
Dieses Mal zeige ich Ihnen, wie Sie die Einzelauswahl von Vue2.0 gegenseitig ausschließen lassen. Das Folgende ist ein praktischer Fall Schauen Sie einmal vorbei. In diesem Artikel wird die Methode zur Implementierung des gegenseitigen Ausschlusses der Funkauswahl in Vue2.0 vorgestellt und mit allen geteilt. Die Details lauten wie folgt:
 Notwendig Implementieren Sie die Funktion wie oben gezeigt
Notwendig Implementieren Sie die Funktion wie oben gezeigt
1. Markieren Sie beim ersten Laden der Seite die entsprechende Option entsprechend der Kategorie-ID in den Daten
2. und andere Optionen werden aus der Hervorhebung entfernt
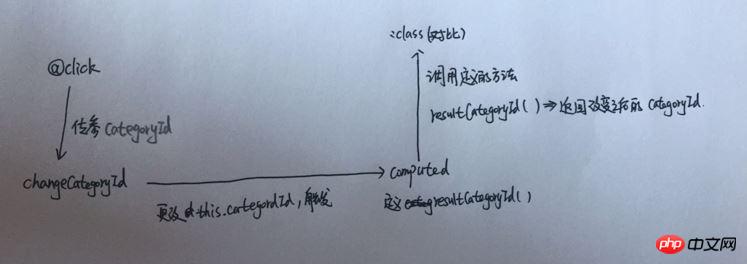
Codestruktur:
<template>
<dd @click="changeCategory(currCourseFirst.categoryId)"
v-for="currCourseFirst in currCourse.currCourseFirst"
:key="currCourseFirst.categoryId"
:class="resultCategoryId === currCourseFirst.categoryId ? 'active': ''" >
{{currCourseFirst.name}}
</dd>
</template>
<script>
export default{
data() {
return {
categeryId: this.$route.query.categoryId,
typeId: this.$route.query.typeId
}
},
methods: {
changeCategoryId(categoryId) {
this.categoryId = categoryId
}
},
computed: {
resultCategoryId(){
return this.categoryId
}
}
}
</script>Selbstverständnis
 Ich glaube, Sie beherrschen die Methode Nachdem Sie den Fall in diesem Artikel gelesen haben, lesen Sie bitte andere verwandte Artikel auf der chinesischen PHP-Website.
Ich glaube, Sie beherrschen die Methode Nachdem Sie den Fall in diesem Artikel gelesen haben, lesen Sie bitte andere verwandte Artikel auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung gemeinsamer Komponenten in VueWelche Methoden gibt es zum Rendern? AusführungDas obige ist der detaillierte Inhalt vonWie man Vue2.0 dazu bringt, dass sich die Radioauswahl gegenseitig ausschließt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in die Velocity-Syntax
Einführung in die Velocity-Syntax
 Buchstaben-Abstand
Buchstaben-Abstand
 Einführung in die Implementierungsmethoden für Java-Spezialeffekte
Einführung in die Implementierungsmethoden für Java-Spezialeffekte
 Was sind die Befehle zur Datenträgerbereinigung?
Was sind die Befehle zur Datenträgerbereinigung?
 Der Hauptgrund, warum Computer Binärdateien verwenden
Der Hauptgrund, warum Computer Binärdateien verwenden
 Du schirmst den Fahrer ab
Du schirmst den Fahrer ab
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 So schneiden Sie lange Bilder auf Huawei-Handys
So schneiden Sie lange Bilder auf Huawei-Handys
 So berechnen Sie die Rückerstattungsgebühr für die Eisenbahn 12306
So berechnen Sie die Rückerstattungsgebühr für die Eisenbahn 12306




