
Dieses Mal werde ich Ihnen die Verwendung der automatischen Aktualisierung des Webpacks ausführlich erläutern. Was sind die Vorsichtsmaßnahmen, wenn Sie die automatische Aktualisierung des Webpacks verwenden?
Das Front-End muss häufig js und Stile ändern und ständig an den Seiteneffekt des Browsers angepasst werden. Oft stimmen unser Entwicklungsverzeichnis und unser lokales Release-Verzeichnis nicht überein, und wir müssen veröffentlichen sie nach der Änderung; ein weiterer Punkt Das heißt, nicht alle Effekte können direkt durch Doppelklicken auf die Seite gesehen werden. Wir müssen häufig Nginx verwenden, um eine Site lokal zu beobachten (es ist auf unserem eigenen Computer in Ordnung, bevor wir sie testen). Umfeld). Wenn Sie also den Browser manuell aktualisieren und die Site manuell veröffentlichen (oder anklicken) und starten müssen, ist das in der Tat eine Menge körperlicher Arbeit. Und diese drei Webpack-Punkte können uns dabei helfen.
webpack-dev-serverwebpack
erreicht eine automatische Aktualisierung über webpack-dev-server (WDS). WDS ist ein Entwicklungsserver (ein Express), der im Speicher ausgeführt wird. Nach dem Start erkennt es, ob sich die Datei geändert hat und kompiliert automatisch erneut.
1. Installation
npm install webpack-dev-server --save-dev
Installieren Sie es zunächst über npm im Entwicklungsverzeichnis. Nach Abschluss der Installation finden Sie es unter node_modules/bin.
2.npm start
Ändern Sie dann package.json: (basierend auf dem vorherigen Abschnitt)
"scripts": {
"start": "webpack-dev-server --env development",
"build": "webpack --env production"
}Sie können jetzt start über npm ausführen oder npm beginnt zu starten.

Nach dem Start können Sie sehen, dass das Projekt unter http://localhost:8080 ausgeführt wird. Das Öffnen der Seite

zeigt, dass WDS automatisch eine Site für uns erstellt hat. Wir ändern Component.js, die Kompilierung wird in cmd angezeigt und die Seite wird automatisch aktualisiert.

3. Direkt starten
Die offizielle Website stellt vor, dass Sie WDS direkt über den folgenden Befehl starten können.
webpack-dev-server --env development
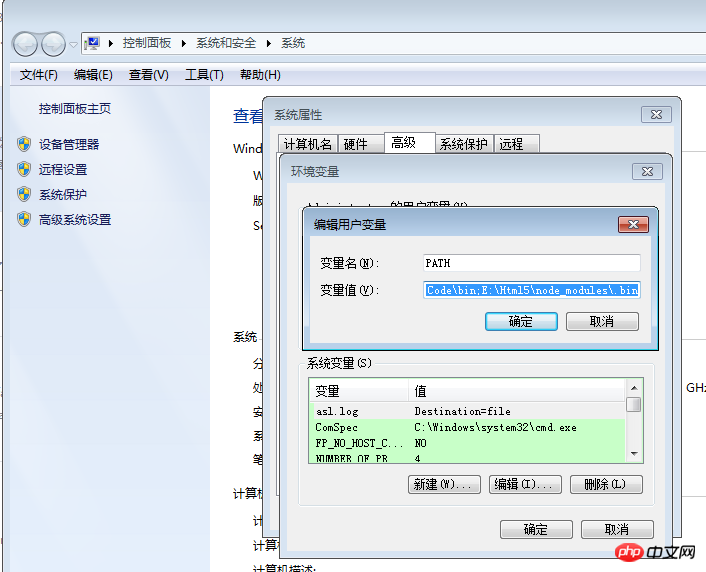
Aber es wird eine Meldung angezeigt, dass es sich bei der Entwicklung von webpack-dev-server --env nicht um einen internen Befehl handelt. Legen Sie einfach das von Ihnen entwickelte Bin-Verzeichnis in der Umgebung fest Variable, wie z. B. Mein Verzeichnis ist „E:Html5node_modules.bin“, fügen Sie am Ende einfach ein Semikolon hinzu.
C:UsersAdministrator.9BBOFZPACSCXLG2AppDataRoamingnpm;C:Program Files (x86)Microsoft VS Codebin;E:Html5node_modules.bin

4.8080-Port belegt
Wenn der Standard-8080-Port belegt ist, wird WDS ihn ändern. Verwenden Sie beispielsweise Nginx, um zuerst eines zu veröffentlichen.
server{
listen 8080;
location / {
root E:/Html5/build;
index index.html index.htm;
}
}WDS neu starten:

Der Port wird auf 8081 umgestellt. Sie können den Port auch manuell konfigurieren:
devServer:{
//...
port: 9000
}nodemon startet automatisch
WDS überwacht Entwicklungsdateien und Änderungen an webpack.config.js führen nicht zum automatischen Start. Dazu benötigen wir Nodemon.
npm install nodemon --save-dev
wird zuerst im Entwicklungsverzeichnis installiert und dann package.json geändert:
"scripts": {
"start": "nodemon --watch webpack.config.js --exec \"webpack-dev-server --env development\"",
"build": "webpack --env production"
},entspricht der Überwachung von webpack.config.js durch Nodemon und dem Starten, wenn es sich ändert.

Auf diese Weise können Sie Ihre Hände auf die Entwicklung konzentrieren.
Proxy
Aber ich habe ein wenig Zweifel an der Ersetzbarkeit der WDS-Site, da der Nginx, den wir selbst bereitgestellt haben, über einige API-Proxys verfügt. Wenn es auf der Standardsite von WDS hängt, ist es natürlich nicht zugänglich. Mit anderen Worten: Können Sie einen Aktualisierungspfad für WDS konfigurieren? Wenn sich die Datei ändert, aktualisieren Sie die angegebene Adresse oder bitten Sie mich, einen Proxy zu konfigurieren. Da es sich selbst um einen http-Server handelt, muss er auch über Proxy-Funktionen verfügen. Nach der Suche stellt sich heraus, dass es Folgendes gibt: https://github.com/webpack/webpack-dev-server/tree/master/examples/proxy-advanced
module.exports = {
context: dirname,
entry: "./app.js",
devServer: {
proxy: {
"/api": {
target: "http://jsonplaceholder.typicode.com/",
changeOrigin: true,
pathRewrite: {
"^/api": ""
},
bypass: function(req) {
if(req.url === "/api/nope") {
return "/bypass.html";
}
}
}
}
}
}即将api这个字段替换成http://jsonplaceholder.typicode.com/,并将其从原地址中删掉,这样就可以自己实现代理了。皆大欢喜!WDS是通过http-proxy-middleware来实现代理。更多参考:http://webpack.github.io/docs/webpack-dev-server.html;https://github.com/chimurai/http-proxy-middleware#options
but,这种刷新是怎么实现的呢?因为页面上没有嵌入什么别的js,去翻原码 web-dev-server/server.js中有这么一段:
Server.prototype._watch = function(path) {
const watcher = chokidar.watch(path).on("change", function() {
this.sockWrite(this.sockets, "content-changed");
}.bind(this))
this.contentBaseWatchers.push(watcher);
}用chokidar来监视文件变化,server的内部维护的有一个socket集合:
Server.prototype.sockWrite = function(sockets, type, data) {
sockets.forEach(function(sock) {
sock.write(JSON.stringify({
type: type,
data: data
}));
});
}sock是一个sockjs对象。https://github.com/sockjs/sockjs-client,从http://localhost:8080/webpack-dev-server/页面来看,sockjs是用来通信记录日志的。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
},
...
}我们在看app.js,其中有一个OnSocketMsg 对象。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
},
"still-ok": function() {
log("info", "[WDS] Nothing changed.")
if(useWarningOverlay || useErrorOverlay) overlay.clear();
sendMsg("StillOk");
},
"log-level": function(level) {
logLevel = level;
},
"overlay": function(overlay) {
if(typeof document !== "undefined") {
if(typeof(overlay) === "boolean") {
useWarningOverlay = overlay;
useErrorOverlay = overlay;
} else if(overlay) {
useWarningOverlay = overlay.warnings;
useErrorOverlay = overlay.errors;
}
}
},
ok: function() {
sendMsg("Ok");
if(useWarningOverlay || useErrorOverlay) overlay.clear();
if(initial) return initial = false;
reloadApp();
},
"content-changed": function() {
log("info", "[WDS] Content base changed. Reloading...")
self.location.reload();
},
warnings: function(warnings) {
log("info", "[WDS] Warnings while compiling.");
var strippedWarnings = warnings.map(function(warning) {
return stripAnsi(warning);
});
sendMsg("Warnings", strippedWarnings);
for(var i = 0; i < strippedWarnings.length; i++)
console.warn(strippedWarnings[i]);
if(useWarningOverlay) overlay.showMessage(warnings);
if(initial) return initial = false;
reloadApp();
},
errors: function(errors) {
log("info", "[WDS] Errors while compiling. Reload prevented.");
var strippedErrors = errors.map(function(error) {
return stripAnsi(error);
});
sendMsg("Errors", strippedErrors);
for(var i = 0; i < strippedErrors.length; i++)
console.error(strippedErrors[i]);
if(useErrorOverlay) overlay.showMessage(errors);
},
close: function() {
log("error", "[WDS] Disconnected!");
sendMsg("Close");
}
};ok的时候触发一个reloadApp
function reloadApp() {
if(hot) {
log("info", "[WDS] App hot update...");
var hotEmitter = webpack_require("./node_modules/webpack/hot/emitter.js");
hotEmitter.emit("webpackHotUpdate", currentHash);
if(typeof self !== "undefined") {
// broadcast update to window
self.postMessage("webpackHotUpdate" + currentHash, "*");
}
} else {
log("info", "[WDS] App updated. Reloading...");
self.location.reload();
}
}也就是说WDS先检测文件是否变化,然后通过sockjs通知到客户端,这样就实现了刷新。之前WebSocket的第三方只用过socket.io,看起来sockjs也蛮好用的。不必外带一个js,在主js里面就可以写了。
小结:效率提高的一方面是将一些机械的重复性流程或动作自动化起来。WDS和nodemon就是两个为你干活的小弟。
demo:webpack-ch2_jb51.rar
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung der automatischen Webpack-Aktualisierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 PHP-Tutorial
PHP-Tutorial
 Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
 So ändern Sie die Hintergrundfarbe eines Wortes in Weiß
So ändern Sie die Hintergrundfarbe eines Wortes in Weiß
 Was sind die vier Big-Data-Analysetools?
Was sind die vier Big-Data-Analysetools?
 So lösen Sie Probleme beim Parsen von Paketen
So lösen Sie Probleme beim Parsen von Paketen
 Win10-Tutorial zum Abrufen von Arbeitsplatzsymbolen
Win10-Tutorial zum Abrufen von Arbeitsplatzsymbolen
 Was ist Spring MVC?
Was ist Spring MVC?
 JavaScript:void 0
JavaScript:void 0




