
Dieses Mal werde ich Ihnen die Verwendung von MapState und MapGetters in Vuex ausführlich erläutern. Was sind die Vorsichtsmaßnahmen bei der Verwendung von MapState und MapGetters in Vuex?
1. Stellen Sie die vier Könige in Vuex vor: Zustand, Mutationen, Aktionen, Getter
(Ich erinnere mich an die Notizen zu Vuex vom letzten Mal: http://www.jb51.net/article/138229.htm, ist eine einfache Anwendung; dies sind einige einfache Vue-Widget-Methoden: http://www.jb51.net/article/138230.htm)
Was sind die vier Diamanten?
1.Status (dies kann ein Status in Kleinbuchstaben sein, der mit der offiziellen Website übereinstimmt, in Großbuchstaben, aufgrund persönlicher Gewohnheiten wird die folgende Codeeinführung in Kleinbuchstaben geschrieben)
Die Statusverwaltung von Vuex benötigt Um sich darauf zu verlassen Der Zustandsbaum, heißt es auf der offiziellen Website:
Vuex verwendet einen einzelnen Zustandsbaum – ja, ein Objekt enthält alle Zustände auf Anwendungsebene. Es existiert nun als „Single Source of Data (SSOT)“. Dies bedeutet auch, dass jede Anwendung nur eine Store-Instanz enthält. Ein einzelner Zustandsbaum ermöglicht es uns, jeden bestimmten Zustand direkt zu lokalisieren und während des Debuggens problemlos eine Momentaufnahme des gesamten aktuellen Anwendungszustands zu erhalten.
Einfaches und grobes Verständnis: Wir müssen die Menge an Zustandsverwaltung, die wir benötigen, hier einfügen und sie dann in nachfolgenden Vorgängen verschieben
Lassen Sie uns einen Zustand deklarieren:
const state = {
blogTitle: '迩伶贰blog',
views: 10,
blogNumber: 100,
total: 0,
todos: [
{id: 1, done: true, text: '我是码农'},
{id: 2, done: false, text: '我是码农202号'},
{id: 3, done: true, text: '我是码农202号'}
]
}2. Mutation
Wir haben einen Zustandsbaum, wenn wir seinen Zustand (Wert) ändern möchten. Auf der offiziellen Website heißt es:
Die einzige Möglichkeit, den Status im Vuex-Store zu ändern, besteht darin, eine Mutation einzureichen. Mutationen in Vuex sind Ereignissen sehr ähnlich: Jede Mutation hat einen Ereignistyp (Typ) von String und eine Rückruffunktion (Handler).
Einfaches und grobes Verständnis: Jede Änderung des Zustandswerts ohne Mutation ist ein Schurke (illegal)
Machen wir eine Mutation:
const mutation = {
addViews (state) {
state.views++
},
blogAdd (state) {
state.blogNumber++
},
clickTotal (state) {
state.total++
}
}3 Aktion
Die Rolle der Aktion stimmt mit der Rolle der Mutation überein. Es handelt sich um eine erweiterte Version der Statusänderung Der Unterschied zur Mutation ist:
Aktion übermittelt eine Mutation, anstatt den Zustand direkt zu ändern.
Aktion kann jede asynchrone Operation enthalten.
Einfaches und grobes Verständnis: Nun, das fasst es ziemlich gut zusammen, verstehen Sie es einfach so!
Machen wir etwas:
const actions = {
addViews ({commit}) {
commit('addViews')
},
clickTotal ({commit}) {
commit('clickTotal')
},
blogAdd ({commit}) {
commit('blogAdd')
}
}Offizielle Website sagt: Manchmal müssen wir einen Status aus dem Zustand im Laden ableiten , wie zum Beispiel das Filtern einer Liste und das Zählen. Reduzieren Sie unsere Operationen an diesen Statusdaten.
Einfaches und grobes Verständnis: Wir müssen die Operation vereinfachen, wenn wir sie verwenden Wenn Daten in der Komponente empfangen werden, müssen sie jedes Mal verarbeitet werden. Wir vereinfachen den Vorgang, verarbeiten ihn im Getter und exportieren dann eine Methode kompliziert)
Lassen Sie uns einen Getter verwenden:
const getters = {
getToDo (state) {
return state.todos.filter(item => item.done === true)
// filter 迭代过滤器 将每个item的值 item.done == true 挑出来, 返回的是一个数组
}
}2. Verwenden Sie Lernen ist nutzlos, dummes Lernen ist nutzlos, wir müssen es verwenden:
1. Erstellen Sie eine neue Datei unter srcWir erstellen einen neuen Store im src-Ordner unter dem Projekt (vue-cli scaffolding) , und erstellen Sie eine neue index.js-Datei unter diesem Speicher. Geben Sie den obigen Code ein, wie unten gezeigt:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
blogTitle: '迩伶贰blog',
views: 10,
blogNumber: 100,
total: 0,
todos: [
{id: 1, done: true, text: '我是码农'},
{id: 2, done: false, text: '我是码农202号'},
{id: 3, done: true, text: '我是码农202号'}
]
}
const actions = {
addViews ({commit}) {
commit('addViews')
},
clickTotal ({commit}) {
commit('clickTotal')
},
blogAdd ({commit}) {
commit('blogAdd')
}
}
const mutations = {
addViews (state) {
state.views++
},
blogAdd (state) {
state.blogNumber++
},
clickTotal (state) {
state.total++
}
}
const getters = {
getToDo (state) {
return state.todos.filter(item => item.done === true)
// filter 迭代过滤器 将每个item的值 item.done == true 挑出来, 返回的是一个数组
}
}
export default new Vuex.Store({
state,
actions,
mutations,
getters
})
// 将四大金刚挂载到 vuex的Store下import Vue from 'vue'
import App from './App'
import router from './router/router.js'
// 引入 状态管理 vuex
import store from './store'
// 引入elementUI
import ElementUI from 'element-ui'
// 引入element的css
import 'element-ui/lib/theme-chalk/index.css'
// 引入font-awesome的css
import 'font-awesome/css/font-awesome.css'
// 引入自己的css
import './assets/css/custom-styles.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
template: '<App/>',
components: { App }
})
<template>
<p>
<h4>vuex的状态管理数据</h4>
<h5>博客标题</h5>
<i>
{{this.$store.state.blogTitle}}
</i>
<h5>todos里面的信息</h5>
<ul>
<li v-for = "item in todosALise" :key="item.id">
<span>{{item.text}}</span> <br>
<span>{{item.done}}</span>
</li>
</ul>
<h5>初始化访问量</h5>
<p>
mapState方式 {{viewsCount}};<br>
直接使用views {{this.$store.state.views}}
</p>
<h4>blogNumber数字 </h4>
<span>state中blogNumber:{{this.$store.state.blogNumber}}</span>
<h4>总计</h4>
<span>state中total:{{this.$store.state.total}}</span>
<p>
<button @click="totalAlise">点击增加total</button>
</p>
</p>
</template>
<style>
</style>
<script>
import { mapState, mapGetters, mapActions, mapMutations } from 'vuex'
export default {
data () {
