
Dieses Mal bringe ich Ihnen jQuery zum Implementieren der Funktion zum Anhängen von Arrays und zum Entfernen von Duplikaten. Was sind die Vorsichtsmaßnahmen für jQuery zum Implementieren der Funktion zum Anhängen von Arrays und zum Entfernen von Duplikaten? Werfen wir einen Blick darauf.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery不重复地追加数组元素</title>
</head>
<body>
<script lanage="javaScript" src="jquery.js"></script>
<script lanage="javaScript">
<!--
var arr=["tmp1","tmp2","tmp3","tmp4"];
var arr2=["tmp1","tmp1","tmp5"];
for(i=0,len=arr2.length;i<len;i++){
if($.inArray(arr2[i],arr)<0){
arr.push(arr2[i]);
}
}
console.log(arr);
-->
</script>
</body>
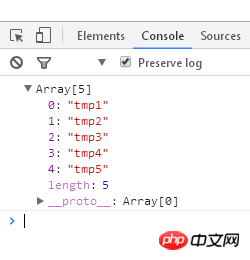
</html>Operationsergebnisse:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie unter Anderem Verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zum Aufbau des Koa-Projekts
JS-Implementierung der Schnittstelle zum Drucken von Textschriften
Das obige ist der detaillierte Inhalt vonjQuery implementiert die Funktion, Arrays anzuhängen und Duplikate zu entfernen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Definitionen von Arrays?
Was sind die Definitionen von Arrays?
 js-String in Array umwandeln
js-String in Array umwandeln
 Array-Initialisierungsmethode
Array-Initialisierungsmethode
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 c-Array-Initialisierungsmethode
c-Array-Initialisierungsmethode
 So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery




