
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zur Verwendung der React ReduxMiddleware und welche Vorsichtsmaßnahmen für die Verwendung der React Redux Middleware gelten. Hier sind praktische Fälle Schauen Sie mal rein.
Studenten, die React verwendet haben, wissen alle, dass Redux ein Front-End-Warehouse zum Speichern von Daten und ein Framework zum Hinzufügen, Löschen, Ändern und Überprüfen des Warehouse ist , wird auch in anderen Front-End-Frameworks verwendet. Jeder, der den Redux-Quellcode studiert hat, ist der Meinung, dass der Quellcode sehr anspruchsvoll ist. In diesem Blogbeitrag wird die Verarbeitung von Middleware in Redux vorgestellt.
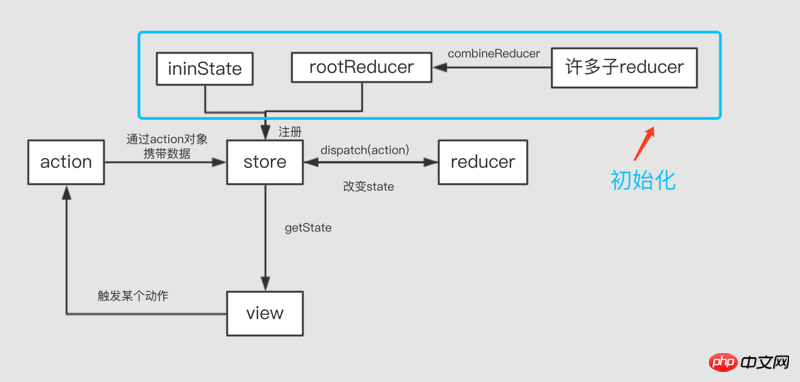
Bevor wir über Redux-Middleware sprechen, stellen wir anhand von zwei Bildern kurz die Grundprinzipien von Redux vor:

Das Bild zeigt den grundlegenden Prozess von Redux I Ich werde hier nicht auf Details eingehen.
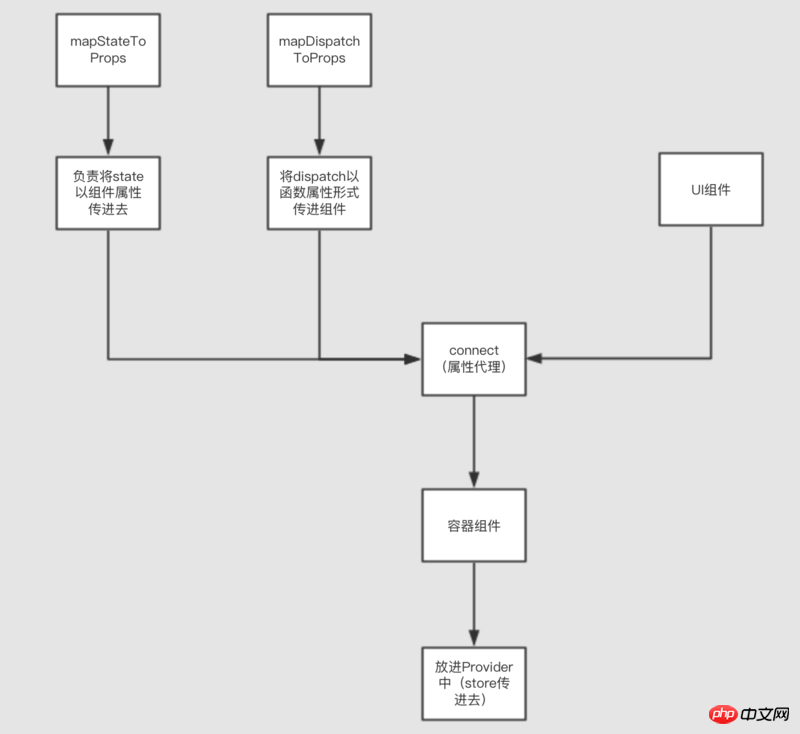
Im Allgemeinen wird in React nicht nur Redux, sondern auch React-Redux verwendet:

React-Redux wird hier nicht detailliert beschrieben.
Redux-Middleware
Unter normalen Umständen ist Redux nicht in der Lage, asynchrone Anforderungen zu verarbeiten, indem die Kommunikation durch indirekte oder zusätzliche Middleware verbessert wird verfügt über asynchrone Funktionen;
Im Allgemeinen gibt es für Redux zwei Möglichkeiten, mit Asynchronität umzugehen: indirekte Methode und Middleware-Methode:
Die indirekte Methode besteht darin, das asynchrone Verhalten anzupassen und die Dispatch-Synchronisierungsfunktion beizubehalten. Idee: Die asynchron zurückgegebenen Ergebnisse werden in
Aktion gestopft und dann synchronisiert, um sie durch den Versand zu reduzieren, und dann wird der Status geändert
Demo:
request.get(API)
.then(d => {
store.dispatch(type: xxx, playload: d)
})Middleware-Methode
Der Kernteil der Middleware-Methode ist die von redux bereitgestellte Funktion applyMiddleWare höherer Ordnung, die durch mehrschichtige Aufrufe einen brandneuen Store zurückgibtObjekt
, der einzige Unterschied zwischen dem neuen Store-Objekt und dem Originalobjekt besteht darin, dass der Versand die asynchrone Funktion hatconst applyMiddleWare = (...middlewares) => createStore => (reducer, initState) =>{
const store = createStore(reducer, initState);
const _dispatch = store.dispatch;
const MiddleWareAPI = {
getState: store.getState,
dispatch: action => _dispatch(action) 1)
};
const chain = [];
chain = middlewares.map(middleware => {middleware(MiddleWareAPI)}); 2)
let dispatch = compose(...chain)(store.dispatch); 3)
return {
dispatch,
...store
}
}anonyme Funktion
verwenden? Der Hauptgrund besteht darin, den Store in MiddleWareAPI.dispatch mit dem Store konsistent zu halten, der schließlich von applyMiddleWare zurückgegeben wird. Es ist zu beachten, dass MiddleWareAPI.dispatch keine Statusänderungen zulässt Es kann als Brücke zwischen Aktion und Middleware verstanden werden. 3) Dies ist der subtilste Punkt. Compose fügt die KetteArray
von rechts nach links in die vorherige Middleware ein, und store.dispatch wird in die A-Middleware ganz rechts eingefügt. Tatsächlich kann Compose hier als Reduzierungsfunktion verstanden werden.M = [M1,M2,M3] ----> M1(M2(M3(store.dispatch)));
const MiddleWare = store => next => action => {
...
}store: Eigentlich handelt es sich um MiddleWareAPI; Als nächstes kommt store.dispatch; andernfalls ist es der Rückgabewert einer Middleware auf der linken Seite (die Abschlussfunktion ist die Funktion action => {} action: OK It). ist eine Funktion, oder es kann ein Objekt sein, das ein Versprechen enthält;
区别:
next(最右边的中间件):其实是真正触发reducer,改变state的dispatch,这里的dispatch和state是同步关系的;这里的action必须是一个对象,不能含有异步信息;
next(非最右边的中间件):其实就是相邻前一个中间件返回的函数(action => {...});这里的action就是上一级中间件next(action)中的action,第一个中间件的action就是项目中store.dispatch(action)中的action。
中间件中的store.dispatch:其实就是用来塞进action的,这里就理解为action和中间件通信的渠道吧。
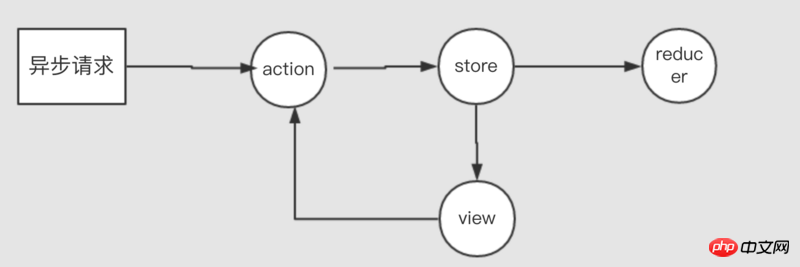
流程图:

demo:
export const MiddleForTest = store => next => action => {
if (typeof action === 'function') {
action(store);
} else {
next(action);
}
};
export const MiddleForTestTwo = store => next => action => {
next(action);
};
export function AjaxAction(store) {
setTimeout(function () {
store.dispatch({
type: 'up',
playload: '异步信息'
})
}, 1000)
}
store.dispatch(AjaxAction);说道这里应该会对中间件有个大致的认识,接下来介绍一下常用的中间件以及自己写一个中间件。
redux-thunk:主要是适用于action是一个函数的情况,它是对原有的中间件模式再封装多一层,原则上是支持promise为主的action函数;
export function AjaxThunk (url, type) {
return dispatch => {
Ajax(url)
.then(d => {
dispatch({
type,
playload: d
})
})
}
}
store.dispatch(AjaxThunk(url1, 'add'));redux-promise:主要就是针对action对象,action对象是一个promise的异步请求函数:
它的大概实现思路是:
const promiseAction = store => next => action => {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
}
}
action = {
type: 'xxx',
playload: Ajax(url)
}自定义中间件:很多时候网上的redux中间件可能不太符合项目中的需要,所以这时候可以自己写一套适合项目的中间件,以下指示本博主的一个demo,形式不唯一:
export const PromiseWares = store => next => action => {
next({type: 'right', playload: 'loading'});
if (typeof action === 'function') {
const {dispatch} = store;
action(dispatch);
} else {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
next({type: 'right', playload: 'noLoading'});
}
}
};相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Verwendung der React-Redux-Middleware. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 PHP-Tutorial
PHP-Tutorial
 Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
 So ändern Sie die Hintergrundfarbe eines Wortes in Weiß
So ändern Sie die Hintergrundfarbe eines Wortes in Weiß
 Was sind die vier Big-Data-Analysetools?
Was sind die vier Big-Data-Analysetools?
 So lösen Sie Probleme beim Parsen von Paketen
So lösen Sie Probleme beim Parsen von Paketen
 Win10-Tutorial zum Abrufen von Arbeitsplatzsymbolen
Win10-Tutorial zum Abrufen von Arbeitsplatzsymbolen
 Was ist Spring MVC?
Was ist Spring MVC?
 JavaScript:void 0
JavaScript:void 0




