 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
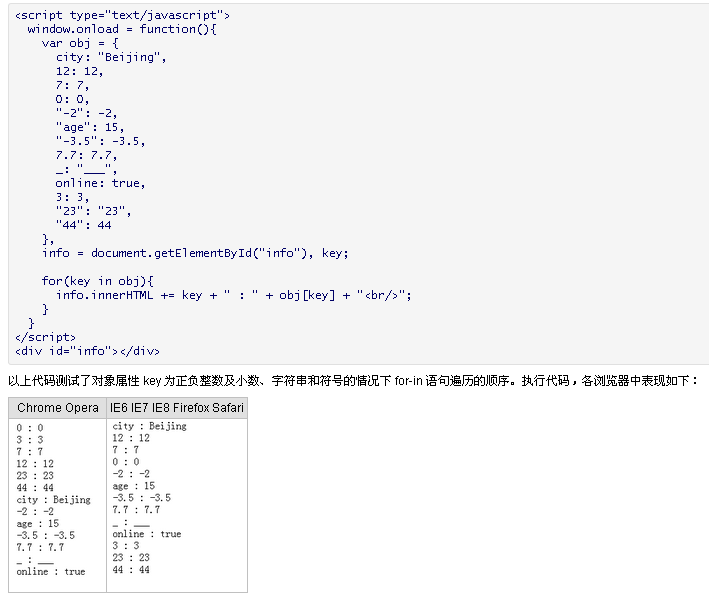
 JavaScript for-in durchläuft JSON-Daten der Reihe nach und untersucht Unterschiede zwischen Browsern_Javascript-Fähigkeiten
JavaScript for-in durchläuft JSON-Daten der Reihe nach und untersucht Unterschiede zwischen Browsern_Javascript-Fähigkeiten
JavaScript for-in durchläuft JSON-Daten der Reihe nach und untersucht Unterschiede zwischen Browsern_Javascript-Fähigkeiten
Das Objekt selbst ist eine Sammlung ohne Objekte. Wenn Sie also die for-in-Anweisung zum Durchlaufen der Eigenschaften des Objekts verwenden, unterscheidet sich die Reihenfolge der durchlaufenen Eigenschaften von der Reihenfolge bei der Definition des Objekts.
Erfahren Sie mehr über W3C-Standards:
Gemäß der dritten Ausgabe von ECMA-262 (ECMAScript) wird die Reihenfolge der Attributdurchquerung in der for-in-Anweisung durch die Schreibreihenfolge der Attribute bei der Definition des Objekts bestimmt.
Weitere Informationen zur For-In-Anweisung in ECMA-262 (ECMAScript), 3. Ausgabe, finden Sie unter 12.6.4 Die For-In-Anweisung in ECMA-262, 3. Ausgabe.
In der neuesten Spezifikation der fünften Ausgabe von ECMA-262 (ECMAScript) wurde der Durchlaufmechanismus der for-in-Anweisung angepasst und die Reihenfolge der Attributdurchquerung ist nicht angegeben.
Weitere Informationen zur For-In-Anweisung in ECMA-262 (ECMAScript), 5. Ausgabe, finden Sie unter 12.6.4 Die For-In-Anweisung in ECMA-262, 5. Ausgabe.
Die Beschreibung der Attributdurchlaufreihenfolge in der neuen Version unterscheidet sich von der der früheren Version, was dazu führt, dass die nach der ECMA-262-Spezifikation der dritten Ausgabe implementierte JavaScript-Parsing-Engine For-In-Anweisungen anders verarbeitet als die nach der implementierte Analyse In der Spezifikation der fünften Edition gibt es ein Inkonsistenzproblem mit der Durchlaufreihenfolge der Eigenschaften.
Daher sollten Sie während der Entwicklung versuchen, das Schreiben von Code zu vermeiden, der auf der Reihenfolge der Objekteigenschaften basiert. Wie folgt:
<script>
var json1 = {
"2":{"name":"第1条"},
"1":{"name":"第2条"},
"3":{"name":"第3条"}
}
var json2 = [
{"name":"第1条"},
{"name":"第2条"},
{"name":"第3条"}
]
for(var i in json1){
alert(json1[i].name);
}
//正确
for(var i in json2){
alert(json2[i].name);
}
</script>Sehen Sie sich die Unterschiede im For-In-Code in den einzelnen Browsern an:

Das Folgende ist eine separate Code-Einführung in die JS-Schleife durch JSON-Daten
JSON-Daten wie:
{"options":"[{/"text/":/"王家湾/",/"value/":/"9/"},{/"text/":/"李家湾/",/"valu
e/":/"10/"},{/"text/":/"邵家湾/",/"value/":/"13/"}]"}kann in js geschrieben werden als:
var data=[{name:"a",age:12},{name:"b",age:11},{name:"c",age:13},{name:"d",age:14}];
for(var o in data){
alert(o);
alert(data[o]);
alert("text:"+data[o].name+" value:"+data[o].age );
} oder
<script type="text/javascript">
function text(){
var json = {"options":"[{/"text/":/"王家湾/",/"value/":/"9/"},{/"text/":/"李家湾/",/"value/":/"10/"},{/"text/":/"邵家湾/",/"value/":/"13/"}]"}
json = eval(json.options)
for(var i=0; i<json.length; i++)
{
alert(json[i].text+" " + json[i].value)
}
}
</script> 
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
Dieser Beitrag erstellt hilfreiche Cheat -Blätter, Referenzführer, schnelle Rezepte und Code -Snippets für die Entwicklung von Android-, Blackberry und iPhone -App. Kein Entwickler sollte ohne sie sein! Touch Gesten -Referenzhandbuch (PDF) Eine wertvolle Ressource für Desig
 Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
JQuery ist ein großartiges JavaScript -Framework. Wie in jeder Bibliothek ist es jedoch manchmal notwendig, unter die Motorhaube zu gehen, um herauszufinden, was los ist. Vielleicht liegt es daran, dass Sie einen Fehler verfolgen oder nur neugierig darauf sind, wie JQuery eine bestimmte Benutzeroberfläche erreicht
 10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 Fun JQuery Game -Plugins, um Ihre Website attraktiver zu machen und die Stickinität der Benutzer zu verbessern! Während Flash immer noch die beste Software für die Entwicklung von lässigen Webspielen ist, kann JQuery auch überraschende Effekte erzielen und zwar nicht mit reinen Action -Flash -Spielen vergleichbar sind, aber in einigen Fällen können Sie auch einen unerwarteten Spaß in Ihrem Browser haben. JQuery Tic Toe Game Die "Hello World" der Game -Programmierung hat jetzt eine Jquery -Version. Quellcode JQuery Crazy Word Kompositionsspiel Dies ist ein Spiel mit der Füllung, und es kann einige seltsame Ergebnisse erzielen, da das Wort nicht kennt. Quellcode JQuery Mine Sweeping Game
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
Dieses Tutorial zeigt, wie ein faszinierender Parallaxen -Hintergrundeffekt mit JQuery erstellt wird. Wir werden ein Header -Banner mit geschichteten Bildern bauen, die eine atemberaubende visuelle Tiefe erzeugen. Das aktualisierte Plugin funktioniert mit JQuery 1.6.4 und später. Laden Sie die herunter





