 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Schritte zum Erstellen von ReactApp mit Webpack
Detaillierte Erläuterung der Schritte zum Erstellen von ReactApp mit Webpack
Detaillierte Erläuterung der Schritte zum Erstellen von ReactApp mit Webpack
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Schritte zum Erstellen von ReactApp mit Webpack geben. Was sind die Vorsichtsmaßnahmen für das Erstellen von ReactApp mit Webpack?
npm install -g create-react-app create-react-app my-app cd my-app npm start
Verwenden Sie den Taobao NPM-Spiegel
Die Verwendung von React und Webpack erfordert die Installation vieler Abhängigkeitspakete. Ohne einen Proxy ist die Geschwindigkeit sehr hoch langsam und sehr langsam Es kann leicht zu Fehlern kommen. Daher wird empfohlen, für die Installation das npm-Image von Taobao zu verwenden. Die Geschwindigkeit ist sehr ideal.
Die Verwendung von Taobao Mirror zum Installieren von NPM-Paketen erfordert nur zwei Schritte:
Installieren Sie cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
Verwenden Sie cnpm, um Pakete zu installieren
Ersetzen Sie einfach npm Werden Sie zu cnpm Erhalten Sie Hochgeschwindigkeits-Downloads.
cnpm install [name]
Alle unten aufgeführten Befehle zum Installieren abhängiger Pakete werden mit cnpm installiert. Sie können auch npm verwenden.
Starten Sie die erste Reaktion
Initialisieren Sie einen JSON Konfigurationsdatei
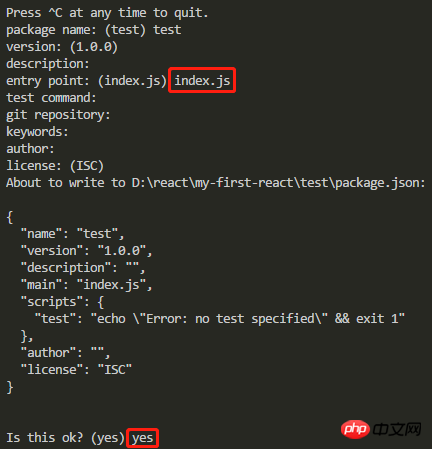
npm init
Geben Sie einige Informationen ein, nachdem Sie den obigen Befehl A json ausgeführt haben Datei kann erstellt werden. Diese Datei kann auch manuell erstellt werden. Der Einstiegspunkt muss in index.js ausgefüllt werden, der Rest ist optional.

Installieren Sie React
cnpm install react react-dom --save
Installieren Sie das Kompilierungstool babel
Kopieren Sie den Code Der Code lautet wie folgt:
cnpm install babel-core babel-loader babel-preset-react babel-preset-es2015 --save-dev
Installiere das Verpackungstool wepback
Am besten installieren Sie sowohl den globalen als auch den aktuellen Ordner, damit Sie ihn auf schicke Weise verpacken können.
cnpm install webpack webpack-cli --save-dev cnpm install webpack-dev-server --save-dev cnpm install webpack webpack-cli -g cnpm install webpack-dev-server -g
Konfigurations-Webpack
Der Einfachheit halber werden alle folgenden Dateien im selben Ordner erstellt.
Erstellen Sie eine neue webpack.config.js und fügen Sie den folgenden Inhalt hinzu
const path =require('path');
module.exports = {
entry: path.resolve(dirname, 'index.js'),
output: {
path: path.resolve(dirname, ''),
filename: "bundle.js"
},
mode: 'development',
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: ["es2015","react"]
}
}
]
}
};In webpack4 wird eine Warnung angezeigt, wenn das Modusattribut nicht angegeben ist.
Testdatei erstellen
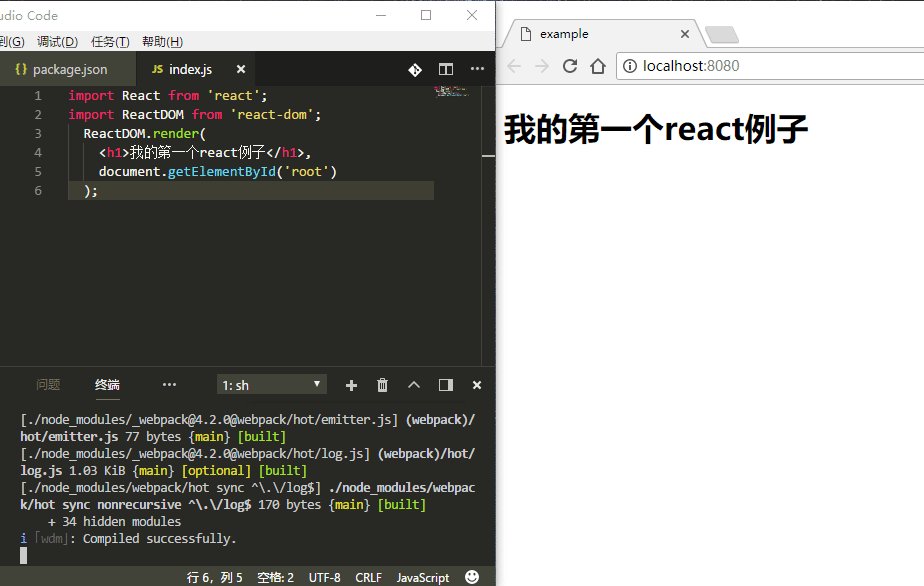
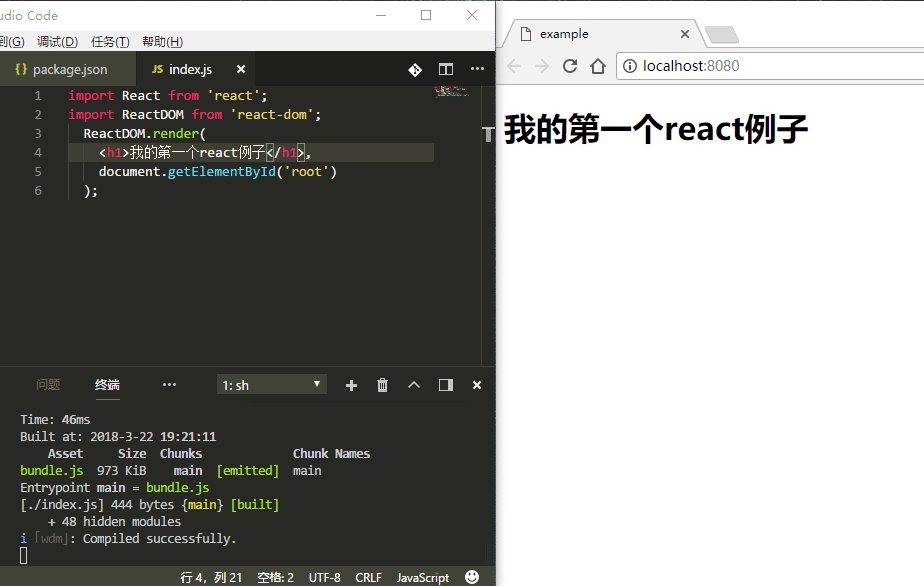
Neue index.js-Datei
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<h1>我的第一个react例子</h1>,
document.getElementById('root')
);Neue index.html-Datei
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>example</title> </head> <body> <p id="root"></p> <script src="bundle.js"></script> </body> </html>
Starten
Führen Sie abschließend Webpack aus, um index.js zu verpacken, um eine vom Browser ausführbare bundle.js-Datei zu generieren. Zu diesem Zeitpunkt kann die Datei index.html im Browser ausgeführt werden.
Fügen Sie meine package.json-Datei hinzu und führen Sie direkt cnpm install aus, um alle Abhängigkeiten zu installieren.
{
"name": "myapp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack",
"start:dev": "webpack-dev-server"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.4",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"webpack": "^4.2.0",
"webpack-cli": "^2.0.12",
"webpack-dev-server": "^3.1.1"
},
"dependencies": {
"react": "^16.2.0",
"react-dom": "^16.2.0"
}
}Hotstart
Wenn sich index.js ändert, müssen Sie es erneut kompilieren und packen, um die Datei bundle.js zu aktualisieren, was sehr ineffizient ist. Webpack bietet einen Befehl zum Kompilieren und Packen in Echtzeit.
webpack --watch
Nach der Ausführung dieses Befehls kann die Datei index.js dynamisch kompiliert und gepackt werden, was sehr praktisch ist.
Allerdings ist der obige Heißstart immer noch sehr mühsam und Sie müssen den Browser manuell aktualisieren. Hier gibt es etwas sehr Cooles.
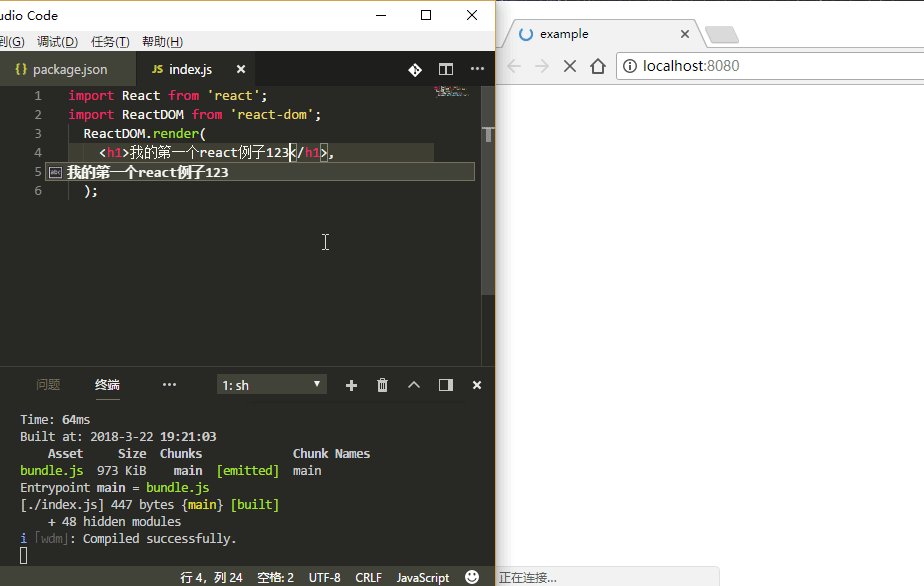
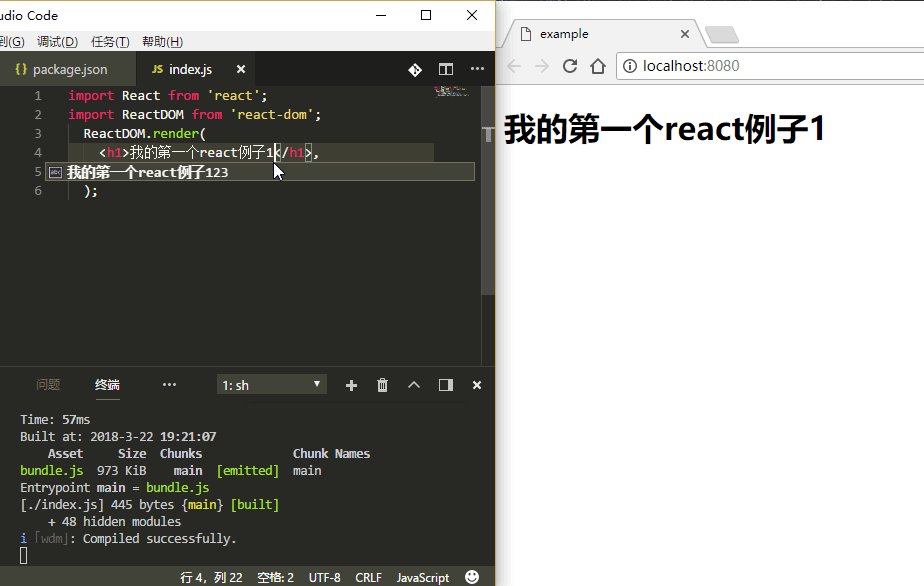
Führen Sie webpack-dev-server direkt aus, um den Browser automatisch zu aktualisieren

Wenn Sie den Port ändern möchten, fügen Sie nach dem Startbefehl --port port hinzu Verwenden Sie einfach die Nummer, zum Beispiel: webpack-dev-server --port 8001
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So deduplizieren Sie Daten beim Zusammenführen mehrerer Arrays
Welche Schritte sind erforderlich, um die Art und Größe der hochgeladenen Daten zu bestimmen? Bilder
Welche Schritte sind erforderlich, um Vue für die Anforderung lokaler JSON-Daten zu konfigurieren
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Erstellen von ReactApp mit Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
Vue ist ein hervorragendes JavaScript-Framework, das uns dabei helfen kann, schnell interaktive und effiziente Webanwendungen zu erstellen. Vue3 ist die neueste Version von Vue, die viele neue Features und Funktionen einführt. Webpack ist derzeit einer der beliebtesten JavaScript-Modulpaketierer und Build-Tools, der uns bei der Verwaltung verschiedener Ressourcen in unseren Projekten helfen kann. In diesem Artikel wird erläutert, wie Sie Webpack zum Verpacken und Erstellen von Vue3-Anwendungen verwenden. 1. Webpack installieren
 So verwenden Sie den Nginx-Webserver-Caddy
May 30, 2023 pm 12:19 PM
So verwenden Sie den Nginx-Webserver-Caddy
May 30, 2023 pm 12:19 PM
Einführung in Caddy Caddy ist ein leistungsstarker und hoch skalierbarer Webserver, der derzeit über 38.000 Sterne auf Github hat. Caddy ist in der Go-Sprache geschrieben und kann für statisches Ressourcen-Hosting und Reverse-Proxy verwendet werden. Caddy verfügt über die folgenden Hauptfunktionen: Im Vergleich zur komplexen Konfiguration von Nginx ist die ursprüngliche Caddyfile-Konfiguration sehr einfach. Sie kann die Konfiguration über die