
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Verwendung der gebündelten js-TypeScript-Deklaration geben. Was sind die Vorsichtsmaßnahmen für die js-gebündelte TypeScript-Deklaration?
Vorwort
TypeScript ist eine Obermenge des Typs JavaScript. Dies ist ein Satz, der in der TypeScript-Dokumentation eingeführt wird. Sind sie also miteinander verbunden?
Mein Verständnis ist, dass TypeScript die Funktionen einer stark typisierten Sprache auf Basis von JavaScript einführt. Entwickler verwenden die TypeScript-Syntax für die Programmierentwicklung und konvertieren TypeScript schließlich mithilfe von Konvertierungstools in JavaScript.
Durch die Verwendung von TypeScript können die Fallstricke schwach typisierter Sprachen vermieden werden, die durch die Entwicklung auf nativem JavaScript verursacht werden. (Was soll ich eingeben? Was soll ich nach dem Anruf zurückgeben? Werfen wir einen Blick auf den Quellcode...)
Hmm! Sehr gut, stark typisiertes JavaScript, sehr gut. Allerdings kann ich die sorgfältige humanistische Pflege vieler Bibliotheken in NPM nicht ertragen o(TヘTo)
Keine Angst, viele Bibliotheken unterstützen TypeScript jetzt stillschweigend, auch wenn sie nicht die Absicht haben, es zu unterstützen , es gibt immer noch große Leute, die diesen Bibliotheken stillschweigend dabei helfen, TypeScript zu unterstützen
Dies führt zum Thema dieses Artikels, der TypeScript-Deklarationsdatei, die meiner Meinung nach eine ähnliche Header-Datei ist Die C-Sprache soll TypeScript dabei helfen, die JavaScript-Bibliothek einzuführen.
Was ist ein Deklarationsdokument?
sind C/C++ *.h-Headerdateien sehr ähnlich: Wenn Sie auf eine Bibliothek eines Drittanbieters verweisen (.lib/.dll/ .so/.a/.la), Der C/C++-Compiler kann die exportierten Namen und Funktionstypsignaturen in der Bibliothek nicht automatisch erkennen, was die Verwendung von Header-Dateien für die Schnittstellendeklaration erfordert.
In ähnlicher Weise ist die TypeScript-Deklarationsdatei eine TypeScript-Codedatei mit dem Suffix .d.ts, ihre Rolle besteht jedoch darin, die Typinformationen aller exportierten Schnittstellen innerhalb eines JavaScript-Moduls (im weitesten Sinne) zu beschreiben.
Informationen zum Schreiben und zu den Spezifikationen von TypeScript-Deklarationsdateien finden Sie in den folgenden offiziellen Dokumenten und hervorragenden Blogbeiträgen:
https:// www.tslang.cn/docs/handbook/declaration-files/introduction.html
http://www.jb51.net/article/138217.htm
Laut offizieller Dokumentation gibt es die folgenden zwei Bündelungsmethoden:
Gebündelt mit Ihrem npm-Paket
Veröffentlicht zu npm Die @types-Organisation
ist wie bereits erwähnt mit dem npm-Paket gebündelt. Entwickler können es direkt verwenden, nachdem npm eine Bibliothek im ts-Projekt installiert und in die Codedatei importiert hat.
Wenn einige Bibliotheken nicht offiziell verwaltet werden, können Sie die zweite Methode verwenden. Nachdem npm eine Bibliothek installiert hat, führen Sie npm install @types/library name aus, um die Deklarationsdatei der Bibliothek zu installieren und zu verwenden. Das Prinzip besteht darin, dass nach TypeScript Version 2.0, wenn Sie eine Bibliothek importieren und die angegebene Bibliothek nicht im konfigurierten Include-Pfad gefunden wird, in @types von node_modules nach der Bibliothek gesucht wird.
Im Allgemeinen ist die offizielle Empfehlung die erste Möglichkeit, das Dokument zur Freigabeerklärung zu verfassen. Lassen Sie mich die erste Bündelungsmethode direkt anhand eines Beispiels demonstrieren.
Beispiel
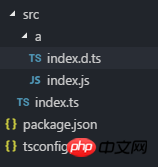
Initialisieren Sie zunächst das TypeScript-Projekt. Die Verzeichnisstruktur lautet wie folgt:

tsconfig.json ist wie folgt konfiguriert:
{
"compilerOptions": {
"target": "es5",
/* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', or 'ESNEXT'. */
"module": "commonjs",
/* Specify module code generation: 'none', commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */
"allowJs": true,
"outDir": "./dist",
/* Redirect output structure to the directory. */
/* Allow javascript files to be compiled. */
"strict": true /* Enable all strict type-checking options. */
},
"include": [
"src/**/*"
]
}Wie Sie sehen können, habe ich ein Modul a geschrieben und eine Deklarationsdatei damit gebündelt, also src/. a/index.js hat den folgenden Inhalt:
const NAME = 'A';
let call = (who) => {
console.log('Hello ' + who + '! I am ' + NAME);
}
export default {
call
}Die Deklarationsdatei ist src/a/index.d.ts und der Inhalt ist wie folgt:
declare namespace a {
function call(who: string): void;
}
export default a;Zu diesem Zeitpunkt haben wir kann die Eintragsdatei ts eingeben, um ein Modul einzuführen:
import a from './a';
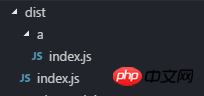
a.call('Pwcong');Nach dem Ausführen von tsc in der Befehlszeile kann js-Code im Verzeichnis dist generiert werden:

Führen Sie den Befehl node ./dist/index .js aus, um die entsprechende korrekte Ausgabe zu erhalten.
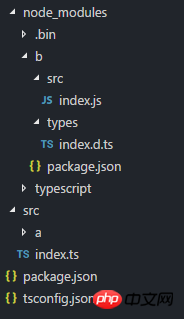
Wir simulieren dann den Import der freigegebenen NPM-Bibliothek, erstellen das Verzeichnis b unter dem Verzeichnis node_modules und initialisieren das Node-Projekt. Zu diesem Zeitpunkt ist die Verzeichnisstruktur wie folgt:

其中 node_modules/b/types/package.json 内容如下:
{
"name": "b",
"version": "1.0.0",
"main": "./src/index.js",
"types": "./types/index.d.ts"
}node_modules/b/src/index.js 内容如下:
const NAME = 'B';
let call = (who) => {
console.log('Hello ' + who + '! I am ' + NAME);
}
module.exports = {
call
}声明文件 node_modules/b/types/index.d.ts 内容如下:
declare namespace b {
function call(who: string): void;
}
export = b;这时,我们修改 src/index.ts :
import a from './a';
a.call('Pwcong');
import b = require('b');
b.call('Pwcong');命令行执行 tsc 后即可在目录 dist 中生成js代码后执行命令 node ./dist/index.js 也可以得到相应正确的输出。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Verwendung der mit js gebündelten TypeScript-Deklaration. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




