
Dieses Mal werde ich Ihnen die Schritte zur Verteilung von Slot-Inhalten ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Verteilung von Slot-Inhalten?
1. Was ist Slot
Bei der Verwendung von Komponenten müssen wir diese oft so kombinieren:
<app> <app-header></app-header> <app-footer></app-footer> </app>
Wann Wenn Sie Komponenten in Kombination verwenden und den Inhalt der übergeordneten Komponente und die Vorlage der untergeordneten Komponente mischen müssen, werden Slots verwendet. Dieser Vorgang wird als Inhaltsverteilung (Transklusion) bezeichnet.
Beachten Sie zwei Punkte:
1. Die <-Komponente weiß nicht, was ihr Mountpunkt enthalten wird. Der Inhalt des Mount-Punkts wird durch die übergeordnete Komponente von
2. Die
Requisiten übertragen Daten, Ereignisse lösen Ereignisse aus und Slot-Inhaltsverteilung bilden die drei API-Quellen der Vue-Komponenten. Unabhängig davon, wie komplex die Komponente ist, besteht sie auch aus diesen drei Teilen.
2. Geltungsbereich
<child-component>
{{ message }}
</child-component>Die Nachricht hier ist ein Slot, aber sie ist an die Daten der übergeordneten Komponente gebunden, nicht an die Komponente Die Daten von
Der Inhalt der übergeordneten Komponentenvorlage wird im übergeordneten Komponentenbereich kompiliert, und der Inhalt der untergeordneten Komponentenvorlage wird im untergeordneten Komponentenbereich kompiliert. Zum Beispiel:
<p id="app15">
<child-component v-show="showChild"></child-component>
</p>
Vue.component('child-component',{
template: '<p>子组件</p>'
});
var app15 = new Vue({
el: '#app15',
data: {
showChild: true
}
});Der statusshowChild ist hier an die Daten der übergeordneten Komponente gebunden. Wenn Sie ihn an die untergeordnete Komponente binden möchten, sollte er lauten:
<p id="app15">
<child-component></child-component>
</p>
Vue.component('child-component',{
template: '<p v-show="showChild">子组件</p>',
data: function(){
return {
showChild: true
}
}
});Daher ist der nach Slot verteilte Inhalt auf die übergeordnete Komponente beschränkt.
3. Slot-Nutzung
3.1 Ein einzelner Slot
Verwenden Sie spezielle Slots in Sub- Komponenten Das
<p id="app16">
<my-component16>
<p>分发的内容</p>
<p>更多分发的内容</p>
</my-component16>
</p>
Vue.component('my-component16',{
template: '<p>' +
'<slot><p>如果父组件没有插入内容,我将作为默认出现<</p></slot>' + //预留的slot插槽
'</p>'
});
var app16 = new Vue({
el: '#app16'
});ist:
<p id=”app16”> <p> <p>分发的内容<p> <p>更多分发的内容<p> </p> </p>
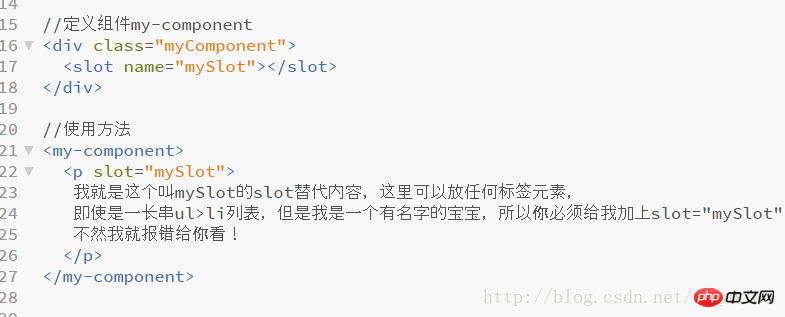
Ein wird als Standardinhalt verwendet. der nicht im übergeordneten Komponentenslot verwendet wird, wird dieser Standardtext gerendert; wenn Slot geschrieben wird, wird der gesamte 3.2 Benannter Slot Nachdem dem lautet: 3 Wenn der standardmäßige anonyme Slot nicht angegeben ist, ist er redundant Inhaltsfragmente in der übergeordneten Komponente werden verworfen. 