
Dieses Mal werde ich Ihnen die Implementierungsmethode von VueDropdown-Liste und die Vorsichtsmaßnahmen für die Implementierung der Vue-Dropdown-Liste vorstellen. Das Folgende ist ein praktischer Fall: Werfen wir einen Blick darauf.
Wenn es Ihnen gefällt, geben Sie ihm bitte einen Stern. Wenn Sie Probleme haben, melden Sie diese bitte
Installieren
cnpm install vue-droplist --save
Importieren in der Komponente
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
list: [ // 设置下拉列表数据和对应的点击事件
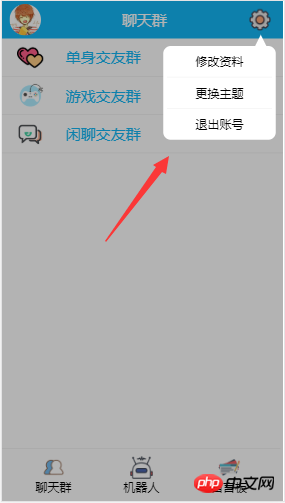
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
}
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln die chinesische PHP-Website!
Empfohlene Lektüre:
Angular2-Modul und gemeinsames Modul. Verwendung von
Das obige ist der detaillierte Inhalt vonImplementierungsmethode für die Vue-Dropdown-Liste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




