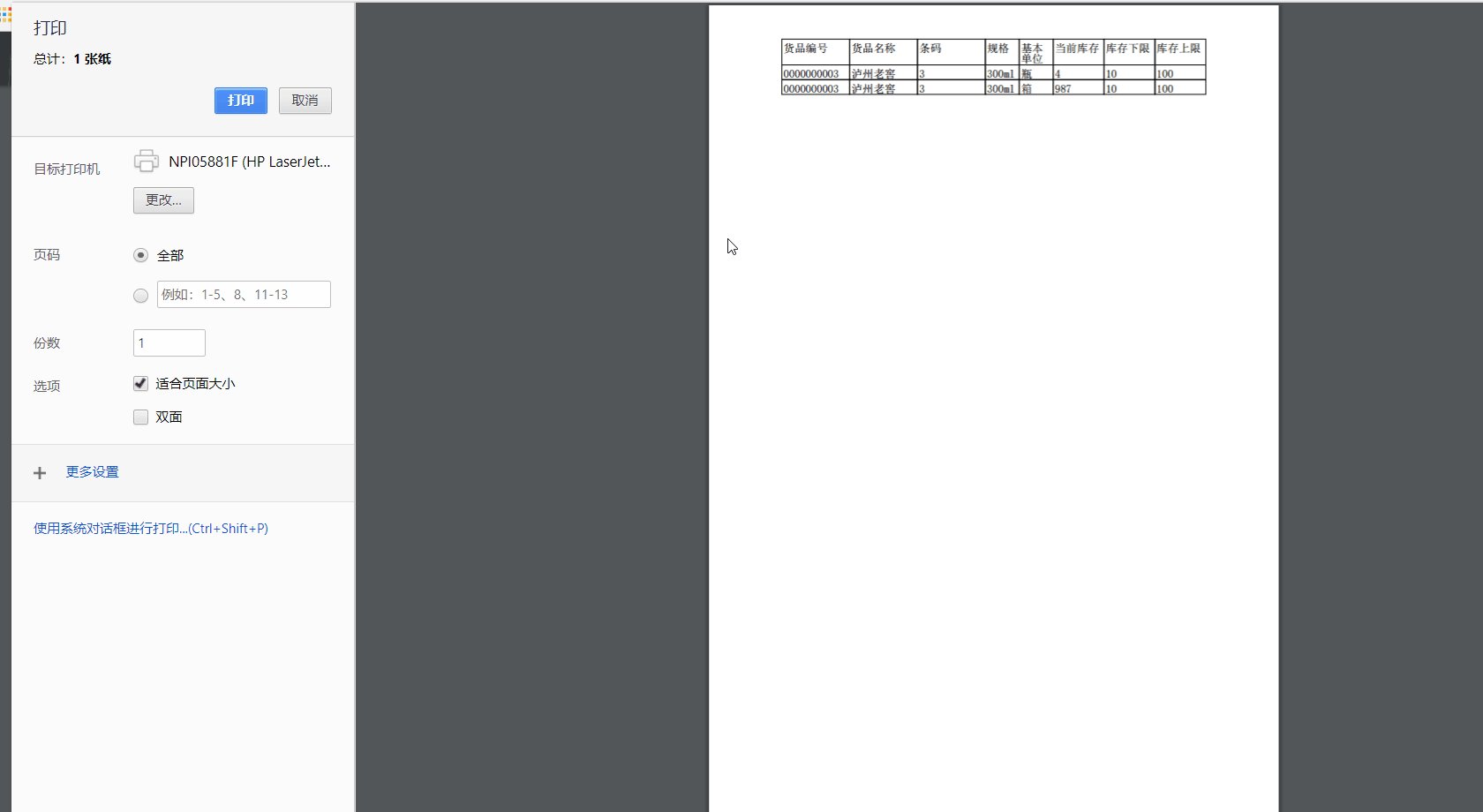
4. Rufen Sie die Browser-Druckmethode auf,
5. Gehen Sie von der Seite zurück, nachdem der Vorgang abgeschlossen ist
Rufen Sie die Druckseite auf
this.cach.setBylocal({key: key, value: data}); // 写入缓存
this.router.navigate([url, key]); // 路由跳转,缓存key值传递过去Seite drucken
ngAfterViewInit() {
const $qus = this.route.params.subscribe(q => {
const key = q.key;
if (key) {
this._data = this.cach.getBylocal(key) ;
this.cach.removeBylocal(key);
setTimeout(() => {
window.print();
history.go(-1);
}, '20');
}
});
}
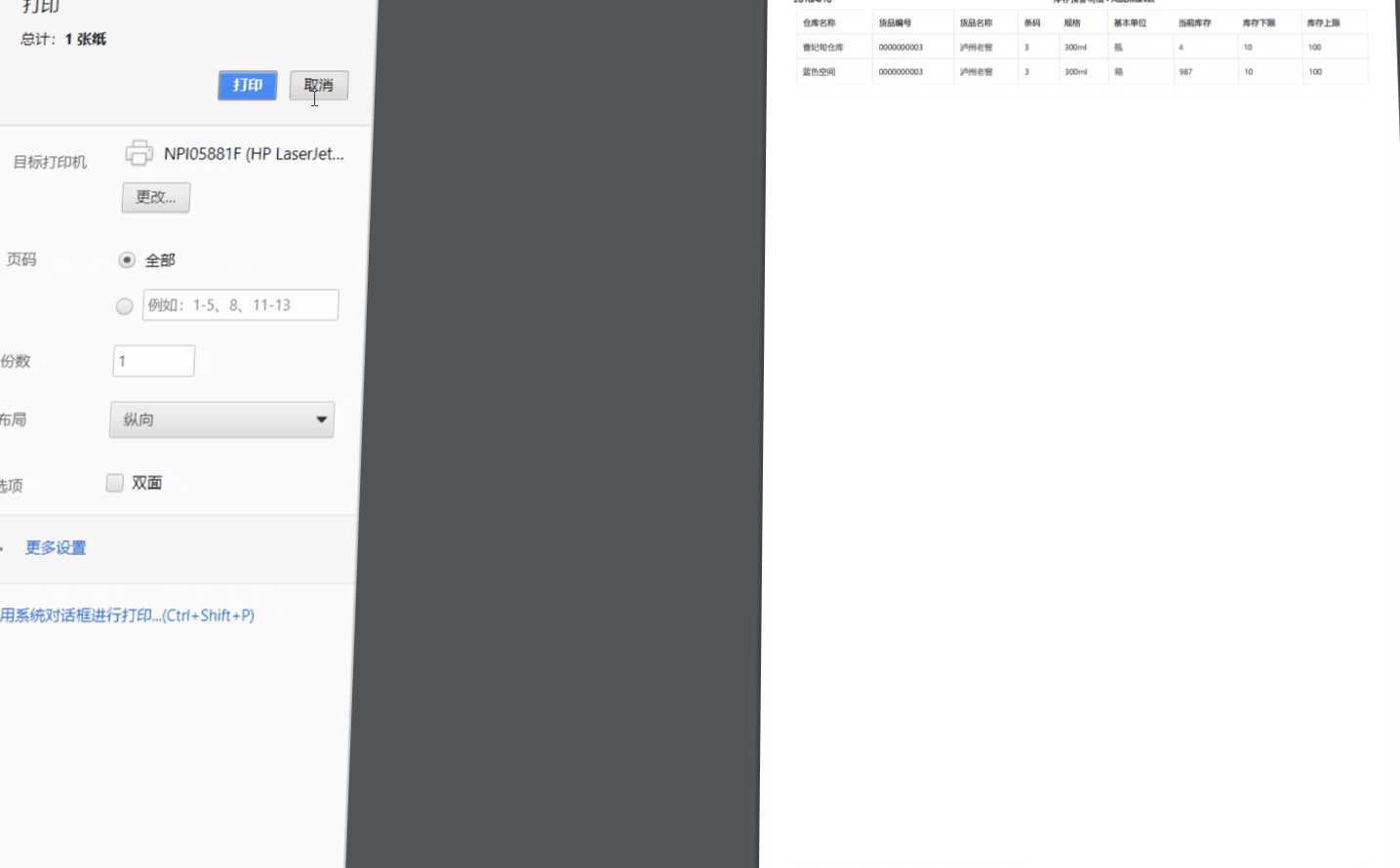
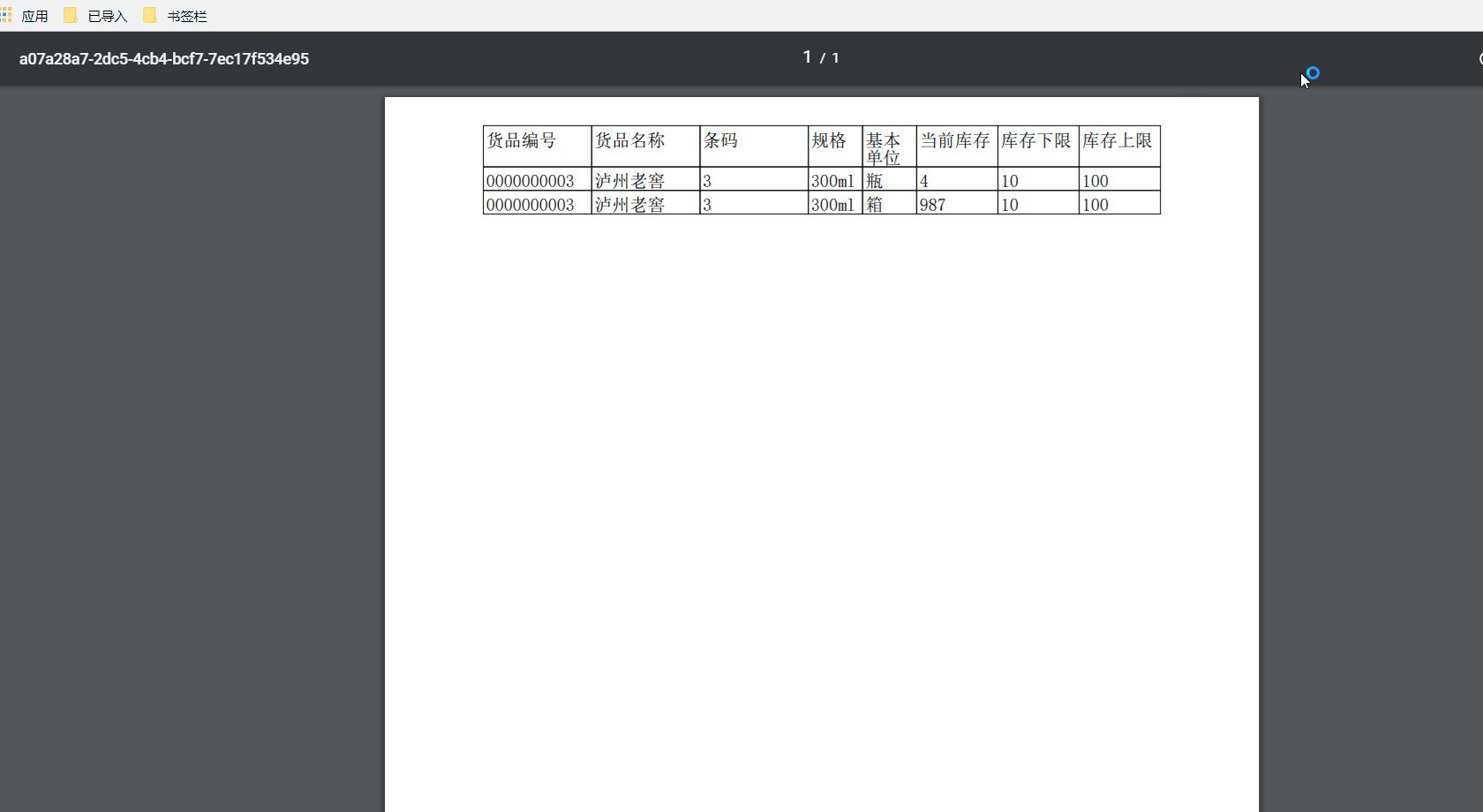
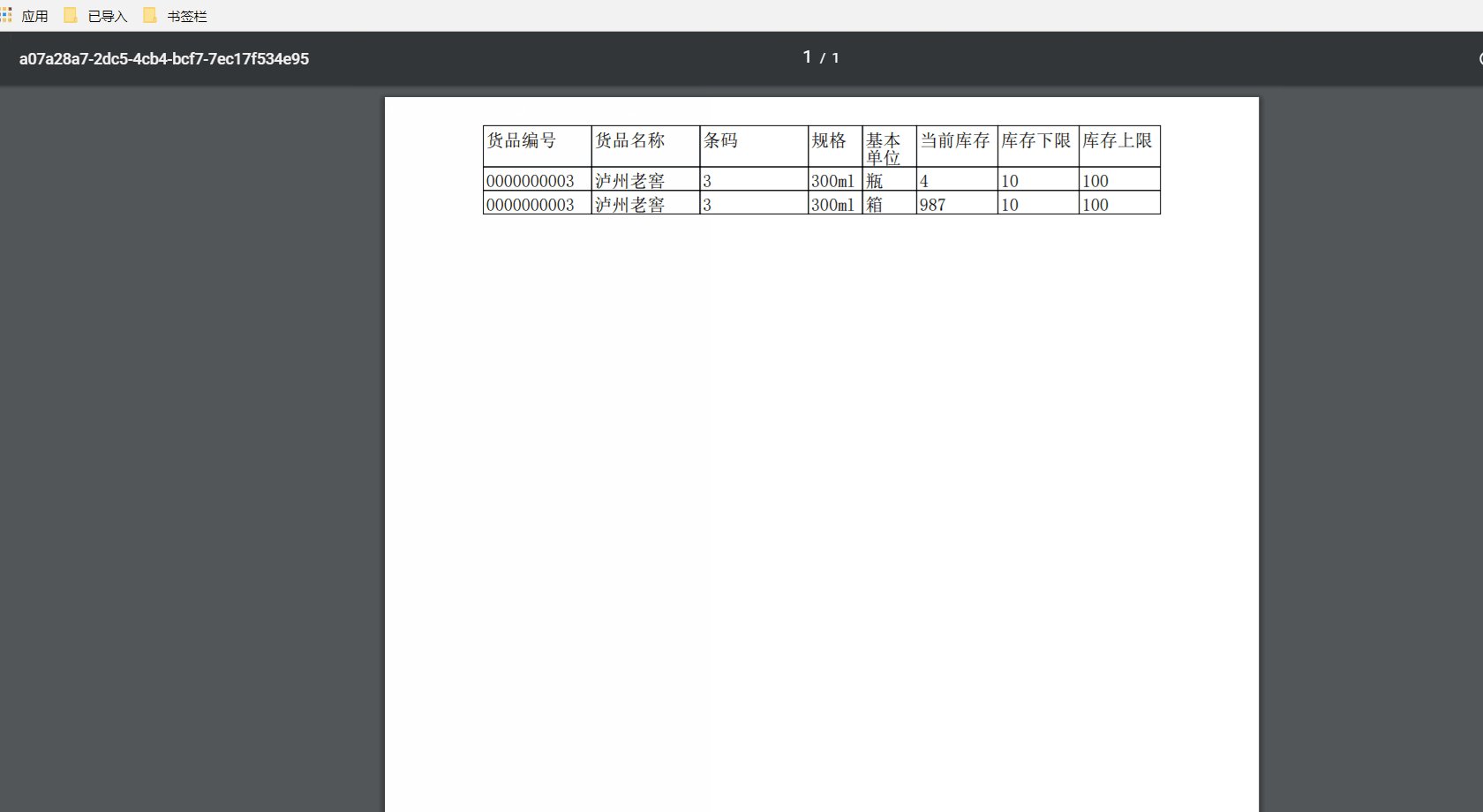
Probleme wie die Paginierungsanzeige auf der gedruckten Seite werden automatisch behandelt. Die Testseite aus A4-Papier ist für Seiten von 840 bis 1225 Pixel geeignet.
Der Seitentitel und das Datum werden automatisch zur gedruckten Datei hinzugefügt, und die Seitenadresse wird unten automatisch hinzugefügt entfernen
PDF-Seite im Hintergrund generieren, um die Druck- und Downloadfunktion anzuzeigen
1. PDF-Dateien im Hintergrund generieren und zurückgeben Binärstrom.
2. Wenn keine Token-Informationen erforderlich sind und die Get-Anfrage unterstützt wird, kann die Adresse direkt im Browser geöffnet werden. Oder verwenden Sie ein Tag, um das Herunterladen und die Seitenanzeige zu erreichen. Und realisieren Sie die Druckfunktion.
3. Wenn eine Token-Überprüfung erforderlich ist, verwenden Sie den Blob-Typ, um Daten zu empfangen und eine lokale Adresse für den Browserzugriff zu erstellen. Die folgenden Vorgänge erfolgen wie in Schritt 2.
private down(url: string, body?: any) {
return this.http.post(url, body || null, {
responseType: 'blob'
})
}
private downLoad(url: string, type: string, body?: any, fileName?: string) {
return this.down(url, body).map(r => {
const blob = new Blob([r], {type: type});
const objectUrl = URL.createObjectURL(blob);
const a = document.createElement('a');
document.body.appendChild(a);
a.setAttribute('style', 'display:none');
a.setAttribute('href', objectUrl);
if (fileName) {
a.setAttribute('download', fileName);
} else {
a.setAttribute('target', '_blank');
}
a.click();
URL.revokeObjectURL(objectUrl);
return true;
});
}
/**
* 下载pdf, 如果不传入文件名会再浏览器中打开 实现打印功能
* 传入文件名会直接下载
* @param {string} url
* @param body
* @param {string} fileName
* @returns {Observable<boolean>}
*/
downLoadPdf(url: string, body?: any, fileName?: string) {
return this.downLoad(url, 'application/pdf', body, fileName);
}
Aufrufdruck auf der Iframe-Seite
Diese Methode kann in Kombination mit der ersten verwendet werden Zwei Methoden. Fügen Sie die ersten beiden Seiten in Iframe-Seiten ein.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung gemeinsamer Komponenten in Vue
Detaillierte Erklärung der Verwendung von js-Verschlüssen
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Schritte zum Implementieren des teilweisen Druckens von Seiten in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