4. Scope-Slot Scope-Slot ist ein spezieller Slot, der eine wiederverwendbare Vorlage verwendet Ersetzen Sie es. Sehen Sie sich ein Beispiel an: Beobachten Sie die Vorlage der Unterkomponente, es gibt eine requisitenähnliche Schreibmethode zum Übergeben von Daten an die Komponente < ;slot> msg="xxx", wird an den Slot übergeben. Die übergeordnete Komponente verwendet das Attribut zugegriffen werden Werfen wir einen Blick auf die Verwendung von Slots in der Vue-Komponente Machen Sie die Komponente hauptsächlich skalierbarer 2. Fügen Sie dem Slot einen Namen hinzu Wenn Sie der Komponente mit Slot keine Tags hinzufügen, wird im Slot nichts angezeigt. Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie auf der chinesischen PHP-Website Andere verwandte Artikel! Empfohlene Lektüre: Detaillierte Erläuterung der Verwendung der automatischen Webpack-Aktualisierung Detaillierte Erläuterung der Verwendung von Angular-Eingabekomponenten und Deklarativ Komponentenchild-component definiert und ein <p id="app17">
<my-component17>
<h3 slot="header">标题</h3>
<p>正文内容</p>
<p>更多正文内容</p>
<h3 slot="footer">底部信息</h3>
</my-component17>
</p>
Vue.component('my-component17',{
template: '<p class="container">' +
'<p class="header">' +
'<slot name="header"></slot>' +
'</p>' +
'<p class="main">' +
'<slot></slot>' +
'</p>'+
'<p class="footer">' +
'<slot name="footer"></slot>' +
'</p>'+
'</p>'
});
var app17 = new Vue({
el: '#app17'
}); <p id="app17">
<p class="container">
<p class="header">
<h3>标题</h3></p>
<p class="main">
<p>正文内容</p>
<p>更多正文内容</p>
</p>
<p class="footer">
<h3>底部信息</h3>
</p>
</p>
</p>
-Elemente werden in der Unterkomponente deklariert, von denen das <p id="app18">
<my-component18>
<template scope="props">
<p>来自父组件的内容</p>
<p>{{props.msg}}</p>
</template>
</my-component18>
</p>
Vue.component('my-component18',{
template: '<p class="container"><slot msg="来自子组件的内容"></slot></p>'
});
var app18 = new Vue({
el: '#app18'
});scope=”props ” > Variable , genau wie Die darin enthaltenen Elemente sind die gleichen. Auf die Datennachricht aus dem Unterkomponenten-Slot kann über die temporären Variablen-Requisiten in der Vorlage v-for= ” item in items 
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Slot-Verteilung von Inhalten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was nützt Bitlocker?
Was nützt Bitlocker?
 Welche Arten von CSS-Selektoren gibt es?
Welche Arten von CSS-Selektoren gibt es?
 Tastenkombinationen für den Windows-Sperrbildschirm
Tastenkombinationen für den Windows-Sperrbildschirm
 So verwenden Sie die Funktion math.round
So verwenden Sie die Funktion math.round
 So posten Sie Text in WeChat Moments
So posten Sie Text in WeChat Moments
 Verwendung von Hintergrundbildern
Verwendung von Hintergrundbildern
 Webservice-Aufrufmethode
Webservice-Aufrufmethode
 So lösen Sie die Ausnahme „IllegalArgument'.
So lösen Sie die Ausnahme „IllegalArgument'.
 Der Unterschied zwischen Artikel-Tag und Abschnitts-Tag
Der Unterschied zwischen Artikel-Tag und Abschnitts-Tag




