Implementieren Sie einen Seitensprung, ohne Router-Link zu verwenden
Apr 28, 2018 pm 03:08 PMDieses Mal werde ich Ihnen die Vorsichtsmaßnahmen über die Nichtverwendung von Router-Link zur Realisierung des Seitensprungs und die Nichtverwendung von Router-Link zur Realisierung des Seitensprungs vorstellen. Nachfolgend finden Sie einen praktischen Fall, werfen wir einen Blick darauf.
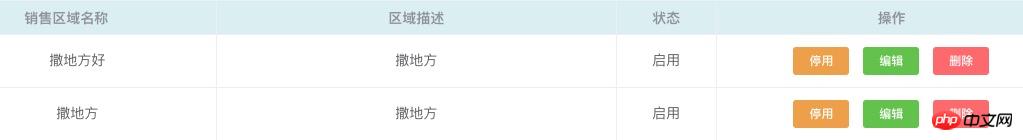
1. Legen Sie Ereignisse fest, zu denen die übergeordnete Seite springen soll
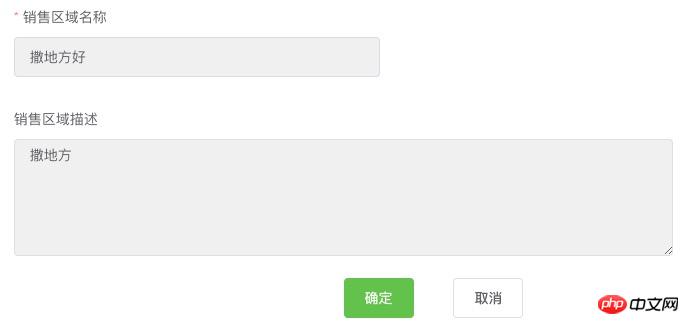
//原来的页面上展示的信息 <p v-if="!addShow" class="function"> <el-row> <template slot-scope="scope"> <el-button type="success" size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button> //带参数进行编辑 <el-button type="danger" size="mini" @click="handleDelete(scope.row)">删除</el-button> </template> </el-row> </p> //要跳转过去的页面用隐藏来代替 <p v-if="addShow" class="add-category "> <el-col :span="20" :offset="2"> <el-form :model="formData" :rules="rules" ref="formData" label-position="left"> <el-row> <el-col :span="10"> <el-form-item label="销售区域名称" prop="name"> <el-input v-model="formData.name"></el-input> //v-model绑定formData.name(name为需要的字段,formDataw为表格ref绑定的数据) </el-form-item> </el-col> </el-row> <el-col :span="18"> <el-form-item label="销售区域描述"> <el-input type="textarea" :rows="5" v-model="formData.description"></el-input> </el-form-item> </el-col> <el-col :span="2" :offset="9"> <el-button type="success" @click="handleSubmit('formData')" >确定</el-button> </el-col> <el-col :span="2" :offset="1"> <el-button @click="onCancel">取消</el-button> </el-col> </el-form> </el-col> </p>
2. JS-Teil
data() {
addShow: false //设置要显示的页面部分默认为false,隐藏
checkdDistributor: null,
},
methods: {
// 编辑按钮
handleEdit(index,row){
this.checkdDistributor = row; //接受传参
this.addShow = true; // addshow为要显示的页面
}
}
watch: {
// 带参数编辑
checkdDistributor(){
for(let attr in this.formData){
this.formData[attr] = ('' + this.checkdDistributor[attr]); //写入参数
}
}
},3


Ergänzung:
Vue-Router- LinksprungWertBeispiel
1. Router-Link<router-link :to="{name:'deitail',params:{freezeMon:'2017-10',owerName:'西安'}}" tag="p" >
</router-link>export default new Router({
routes: [
{
path: '/',
name: 'Index',
component: Index
},
{
path: '/deitail',
name: 'deitail',
component: deitail
}
]
})<h1>{{$route.params.freezeMon}}</h1>* nach { The Der Namenswert muss mit dem Namenswert in der Route übereinstimmen
* Die folgende Methode ist falsch<router-link to="{path:'/deitail',params:{freezeMon:'2017-10',owerName:'西安'}}" tag="p" >
</router-link>Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Bitte zahlen Sie Achten Sie auf andere verwandte Themen im Artikel über die chinesische PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zur Implementierung eines bogenförmigen ziehenden Fortschrittsbalkens
Detaillierte Erläuterung von die Verwendung von React-Requisiten und Zustandsattributen
Das obige ist der detaillierte Inhalt vonImplementieren Sie einen Seitensprung, ohne Router-Link zu verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
 So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
 Wie man mit dem Problem umgeht, dass die Laravel-Seite CSS nicht korrekt anzeigen kann
Mar 10, 2024 am 11:33 AM
Wie man mit dem Problem umgeht, dass die Laravel-Seite CSS nicht korrekt anzeigen kann
Mar 10, 2024 am 11:33 AM
Wie man mit dem Problem umgeht, dass die Laravel-Seite CSS nicht korrekt anzeigen kann
 PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
 Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Wie kann ich eine Webseite schnell aktualisieren?
 So implementieren Sie einen Seitensprung in 3 Sekunden: PHP-Programmierhandbuch
Mar 25, 2024 am 10:42 AM
So implementieren Sie einen Seitensprung in 3 Sekunden: PHP-Programmierhandbuch
Mar 25, 2024 am 10:42 AM
So implementieren Sie einen Seitensprung in 3 Sekunden: PHP-Programmierhandbuch
 Implementierungshandbuch für PHP-Spielanforderungen
Mar 11, 2024 am 08:45 AM
Implementierungshandbuch für PHP-Spielanforderungen
Mar 11, 2024 am 08:45 AM
Implementierungshandbuch für PHP-Spielanforderungen








