
Dieses Mal werde ich Ihnen die Schritte zur Implementierung des serverseitigen Renderings mit Nuxt.js ausführlich erläutern. Welche Vorsichtsmaßnahmen für die Implementierung des serverseitigen Renderings mit Nuxt.js gelten Fälle, werfen wir einen Blick darauf.
Am 25. Oktober 2016 veröffentlichte das Team hinter zeit.co ein serverseitiges React-Rendering-Anwendungsframework Next.js
Ein paar Stunden später wurde ein auf Vue.js basierender Dienst veröffentlicht Es entstand ein -seitiges Rendering-Anwendungsframework, das Next.js ähnelt. Dies ist Nuxt.js
1. Schnellvorlage
wurde installiert Mit vue-cli können Sie schnell eine Nuxt-Projektvorlage erstellen
vue init nuxt-community/starter-template MyProject
wobei MyProject der Name des Projektordners ist, der angepasst werden kann
über npm install (anscheinend). Die Verwendung von Garninstallation ist reibungsloser.) Nach der Installation der Abhängigkeiten können Sie npm direkt in der Entwicklungsumgebung ausführendas Projekt starten
Das Die Standard-Startadresse ist http://localhost:3000/. Sie können die folgende Konfiguration in package.json hinzufügen, um die Host-Portnummer zu ändern
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "7788"
}
},Nachdem die Entwicklung abgeschlossen ist, führen Sie npm aus Führen Sie build aus, um den Code zu packen, und schließlich npm start, um den Dienst zu starten
2. Wichtige Verzeichnisse
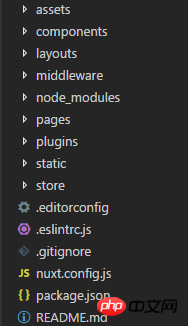
Die generierten Projektverzeichnisse sind wie folgt

Die meisten Ordnernamen sind standardmäßig von nuxt reserviert und können nicht geändert werden
Es gibt drei Verzeichnisse, die für den Preisvergleich von entscheidender Bedeutung sind :
1. Komponentenverzeichnis

Wird im Allgemeinen zum Speichern von Nicht-Seitenebene-Komponenten verwendet, z als Kopfzeile, Fußzeile und andere öffentliche Komponenten
Die Komponenten in diesem Verzeichnis verfügen über die Methoden regulärer Vue-Komponenten und Funktionen werden nicht durch nuxt.js erweitert
2

Sie können die Standardeinstellung in diesem Verzeichnis .vue ändern, um das Standardlayout zu ändern
<template> <p> <my-header></my-header> <nuxt/> <my-footer></my-footer> </p> </template>
wobei
Darüber hinaus können Sie auch error.vue als Fehlerseite hinzufügen Das Verzeichnis finden Sie im offiziellen Dokumentationsverzeichnis
Wird zum Speichern von Komponenten auf Seitenebene verwendet. 
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'about',
path: '/about',
component: 'pages/about.vue'
},
{
name: 'classroom',
path: '/classroom',
component: 'pages/classroom.vue',
children: [
{
path: 'student',
component: 'pages/classroom/student.vue',
name: 'student'
},
{ //定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件或目录
path: ':id',
component: 'pages/classroom/_id.vue',
name: 'classroom-id'
}
]
}
]
}asyncData
häufiger verwendet und unterstützt die asynchrone DatenverarbeitungDiese Methode wird vor jedem Laden der Seitenkomponente
aufgerufen, ruft dann die Daten ab und gibt sie an die aktuelle Komponente zurückasyncData ({ params, error }) {
return axios.get(`api/posts/${params.id}`)
.then((res) => {
return { name: res.data.name}
})
.catch((e) => {
error({ statusCode: 404, message: 'not found' })
})
}Wenn Sie andere Plug-Ins von Drittanbietern in das Projekt einführen müssen, können Sie dies tun Sie werden direkt in die Seite eingefügt, so dass beim Packen das Plug-In in das der Seite entsprechende JS gepackt wird
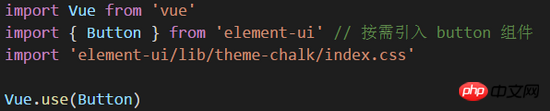
Wenn jedoch auch andere Seiten dasselbe Plug-In einführen, wird es wiederholt gepackt. Wenn keine Paging-Paketierung erforderlich ist, können Sie zu diesem Zeitpunkt Plugins konfigurieren. Am Beispiel von element-ui erstellen Sie nach der Installation von element-ui elementUI.jsim Plugins-Verzeichnis.