bereitgestellte AdminAPI dynamisch ändern. Sie unterstützt standardmäßig die automatisierte HTTPS-Konfiguration und kann automatisch HTTPS-Zertifikate beantragen und konfigurieren Sie sie; es kann auf Zehntausende von Websites erweitert werden, ohne dass zusätzliche Abhängigkeiten in der Go-Sprache geschrieben werden müssen; die Speichersicherheit ist besser gewährleistet. Zunächst installieren wir es direkt in CentO
 So implementieren Sie die Formularvalidierung für Webanwendungen mit Golang
Jun 24, 2023 am 09:08 AM
So implementieren Sie die Formularvalidierung für Webanwendungen mit Golang
Jun 24, 2023 am 09:08 AM
Die Formularvalidierung ist ein sehr wichtiger Link bei der Entwicklung von Webanwendungen. Sie kann die Gültigkeit der Daten vor dem Absenden der Formulardaten überprüfen, um Sicherheitslücken und Datenfehler in der Anwendung zu vermeiden. Die Formularvalidierung für Webanwendungen kann einfach mit Golang implementiert werden. In diesem Artikel wird erläutert, wie Sie mit Golang die Formularvalidierung für Webanwendungen implementieren. 1. Grundelemente der Formularvalidierung Bevor wir uns mit der Implementierung der Formularvalidierung befassen, müssen wir die Grundelemente der Formularvalidierung kennen. Formularelemente: Formularelemente sind
 Verwendung von Jetty7 für die Webserververarbeitung in der Java-API-Entwicklung
Jun 18, 2023 am 10:42 AM
Verwendung von Jetty7 für die Webserververarbeitung in der Java-API-Entwicklung
Jun 18, 2023 am 10:42 AM
Verwendung von Jetty7 für die Webserververarbeitung in der JavaAPI-Entwicklung Mit der Entwicklung des Internets ist der Webserver zum Kernbestandteil der Anwendungsentwicklung geworden und steht auch im Fokus vieler Unternehmen. Um den wachsenden Geschäftsanforderungen gerecht zu werden, entscheiden sich viele Entwickler für die Verwendung von Jetty für die Webserverentwicklung, und seine Flexibilität und Skalierbarkeit sind weithin anerkannt. In diesem Artikel wird erläutert, wie Sie Jetty7 für die Webentwicklung in der JavaAPI-Entwicklung verwenden.