return {
checked: true
}
},
created () {
// this.$store.dispatch('addViews') // 直接通过store的方法 触发action, 改变 views 的值
this.blogAdd() // 通过mapActions 触发mutation 从而commit ,改变state的值
},
computed: {
...mapState({
viewsCount: 'views'
}),
...mapGetters({
todosALise: 'getToDo' // getToDo 不是字符串,对应的是getter里面的一个方法名字 然后将这个方法名字重新取一个别名 todosALise
})
},
methods: {
...mapMutations({
totalAlise: 'clickTotal' // clickTotal 是mutation 里的方法,totalAlise是重新定义的一个别名方法,本组件直接调用这个方法
}),
...mapActions({
blogAdd: 'blogAdd' // 第一个blogAdd是定义的一个函数别名称,挂载在到this(vue)实例上,后面一个blogAdd 才是actions里面函数方法名称
})
} } </script>当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性,让你少按几次键:
对于官网给出的例子,截个图,供学习,详情请进官网:https://vuex.vuejs.org/zh-cn/state.html , 我记录下官网说的少的 ...mapState() 方法

vue 现在好多例子,都是用es6 写的,es6中增加了好多神兵利器,我们也得用用。我们也要用‘对象展开运算符',这个具体的用法,请参考具体的学习资料,我们主要讲讲 ...mapState({...}) 是什么鬼。
下面实例代码中:
html:
<p>
mapState方式 {{viewsCount}};<br>
直接使用views {{this.$store.state.views}}
</p>js:
...mapState({
viewsCount: 'views'
}), 我们需要使用一个工具函数将多个对象合并为一个,这个 ... 方法就合适了,将多个函数方法合并成一个对象,并且将vuex中的this.$store.views
映射到this.viewsCount (this -> vue)上面来,这样在多个状态时可以避免重复使用,而且当映射的值和state 的状态值是相等的时候,可以是直接使用
...mapState({
'views'
}),b).mapMutations 其实跟mapState 的作用是类似的,将组件中的 methods 映射为 store.commit 调用
上面的代码:
html:
<span>{{this.$store.state.total}}</span>
<p>
<button @click="totalAlise">点击增加total</button>
</p>js:
...mapMutations({
totalAlise: 'clickTotal' // clickTotal 是mutation 里的方法,totalAlise是重新定义的一个别名方法,本组件直接调用这个方法
})c). mapActions, action的一个辅助函数,将组件的 methods 映射为 store.dispatch 调用
上例代码:
html:
<h4>blogNumber数字 </h4>
<span>state中blogNumber:{{this.$store.state.blogNumber}}</span>js:
方法调用:
created () {
// this.$store.dispatch('blogAdd') // 直接通过store的方法 触发action, 改变 views 的值
this.blogAdd() // 通过mapActions 触发mutation 从而commit ,改变state的值
},方法定义:
...mapActions({
blogAdd: 'blogAdd' // blogAdd是定义的一个函数别名称,挂载在到this(vue)实例上,blogAdd 才是actions里面函数方法名称 })d). mapGetter 仅仅是将 store 中的 getter 映射到局部计算属性:
html:
<h5>todos里面的信息</h5>
<ul>
<li v-for = "item in todosALise" :key="item.id">
// <li v-for = "item in this.$store.state.todos" :key="item.id"> 这里就是直接读取store的值,没有做过滤操作,如果需要过滤。
还需要单独写方法操作
<span>{{item.text}}</span> <br>
<span>{{item.done}}</span>
</li>
</ul>js:
...mapGetters({
todosALise: 'getToDo' // getToDo 不是字符串,对应的是getter里面的一个方法名字 然后将这个方法名字重新取一个别名 todosALise
}),这个 getToDo 是在getters 定义的一个方法,它将todos 里的对象属性done为true的之过滤出来
getToDo (state) {
return state.todos.filter(item => item.done === true)
// filter 迭代过滤器 将每个item的值 item.done == true 挑出来, 返回的是一个数组
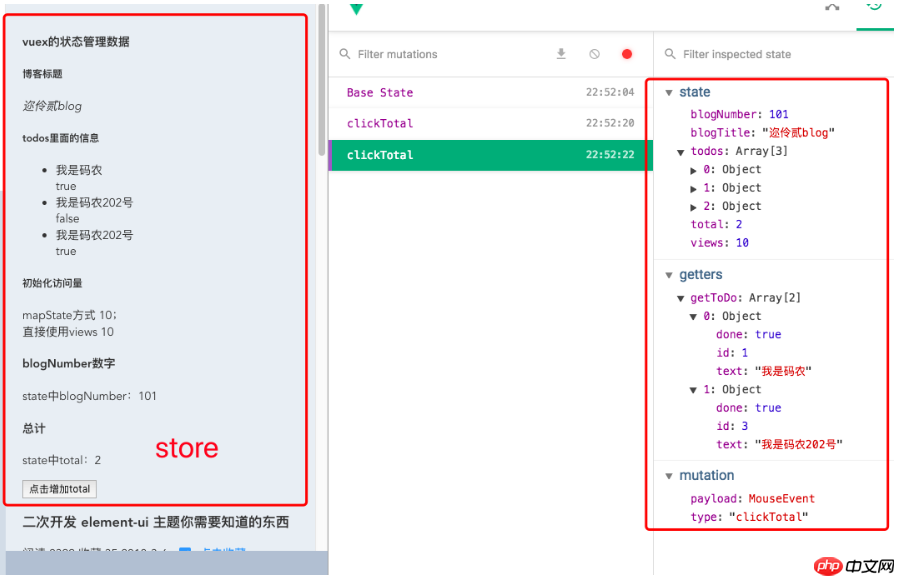
}上面代码操作后的效果截图:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von MapState und MapGetters in Vuex. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