然后在根目录的 nuxt.config.js 中添加配置项 build.vendor 和 plugins
build: {
vendor: ['~/plugins/elementUI.js']
},
plugins: [
{src: '~/plugins/elementUI.js'},
]这里的 plugins 属性用来配置 vue.js 插件,也就是 可以用 Vue.user() 方法 的插件
默认只需要 src 属性,另外还可以配置 ssr: false,让该文件只在客户端被打包引入
如果是像 axios 这种第三方 (不能 use) 插件,只需要在 plugins 目录下创建 axios.js
// axios.js
import Vue from 'vue'
import axios from 'axios'
const service = axios.create({
baseURL: '/api'
})
Vue.prototype.$ajax = axios
export default service然后在 build.vendor 中添加配置 (不需要配置 plugins)
build: {
vendor: ['~/plugins/axios.js']
}这样在打包的时候,就会把 axios 打包到 vendor.js 中
四、Vuex 状态树
如果在 store 目录下创建了 index.js,nuxt.js 会根据该目录下的文件创建 Vuex 状态树
// store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import Axios from '~/plugins/axios.js';
Vue.use(Vuex)
const store = () => new Vuex.Store({
state: {
author: 'WiseWrong',
info: ''
},
mutations: {
setInfo (state, val) {
state.info = val
}
},
actions: {
loadAboutMeInfo ({commit, state}) {
return Axios.get(`/about`)
.then(res => {
console.log('ajax is success')
console.log(res.data.info)
commit('setInfo', res.data.info)
})
.catch(err => {
console.log('error')
})
}
}
})
export default storeNuxt.js 内置引用了 vuex 模块,不需要额外安装
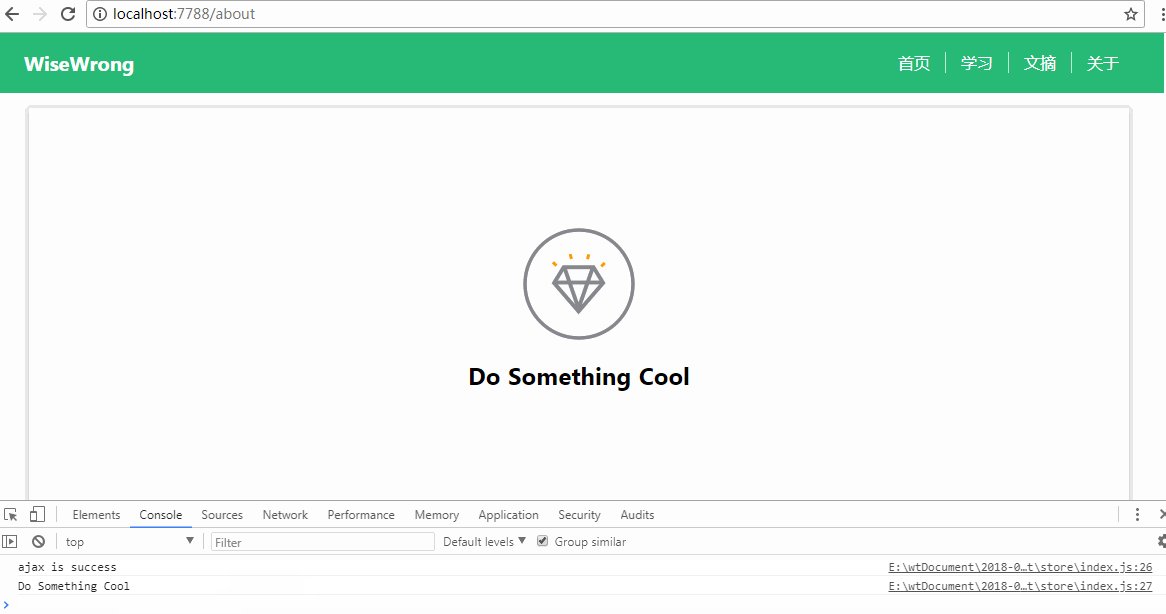
上面的代码中,我在 actions 中写了一个 loadAboutMeInfo() 方法,用来请求 /api/about 接口
然后在 about.vue 页面中调用
// about.vue
<template>
<section class="container">
<p>
<img src="~/assets/about.png" alt="">
</p>
<h1>{{$store.state.info}}</h1>
</section>
</template>
<script>
export default {
fetch({ store }) {
return store.dispatch('loadAboutMeInfo')
},
name: 'about',
data () {
return {}
}
}
</script>成果演示:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Schritte zur Implementierung des serverseitigen Renderings mit Nuxt.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