 Echtzeitschutz vor Gesichtsblockierungsangriffen im Web (basierend auf maschinellem Lernen)
Jun 10, 2023 pm 01:03 PM
Echtzeitschutz vor Gesichtsblockierungsangriffen im Web (basierend auf maschinellem Lernen)
Jun 10, 2023 pm 01:03 PM
Gesichtsblockierendes Sperrfeuer bedeutet, dass eine große Anzahl von Sperrfeuern vorbeischwebt, ohne die Person im Video zu blockieren, sodass es aussieht, als würden sie hinter der Person schweben. Maschinelles Lernen erfreut sich seit mehreren Jahren großer Beliebtheit, aber viele Menschen wissen nicht, dass diese Funktionen auch in Browsern ausgeführt werden können. Dieser Artikel stellt den praktischen Optimierungsprozess in Videosperren vor diese Lösung, in der Hoffnung, einige Ideen zu öffnen. mediapipeDemo (https://google.github.io/mediapipe/) demonstriert das Implementierungsprinzip des On-Demand-Uploads mit Gesichtsblockierung. Die Hintergrundberechnung des Videoservers extrahiert den Porträtbereich im Videobildschirm und konvertiert ihn in SVG Speichern, während der Client das Video abspielt. Laden Sie SVG vom Server herunter und kombinieren Sie es mit Barrage, Portrait
 So konfigurieren Sie Nginx, um sicherzustellen, dass der FRP-Server und das Web Port 80 gemeinsam nutzen
Jun 03, 2023 am 08:19 AM
So konfigurieren Sie Nginx, um sicherzustellen, dass der FRP-Server und das Web Port 80 gemeinsam nutzen
Jun 03, 2023 am 08:19 AM
Zunächst werden Sie Zweifel haben: Was ist FRP? Einfach ausgedrückt ist frp ein Intranet-Penetrationstool. Nach der Konfiguration des Clients können Sie über den Server auf das Intranet zugreifen. Jetzt hat mein Server Nginx als Website verwendet und es gibt nur einen Port 80. Was soll ich also tun, wenn der FRP-Server auch Port 80 verwenden möchte? Nach der Abfrage kann dies durch die Verwendung des Reverse-Proxys von Nginx erreicht werden. Hinzufügen: frps ist der Server, frpc ist der Client. Schritt 1: Ändern Sie die Konfigurationsdatei nginx.conf auf dem Server und fügen Sie die folgenden Parameter zu http{} in nginx.conf hinzu: server{listen80
 Was sind Webstandards?
Oct 18, 2023 pm 05:24 PM
Was sind Webstandards?
Oct 18, 2023 pm 05:24 PM
Webstandards sind eine Reihe von Spezifikationen und Richtlinien, die vom W3C und anderen verwandten Organisationen entwickelt wurden. Sie umfassen die Standardisierung von HTML, CSS, JavaScript, DOM, Web-Zugänglichkeit und Leistungsoptimierung , Wartbarkeit und Leistung. Das Ziel von Webstandards besteht darin, die konsistente Anzeige und Interaktion von Webinhalten auf verschiedenen Plattformen, Browsern und Geräten zu ermöglichen und so ein besseres Benutzererlebnis und eine bessere Entwicklungseffizienz zu gewährleisten.
 So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
Cockpit ist eine webbasierte grafische Oberfläche für Linux-Server. Es soll vor allem neuen/erfahrenen Benutzern die Verwaltung von Linux-Servern erleichtern. In diesem Artikel besprechen wir die Cockpit-Zugriffsmodi und wie Sie den Administratorzugriff von CockpitWebUI auf das Cockpit umstellen. Inhaltsthemen: Cockpit-Eingabemodi Ermitteln des aktuellen Cockpit-Zugriffsmodus Aktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Deaktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Fazit Cockpit-Eingabemodi Das Cockpit verfügt über zwei Zugriffsmodi: Eingeschränkter Zugriff: Dies ist die Standardeinstellung für den Cockpit-Zugriffsmodus. In diesem Zugriffsmodus können Sie vom Cockpit aus nicht auf den Webbenutzer zugreifen





